Godot Engineでゲーム画面に画像を表示するにはLabelノードを使います。
例えばゲーム内でスコアを表示したり、タイトルを表示するときなどに利用できます。
このページでは、このLabelの使い方を簡単に紹介します。
前提
あらかじめ、ルートノードにMainという名前で、Node2Dを追加した状態で説明します。

Labelを使ってゲーム画面にテキストを表示する
STEP1. Labelノードを追加する
まずはMainに子ノードとしてLabelを追加します。
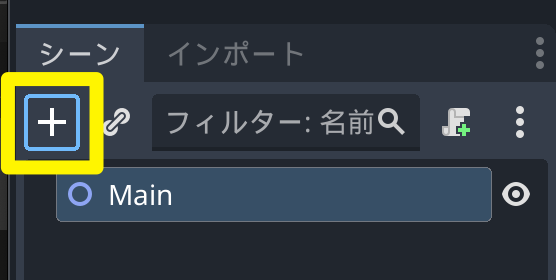
下の画像の+ボタンをクリックしてください。

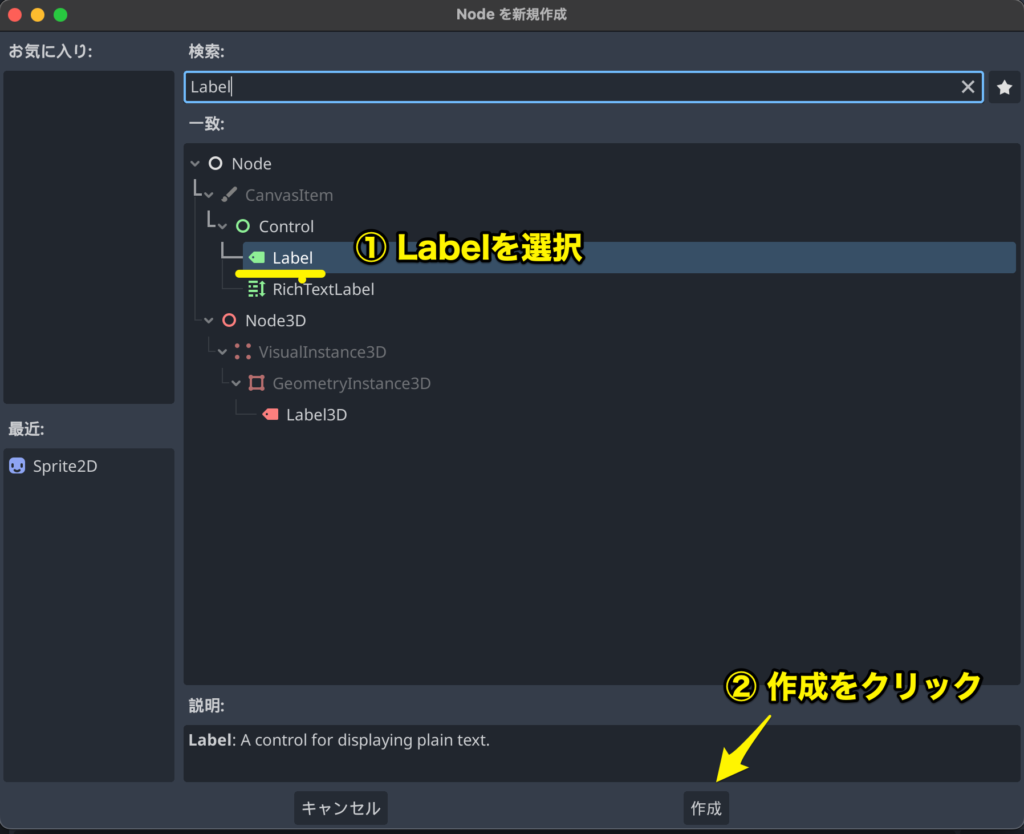
Nodeの新規追加画面が表示されるので、一覧の中から Labelを選択して、「作成」ボタンをクリックしましょう。

