Godot Engineでゲーム画面に画像を表示するにはSprite2Dノードを使います。
このページでは、その手順を簡単に紹介します。
目次
ゲーム画面に画像を表示する手順
STEP1. 画像表示に必要な「Sprite2D」ノードを作成する
まずは、画像を表示するために必要なSprite2Dを作成します。
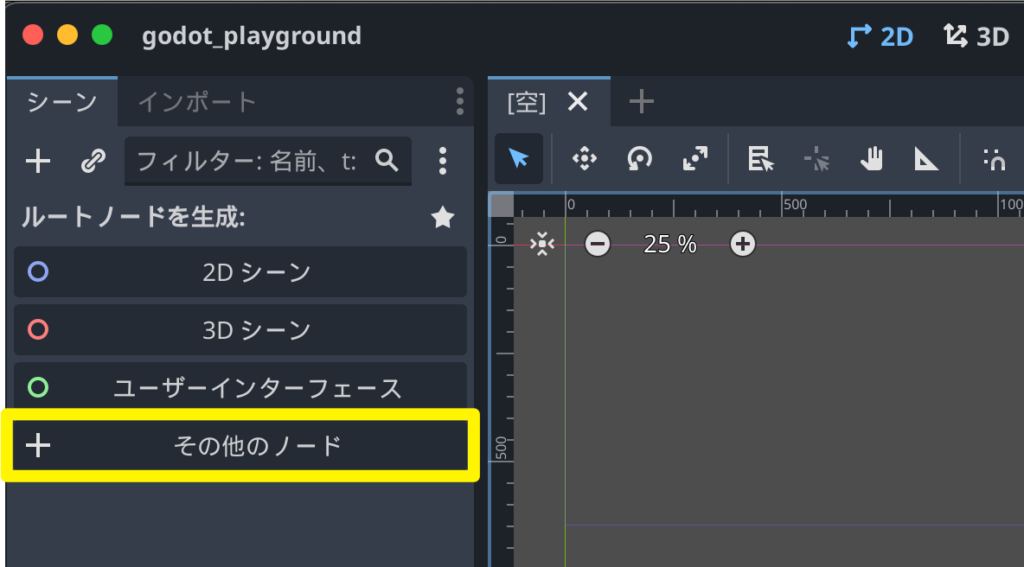
「シーン」から「その他のノード」を選んでください。

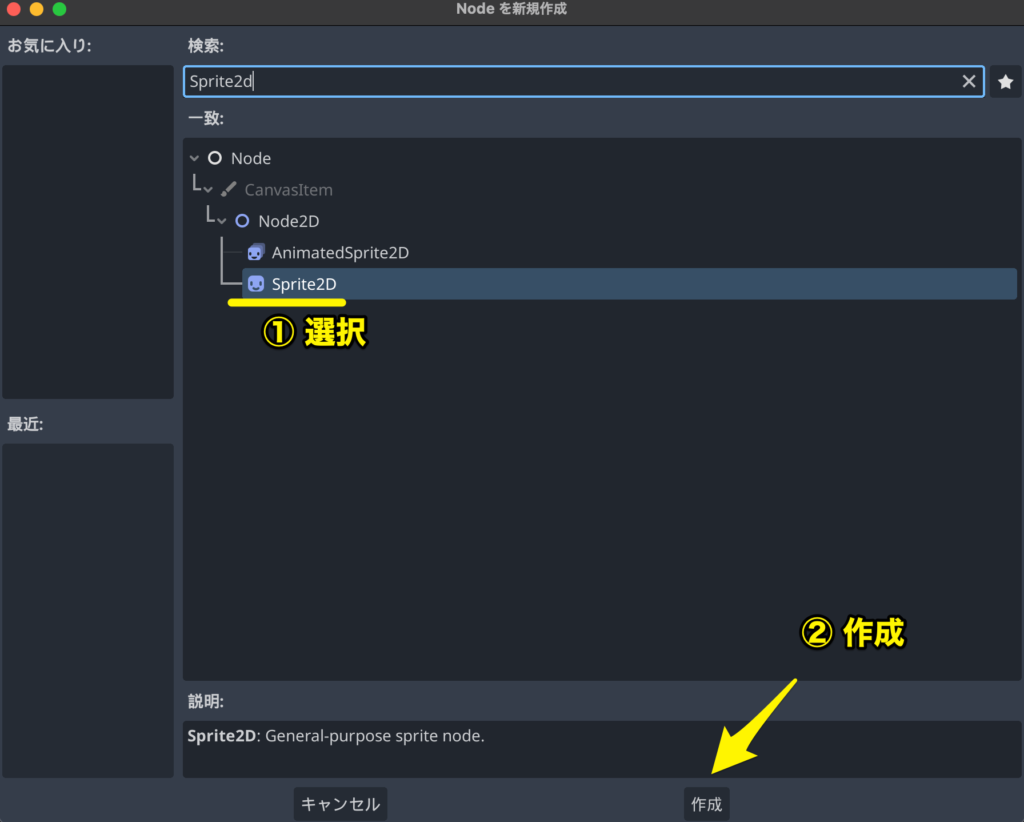
Nodeの新規作成画面が表示されるので、「Sprite2D」を選んで作成します。

