Column コンポーザブル は、縦方向にUI部品を配置するために使います。
目次
Column Composableを使うための準備
Column composableを使用するために、androidx.compose.foundation.layout.Columnをインポートします。
import androidx.compose.foundation.layout.ColumnColumn Composableの使い方
Column{
子Composable1 // TextやButtonなど
子Composable2
子Composable3
・・・
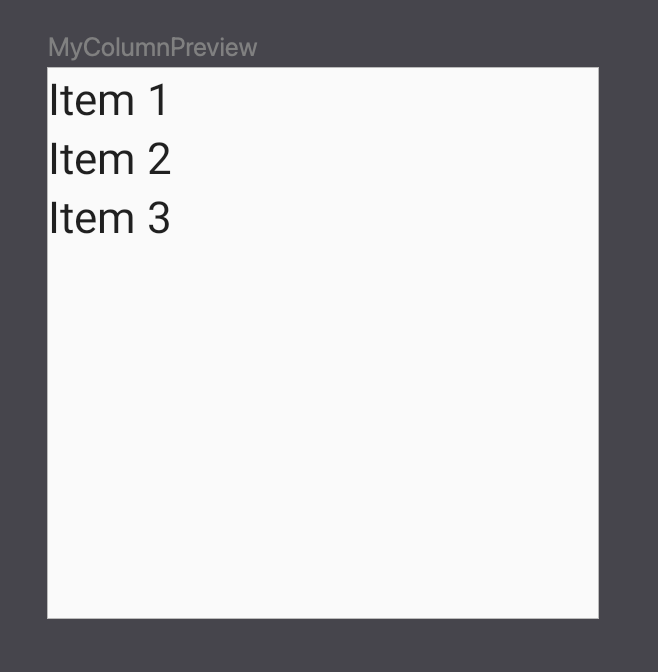
}簡単な例として、テキストを縦にいくつか並べてみましょう。
@Composable
fun MyColumn() {
Column {
Text(text = "Item 1")
Text(text = "Item 2")
Text(text = "Item 3")
}
}
このようにColumの中にUI部品を追加していくだけで、それぞれが縦1列に並びます。
modifierを使ってスタイルを調整する
背景色や余白などのスタイルの設定にはmodifierを使います。
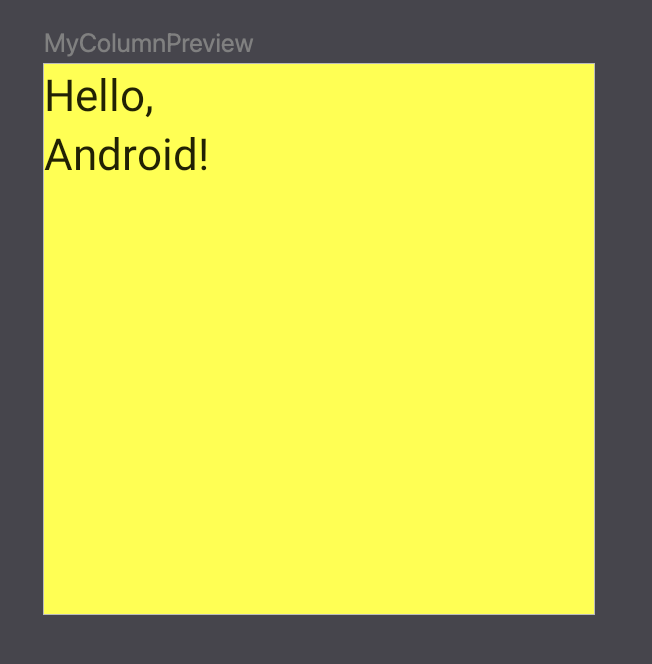
背景色を定義
@Composable
fun MyColumn() {
Column(
modifier = Modifier.background(Color.Yellow) // 背景色を黄色に
) {
Text(text = "Hello,")
Text(text = "Android!")
}
}
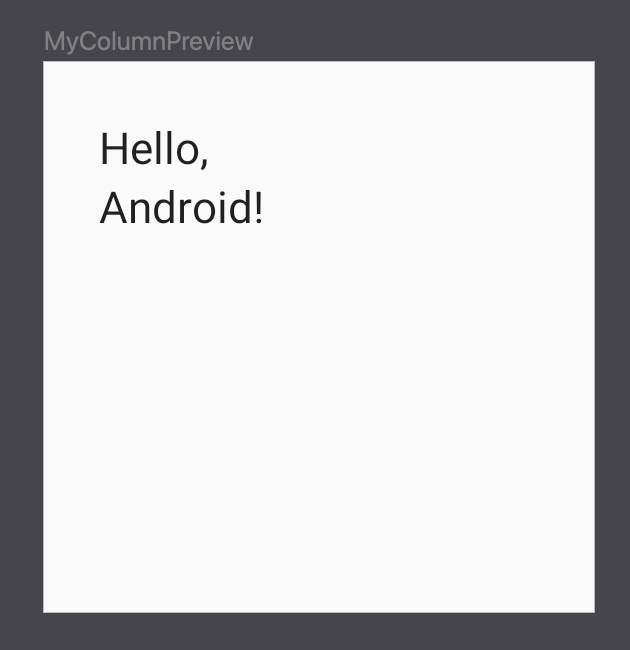
余白を定義
@Composable
fun MyColumn() {
Column(
modifier = Modifier.padding(20.dp) // 余白を追加
) {
Text(text = "Hello,")
Text(text = "Android!")