すると、Labelノードが追加されます。

STEP2. 表示するテキスト入力する
これでテキストを表示できるようになりました。
しかし、まだどんなテキストを表示するのか設定していないので、今の状態でゲームを動かしても何も表示されません。

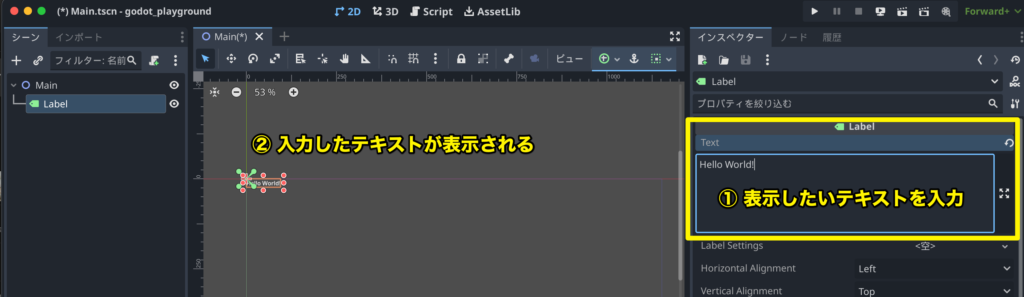
Labelノードを選択した状態で画面右の「インスペクタ」の中にある「Text」という項目に画面に表示したいテキストを入力しましょう。
例では「Hello World!」としておきました。

テキストを入力するとゲーム画面に表示されるようになります

しかし、文字がかなり小さく位置も左上なので、もう少し調整が必要です。
STEP3. テキストの位置やサイズを調整する
● 位置を変更する
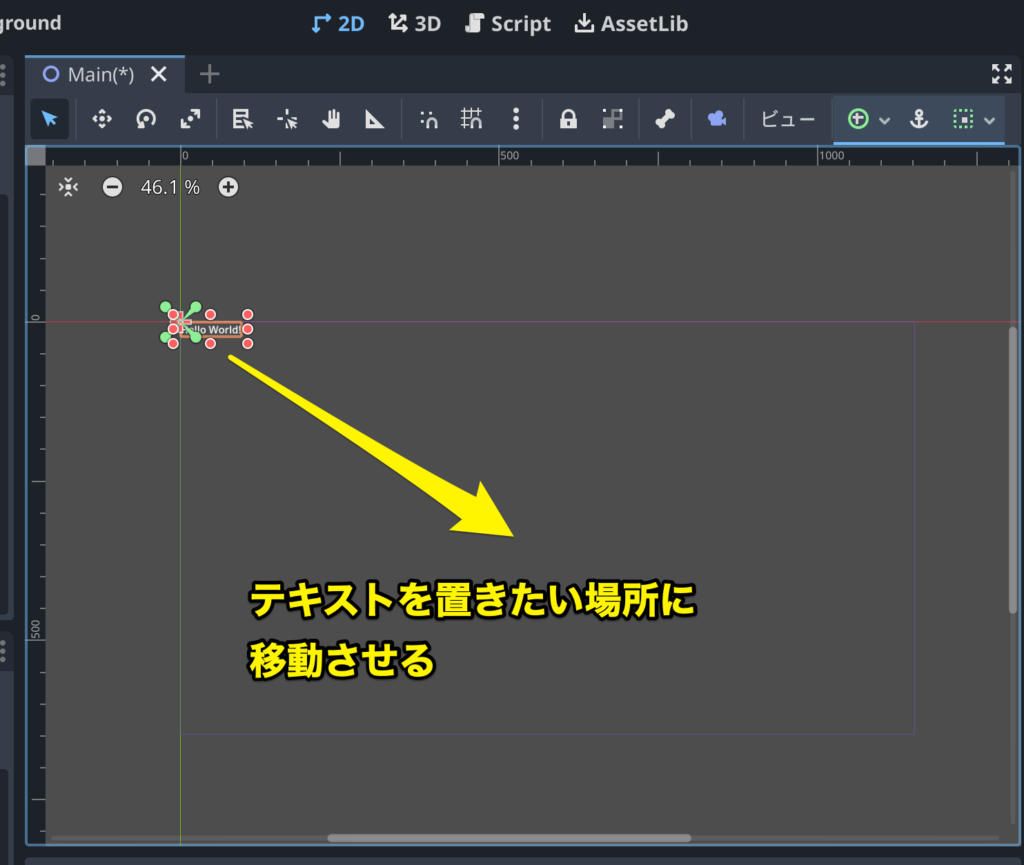
ラベルを移動したい場合は、ドラッグ&ドロップで好きな場所に移動できます。