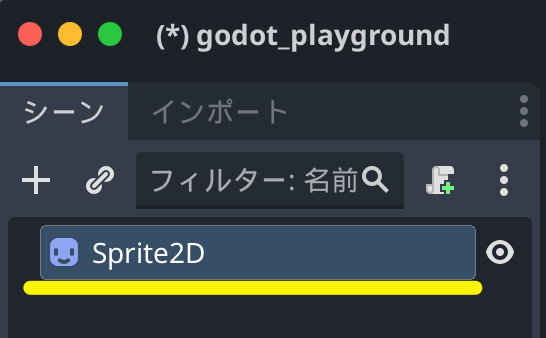
作成すると下の画像のようにSprite2Dノードが追加されます。

STEP2. 表示する画像を用意する
今回はいらすとやさんから鳥の画像をお借りしました。
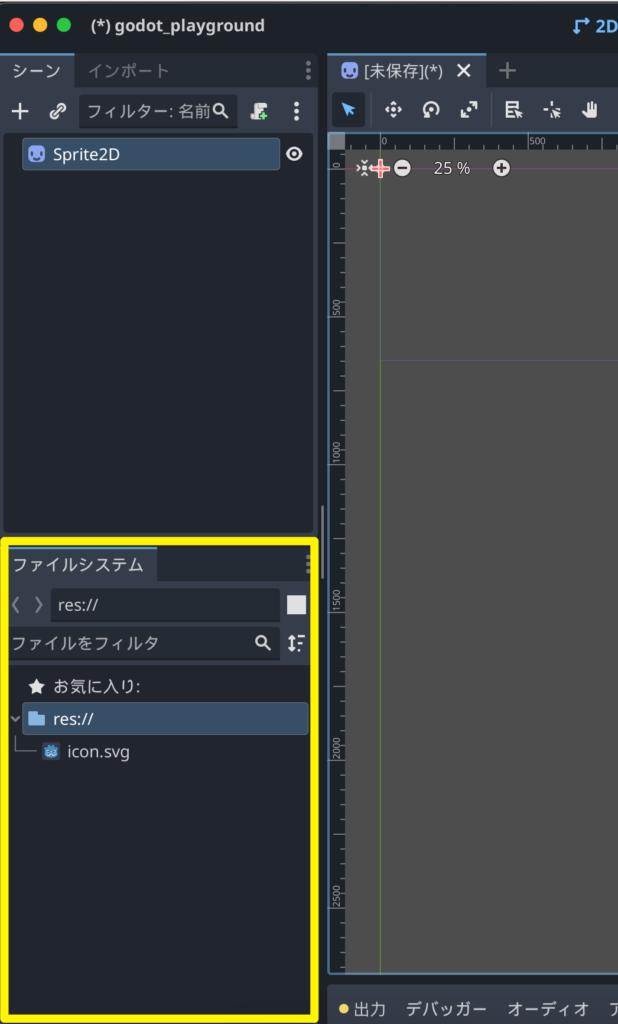
ゲームに表示したい画像をGodotのファイルシステムの中に格納します。
画像はあなたのパソコンからドラッグ&ドロップで格納できます。