}
}
Column内の要素の配置方法を変更する
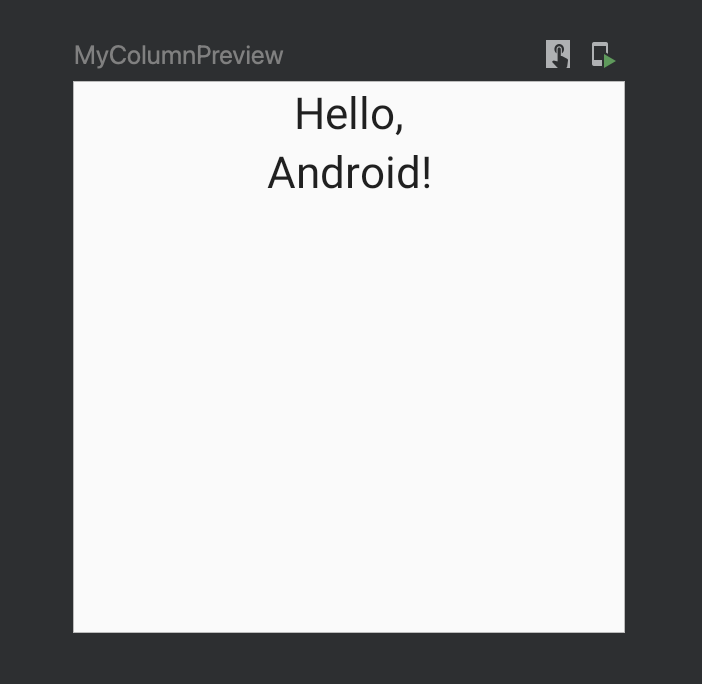
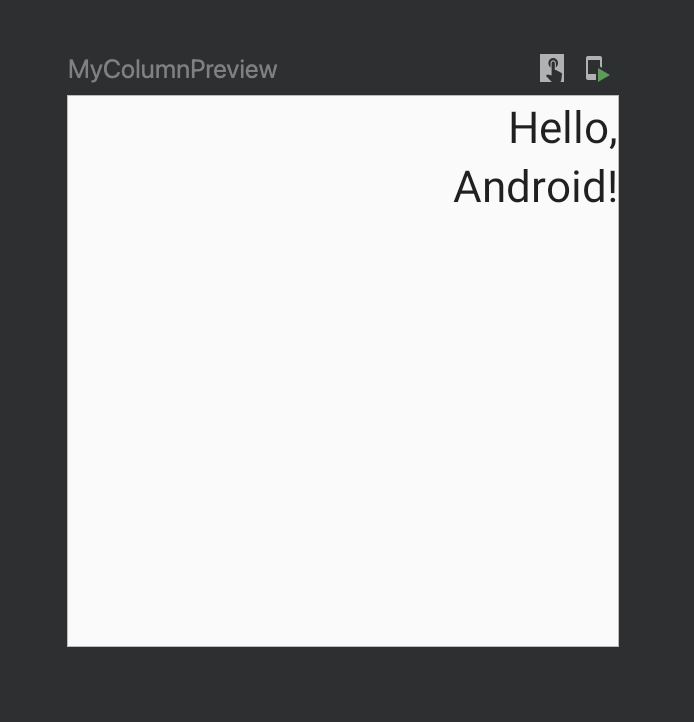
要素を水平方向に中央に寄せる
デフォルトではColum内の要素は左寄せになっています。
これを中央に寄せるには引数horizontalAlignmentにArrangement.CenterHorizontallyを指定します。
Column(
modifier = Modifier.padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = "Hello,")
Text(text = "world!")
}
右側に寄せたい場合は、Arrangement.Endを指定するとできます。

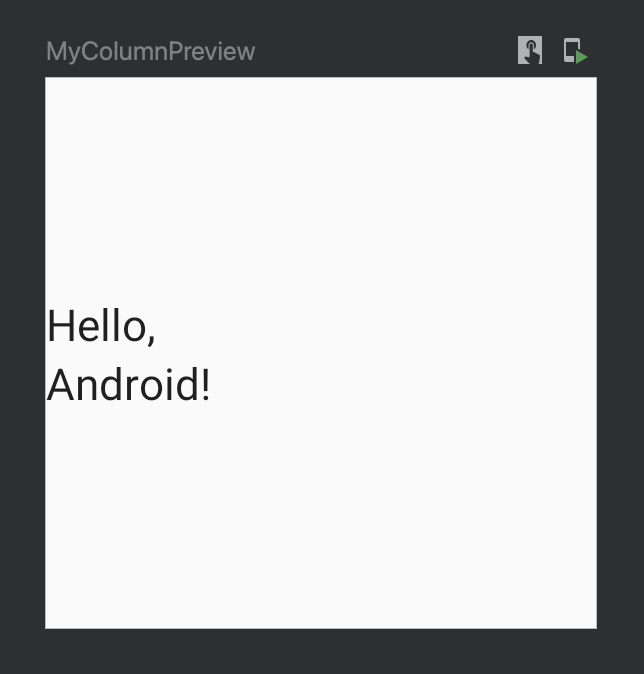
要素を垂直方向に中央に寄せる
垂直方向に中央に寄せるには引数verticalArrangementにArrangement.Centerを指定します。
@Composable
fun MyColumn() {
Column(
verticalArrangement = Arrangement.Center,
) {
Text(text = "Hello,")
Text(text = "Android!")
}
}
他にも、Arrangement.Top、Arrangement.Bottom、Arrangement.SpaceEvenly など色々あるので、実際に試してどう動くのか見てみてください。


Comment