SwiftUIにおいて、TextやImageなどのViewを横に並べるにはHStackを使います。
HはHorizontalの略で、「水平」を意味します。
目次
HStack基本的な使い方
HStack {
子View1
子View2
子View3
} サンプルコード
import SwiftUI
struct ContentView: View {
var body: some View {
HStack {
Image(systemName: "star.fill")
.font(.title)
.foregroundColor(.yellow)
Button("ボタンを押してね!") {
// ボタンが押された時の処理
}
.font(.title)
}
}
}
#Preview{
ContentView()
}

HStack内の子ビューの間隔を調整するには?
子ビューの間隔を調整するには、spacing プロパティを使用します。
HStack(spacing: 子View同士の間隔) {
子View1
子View2
子View3
} サンプルコード
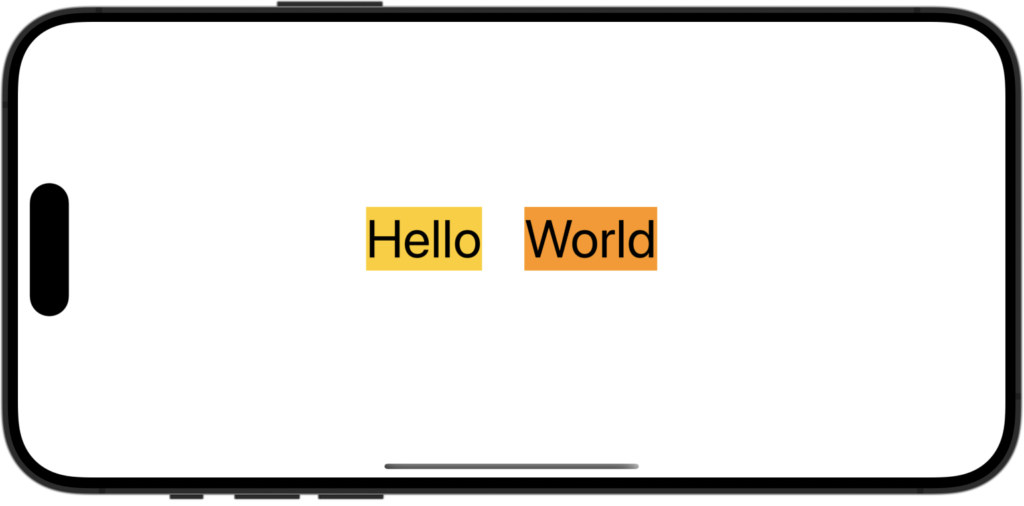
struct ContentView: View {
var body: some View {
HStack(spacing: 40) {
Text("Hello")
.font(.system(size: 50))
.background(Color.yellow)
Text("World")
.font(.system(size: 50))
.background(Color.orange)
}
}
}
HStackでの配置指定を変更するには?
HStack内での配置位置を変更するには、alignmentプロパティを使用します。
HStack(alignment: 配置位置) {
子View1
子View2
子View3
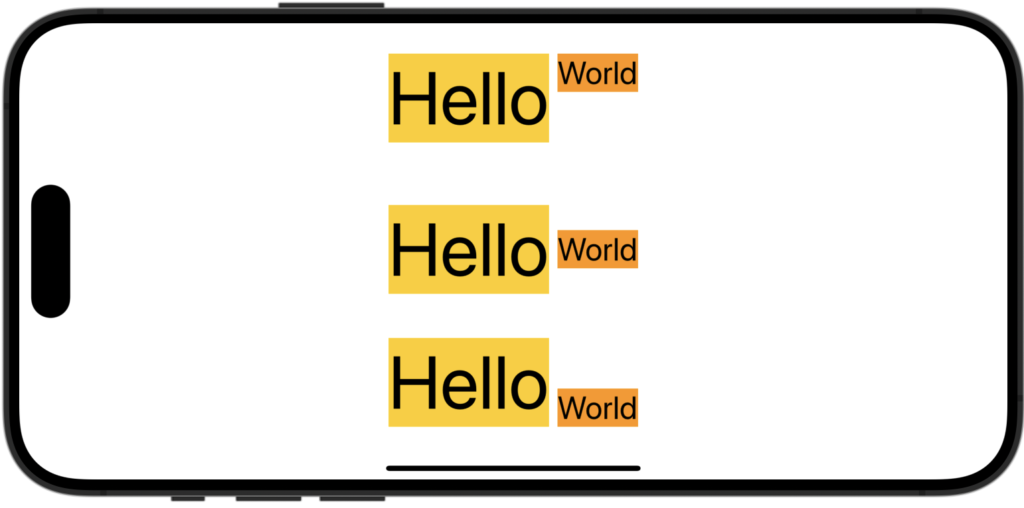
} 配置位置は.top .center .bottomの3種類あります。
サンプルコード
struct ContentView: View {
var body: some View {
VStack{
// 配置場所:.top
HStack(alignment: .top) {
Text("Hello")
.font(.system(size: 70))
.background(Color.yellow)
Text("World")
.font(.system(size: 30))
.background(Color.orange)
}
// 配置場所:.center
HStack(alignment: .center) {
Text("Hello")
.font(.system(size: 70))
.background(Color.yellow)
Text("World")
.font(.system(size: 30))
.background(Color.orange)
}
.padding(.vertical)
// 配置場所:.bottom
HStack(alignment: .bottom) {
Text("Hello")
.font(.system(size: 70))
.background(Color.yellow)
Text("World")
.font(.system(size: 30))
.background(Color.orange)
}
}
}
}
関連記事
Seeds


【SwiftUI】VStackでViewを縦に並べる | Seeds
SwiftUIにおいて、TextやImageなどのViewを縦に並べるにはVStackを使います。 VはVerticalの略で、「垂直」を意味します。 VStackの基本的な使い方 VStack { 子View1 子Vie…
Seeds


【SwiftUI】ZStackでViewを重ねる | Seeds
TextやImageなどのViewを重ねて表示するにはZStackを使います。 Zは特に何かの単語の略ではなく、Z軸が奥行きを表すので、そのZが使われていると思われます。 ZStackの基本…




Comment