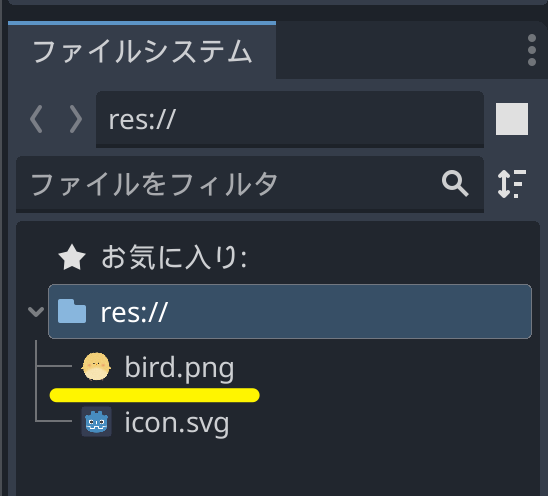
格納後はこんな感じです。

STEP3. Sprite2Dノードに画像をセットする
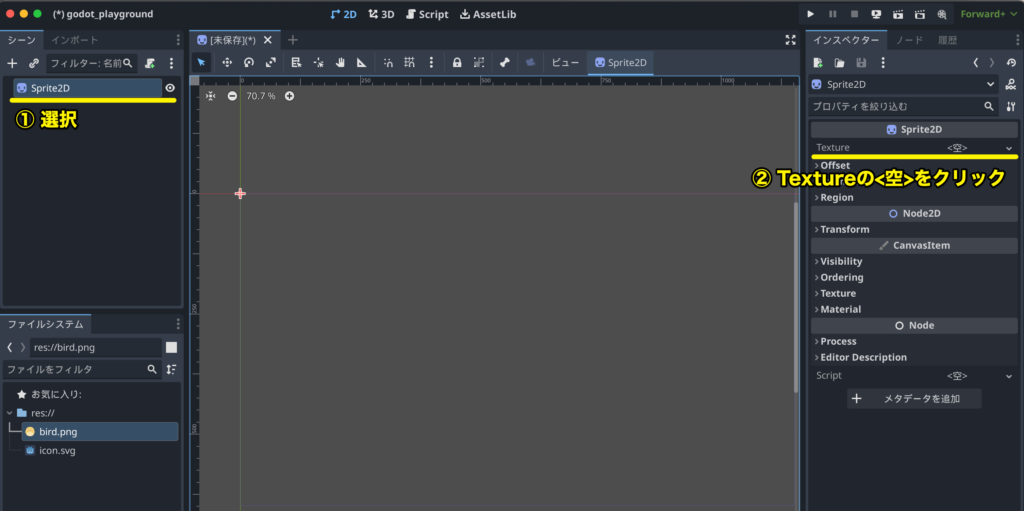
追加したSprite2Dノードを選択して、画面右端のインスペクタ内にあるTextureの<空>をクリックします。

