Jetpack Compose で色を指定する方法はいくつかあります。
このページでは一般的な方法を紹介します。
目次
Colorクラスを使う方法
最も基本的な方法は、Jetpack Compose の Color クラスを使って色を指定することです。
Color クラスは、RGB や ARGB フォーマットで色を表現するための便利な方法を提供します。
import androidx.compose.ui.graphics.Color
val redColor = Color.Red
val greenColor = Color(0xFF00FF00) // ARGB フォーマットColorリソースを使う方法
Android プロジェクトでリソースとして定義された色を使用する場合は、androidx.compose.ui.res パッケージから colorResource() 関数を使うことができます。
import androidx.compose.ui.res.colorResource
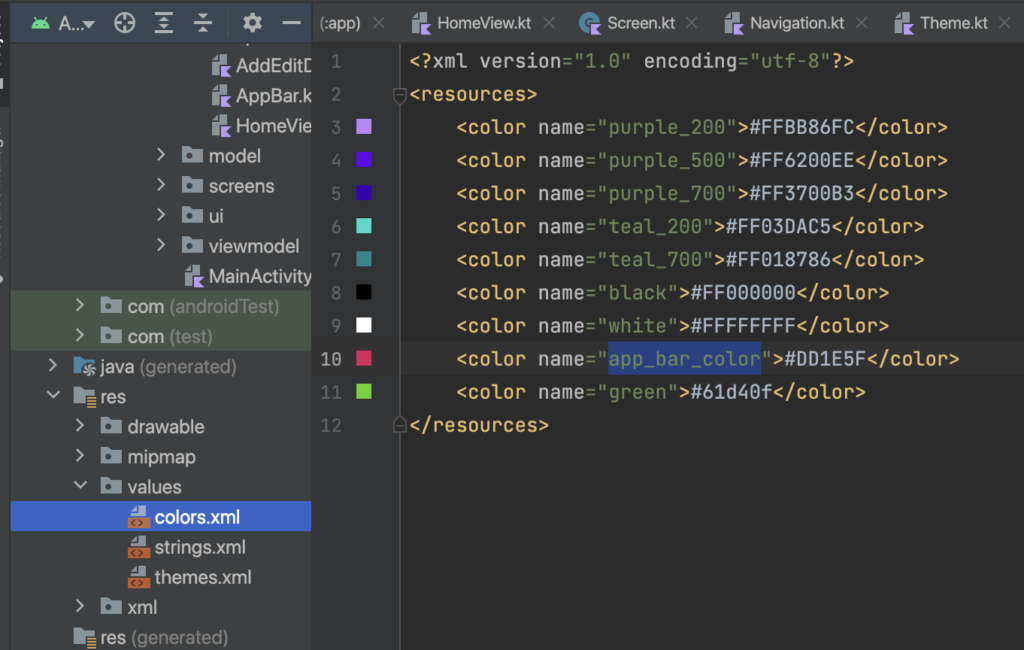
val myColor = colorResource(id = R.color.app_bar_color)使用する色はcolors.xmlに記述しておきます。

Material テーマカラーを使う方法
Jetpack Compose は Material Design をベースにしており、Material デザインのテーマカラーを使用することができます。
import androidx.compose.material.MaterialTheme
val primaryColor = MaterialTheme.colors.primary
val secondaryColor = MaterialTheme.colors.secondary

Comment