オン・オフの切り替えスイッチを作るには Toggle(トグル) を使います。
書き方は次の通りです。
// 書き方パターン1
Toggle(isOn: $isToggleOn) {
// ラベルとなるViewを記述
Text("Toggle Switch")
}
// 書き方パターン2
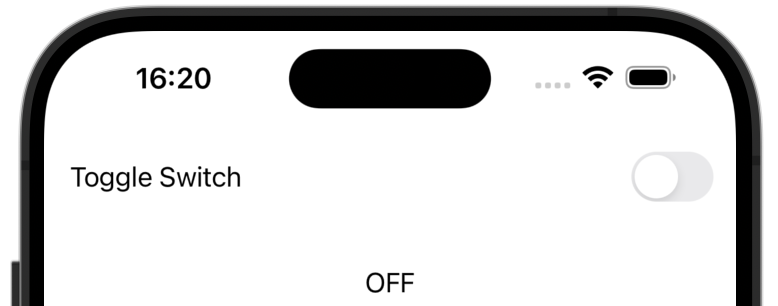
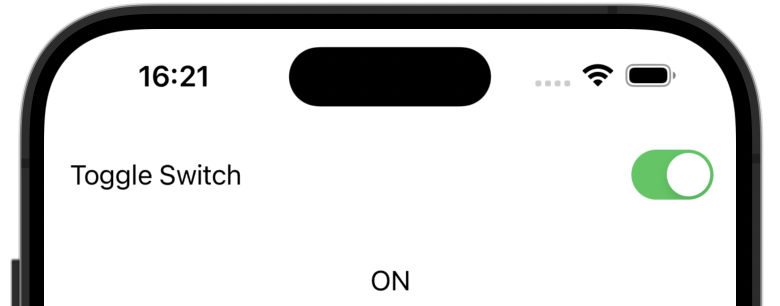
Toggle("Toggle Switch", isOn: $isToggleOn)isToggleOnの値がtrueになるとスイッチがONの状態に、falseになるとOFFの状態になります。
目次
サンプルコード
struct ContentView: View {
// トグルの状態を管理するためのプロパティ
@State private var isToggleOn = false
var body: some View {
// 垂直方向のスタック(VStack)を作成
VStack {
// トグルスイッチを表示
Toggle("Toggle Switch", isOn: $isToggleOn)
.padding() // 余白を追加
// トグルの状態に応じて表示されるテキスト
Text("\(isToggleOn ? "ON" : "OFF")")
.padding() // 余白を追加
// トグルとテキストを画面の上に寄せる
Spacer()
}
}
}

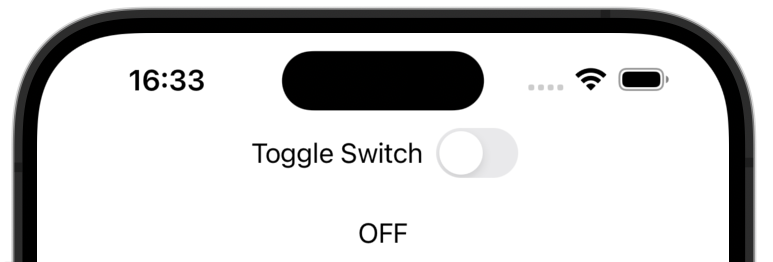
テキストとトグルの間のスペースを埋めるには?
fixedSizeモディファイアをつけることで、テキストとトグルの間のスペースがなくなり真ん中に寄ります。
Toggle("Toggle Switch", isOn: $isToggleOn)
.fixedSize()




Comment