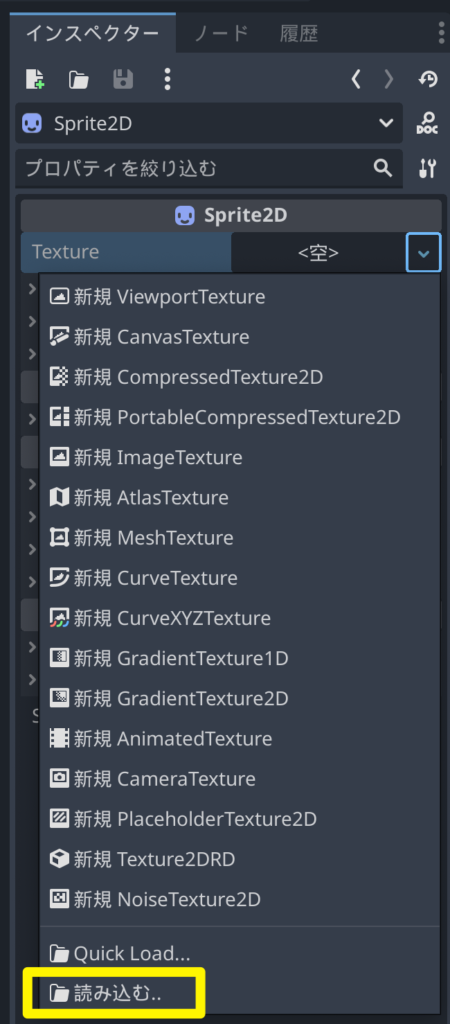
色々出てきますが、その中の「読み込む」をクリックします。

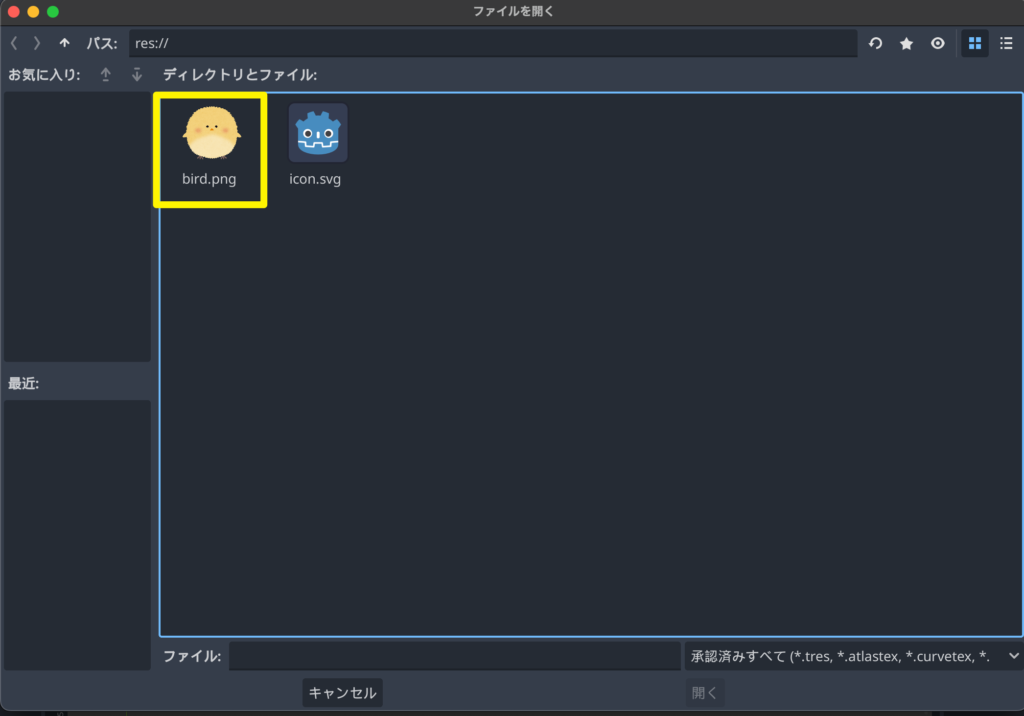
先ほど追加した鳥の画像を選びます。

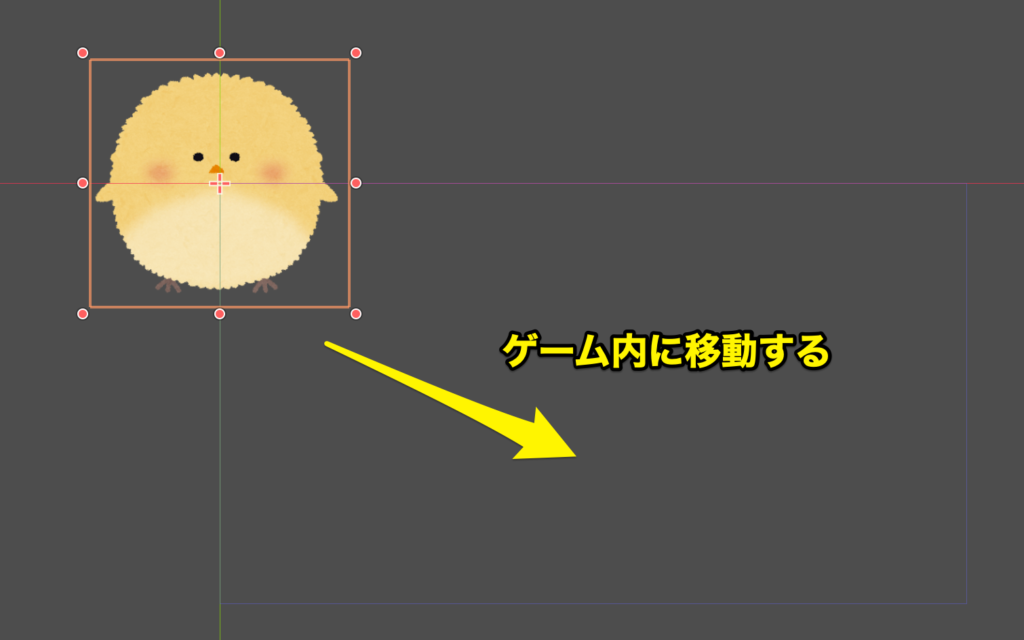
鳥の画像が追加されるので、ゲーム画面内に画像をドラッグ&ドロップで移動させます。

