Button コンポーザブルは、アプリ内でボタンを表示するためのUI部品です。
目次
Buttonの基本的な使い方
Button コンポーザブルを使ってボタンを表示するには、次のように書きます。
Button(onClick = { /* ボタンがクリックされたときの処理 */ }) {
Text(text = "ボタンに表示したいテキスト")
}onClick パラメータには、ボタンがクリックされたときに実行される処理を渡します。
Text にはボタンに表示されるテキストを記入します。
以下、ボタンを使った簡単な例です。
@Composable
fun MyComposable() {
Button(
onClick = {
Log.d("ButtonClicked", "ボタンが押されました")
},
) {
Text(
text = "詳細を表示",
color = Color.White,
)
}
}
この例では、ボタンを押すとログとして「ボタンが押されました」と表示されます。
ボタンの装飾方法
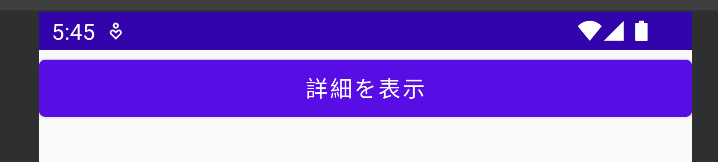
ボタンのサイズを変更する
ボタンのサイズはmodifierを使うと変更できます。
@Composable
fun MyComposable() {
Button(
modifier = Modifier.fillMaxWidth(), // ボタンを画面の幅いっぱいに
onClick = {
Log.d("ButtonClicked", "ボタンが押されました")
},
) {
Text(
text = "詳細を表示",
color = Color.White,
)
}
}
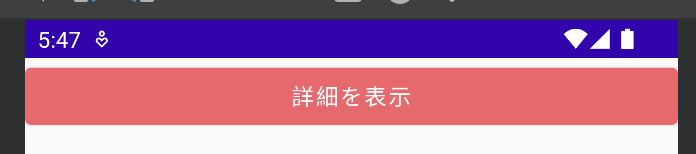
ボタンの色を変更する
ボタンの色は引数colorsを使って設定します。
@Composable
fun MyComposable() {
Button(
modifier = Modifier.fillMaxWidth(),
colors = ButtonDefaults.buttonColors(
backgroundColor = Color(0xFFF85F6A) // ボタンの背景色を指定
),
onClick = {
Log.d("ButtonClicked", "ボタンが押されました")
},
) {
Text(
text = "詳細を表示",
color = Color.White,
)
}
}


Comment