TextField コンポーザブルは、ユーザーがテキストを入力するためのフィールドを提供するUI部品です。
目次
TextFieldの基本的な使い方
TextField(
value = "入力されたテキスト",
onValueChange = {
// ユーザーが入力したテキストが変更されたときに呼ばれるコールバックです
},
label = { Text("Enter your text here") }, // ユーザーに入力する内容を示すラベルを設定します
)TextField には、value と onValueChange という2つの重要なパラメータがあります。
value はテキストフィールドに表示されるテキストを管理し、onValueChange はユーザーがテキストを変更したときに呼び出されるコールバック関数を定義します。
labelはユーザーに何を入力すれば良いのかヒントを示すものです。
例えば名前の入力欄であれば「名前」や「田中 太郎」と言ったような文言を入れて、ユーザーが見たときに「あ、名前を入力すれば良いのね!」とすぐにわかってもらえるようなテキストを準備しておきます。
TextFieldを使った簡単な例
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
@Composable
fun MyTextField() {
// TextField の状態を保持するための mutableStateOf を使います
var text by remember { mutableStateOf(TextFieldValue()) }
TextField(
value = text,
onValueChange = { text = it },
label = { Text("名前を入力") }, // ユーザーに入力する内容を示すラベルを設定します
modifier = Modifier
.padding(16.dp)
.fillMaxWidth() // 横幅いっぱいに広がるように設定します
)
}
@Preview(showBackground = true)
@Composable
fun PreviewMyTextField() {
MyTextField()
}
TextFieldのデザインを変更する
テキストのスタイルを変更する
TextField(
value = text,
onValueChange = { newText -> text = newText },
label = { Text("名前を入力") },
textStyle = TextStyle(color = Color.Red, fontSize = 16.sp) // 色を赤に、サイズを16.spに
)
背景色や枠線の色を変更する
背景色や枠線のスタイルをカスタマイズするには、引数 colors を使用します。
TextField(
value = text,
onValueChange = { newText -> text = newText },
label = { Text("名前を入力") },
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.Yellow,
focusedIndicatorColor = Color.Blue, // フォーカス時の枠線色
unfocusedIndicatorColor = Color.Red // フォーカスが外れたときの枠線色
)
)フォーカスが外れた時

フォーカス時

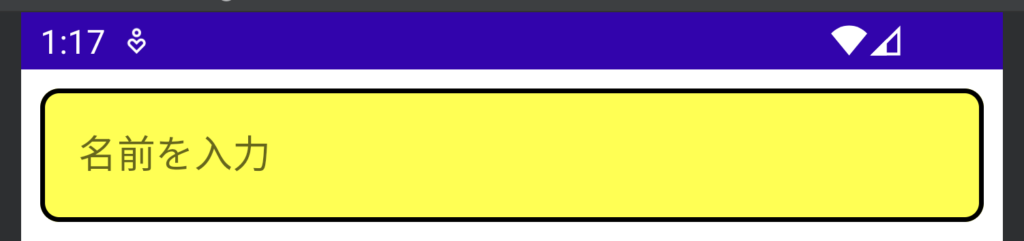
枠線でTextFieldを囲む方法
枠線でフィールドを囲み、さらに角を少し丸めたい場合は次のようにします。
- 引数
colorsを使用して、枠線と背景を透明にします。 Modifier.background()で背景色、Modifier.border()で枠線を追加します。
package com.naoyaono.jetbmicalculator
import androidx.compose.foundation.BorderStroke
import androidx.compose.foundation.background
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.*
import androidx.compose.material.MaterialTheme.colors
import androidx.compose.material.SnackbarDefaults.backgroundColor
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.Color.Companion.Transparent
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
@Composable
fun MyTextField() {
// TextField の状態を保持するための mutableStateOf を使います
var text by remember { mutableStateOf(TextFieldValue()) }
// TextField を表示します
TextField(
value = text,
onValueChange = { text = it },
label = { Text("名前を入力") }, // ユーザーに入力する内容を示すラベルを設定します
modifier = Modifier
.padding(16.dp)
.fillMaxWidth()
.background(
Color.Yellow,
shape = RoundedCornerShape(8.dp)
)
.border(
width = 2.dp,
color = Color.Black,
shape = RoundedCornerShape(8.dp)
),
colors = TextFieldDefaults.textFieldColors(
backgroundColor =Color.Transparent,
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent
)
)
}
@Preview(showBackground = true)
@Composable
fun PreviewMyTextField() {
MyTextField()
}
入力できるテキストの行数を制限するには?
TextField(
value = text,
onValueChange = { newText -> text = newText },
label = { Text("名前を入力") },
maxLines = 1, // 1行に制限
)キーボードを閉じるには?
LocalSoftwareKeyboardController.current?.hide() を呼ぶことでキーボードを閉じることができます。
以下、簡単な例です。
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun TextFieldWithKeyboardDismiss() {
var text by remember { mutableStateOf("") }
val keyboardController = LocalSoftwareKeyboardController.current
TextField(
value = text,
onValueChange = { text = it },
keyboardOptions = KeyboardOptions(imeAction = ImeAction.Done),
keyboardActions = KeyboardActions(onDone = {
keyboardController?.hide()
}),
)
}@OptIn(ExperimentalComposeUiApi::class) アノテーションは、Jetpack Composeの実験的なAPIを使用することを示します。
LocalSoftwareKeyboardControllerはまだ実験的機能な機能であるため、こちらを記述する必要があります。


Comment