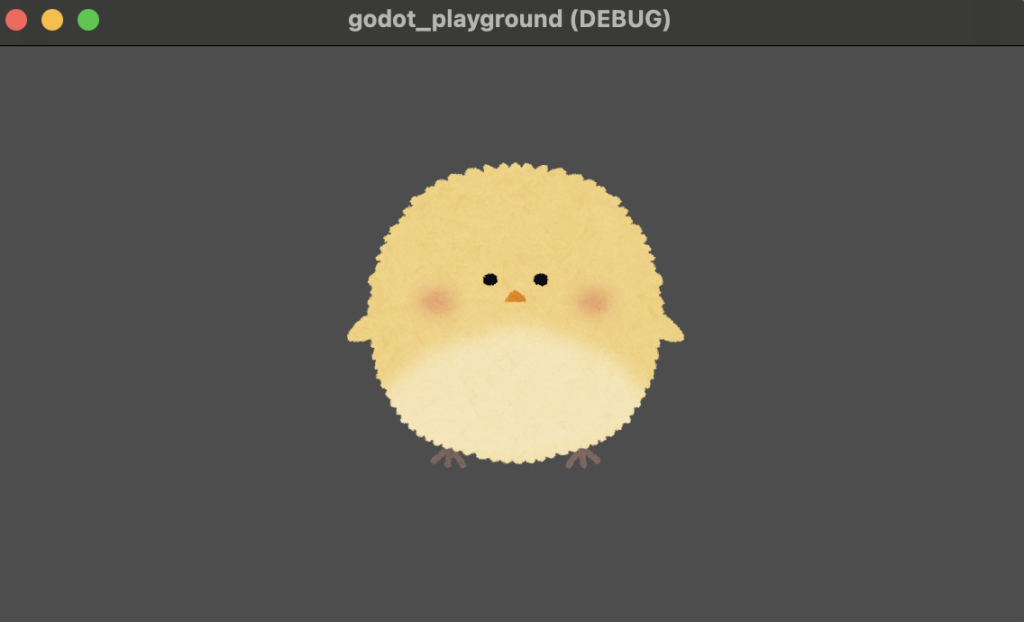
以上で、ゲームを動かしてみると・・・

ゲーム画面に画像が表示されました!
画像のサイズを変更するには?
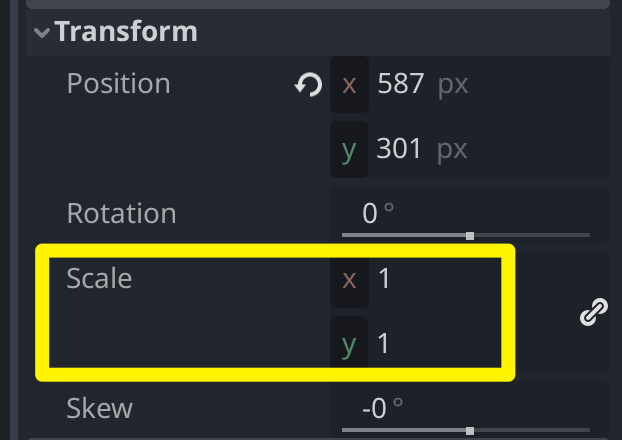
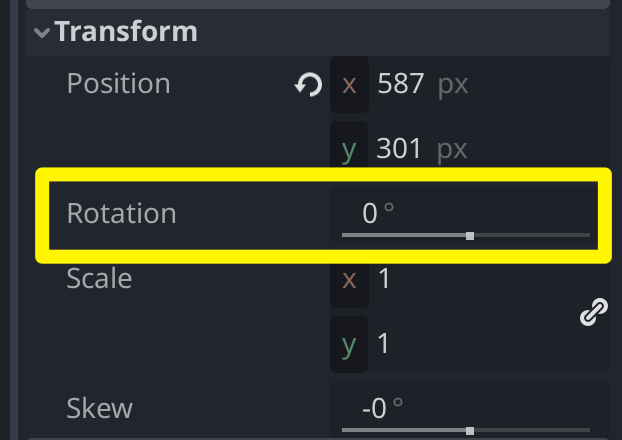
インスペクタのTransform > Scaleからサイズを変更できます。
