Switch コンポーザブルは、ユーザーがオン/オフの状態を切り替えるためのスイッチです。
目次
Switchの基本的な使い方
Switch(
checked = スイッチの状態(true or false),
onCheckedChange = {
// スイッチを切り替えた時の処理
}
)Switch の checked にはtrueまたはfalseの値が入り、trueの場合はオン、falseの場合はオフを表します。
スイッチのオン・オフの状態が変更された時に、コールバック関数onCheckedChangeが呼ばれます。
以下、Switchを使った簡単なプログラムです。
import androidx.compose.foundation.layout.*
import androidx.compose.material.Switch
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
@Composable
fun MyComposable() {
var isChecked by remember { mutableStateOf(false) }
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(text = "Switch is ${if (isChecked) "On" else "Off"}")
Spacer(modifier = Modifier.height(16.dp))
Switch(
checked = isChecked,
onCheckedChange = { isChecked = it }
)
}
}
Switchの色を変える方法
Switchが持つ引数colorsを使用して色をカスタマイズできます。
具体的には、checkedThumbColor、uncheckedThumbColor、checkedTrackColor、uncheckedTrackColorなどの色を変更することができます。
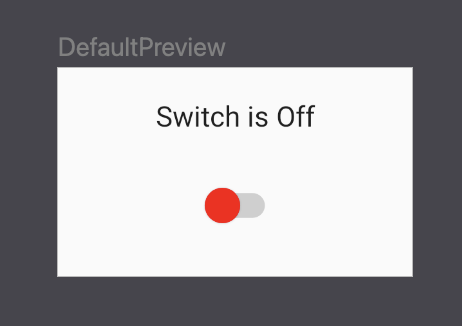
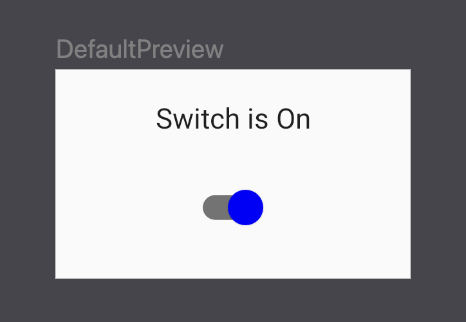
例として、先ほどのコードに次のようにcolorsを追加します。
Switch(
checked = isChecked,
onCheckedChange = { isChecked = it },
colors = SwitchDefaults.colors(
checkedThumbColor = Color.Blue, // オンのときの丸の色
uncheckedThumbColor = Color.Red, // オフのときの丸の色
checkedTrackColor = Color.Black, // オンのときのトラックの色
uncheckedTrackColor = Color.Gray // オフのときのトラックの色
)
)

オンの時とオフの時で色が変わっていることが確認できます。


Comment