デフォルトは「1」で、xとyの値を「0.5」にすると半分の大きさになります。

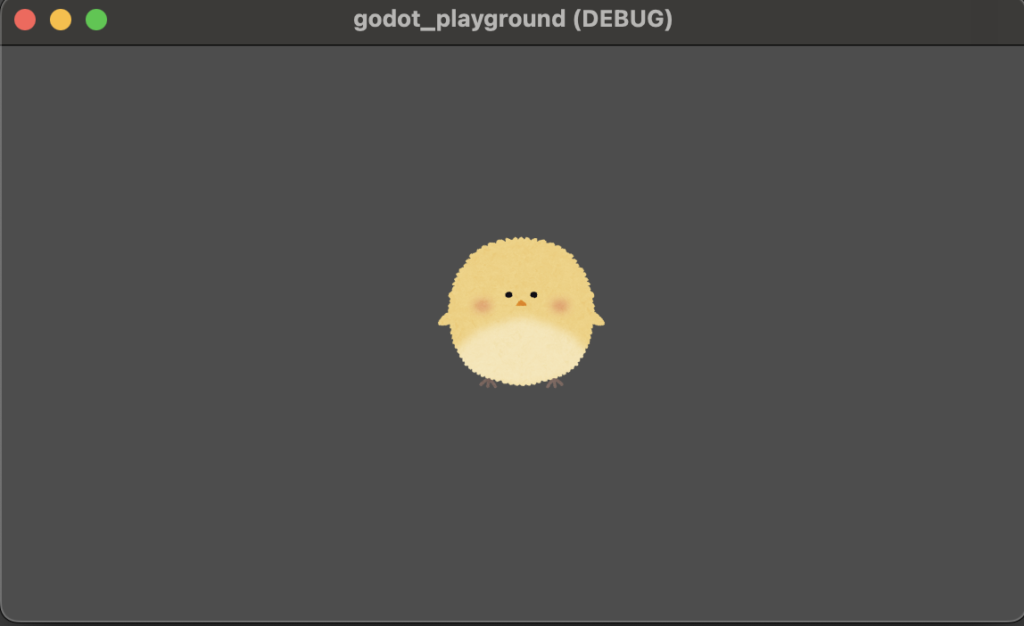
試しにサイズを0.5に変更すると次のようになります。

画像を回転するには?
インスペクタのTransform > Rotationから角度を変更できます。

試しに45°に変更すると次のようになります。



Comment