移動させるとこんな感じです。

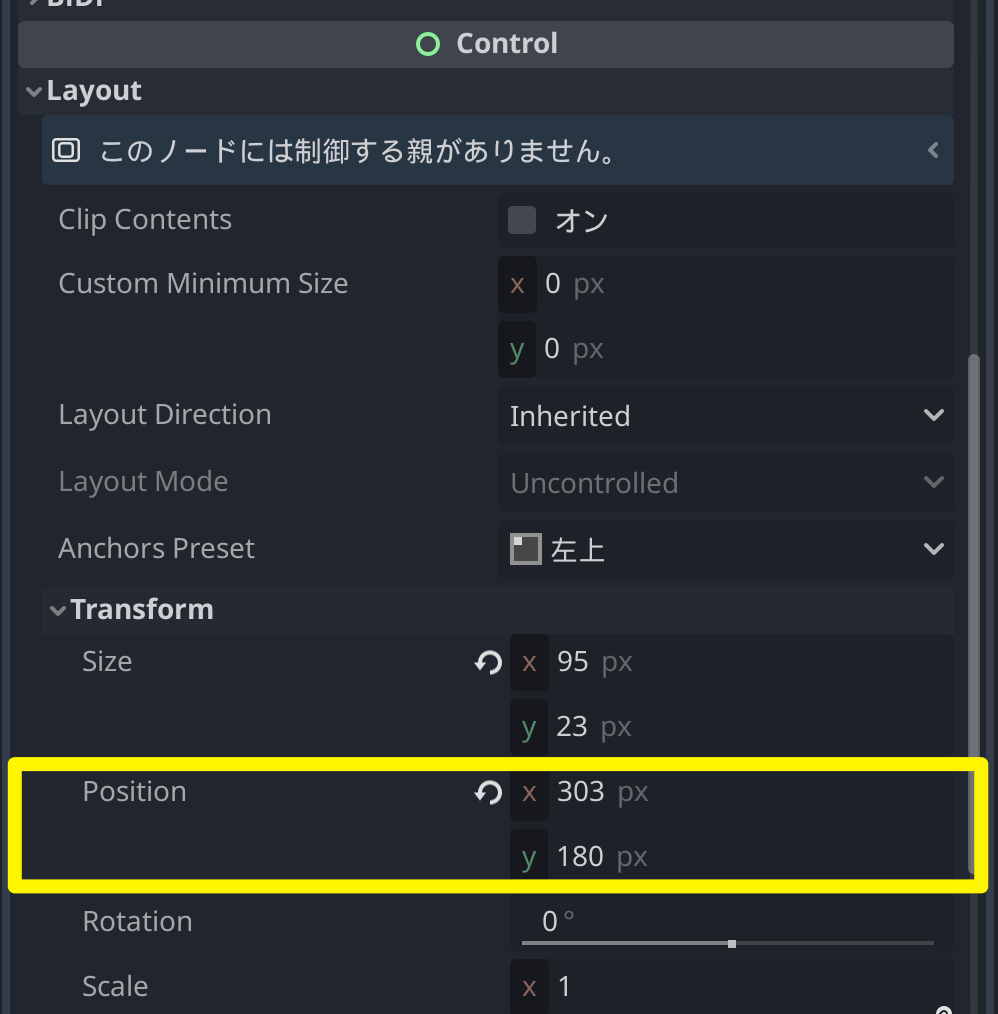
インスペクタから配置場所を指定したい場合はLayout → Transform → Positionでx座標、y座標を入力します。

● フォントサイズを変更する
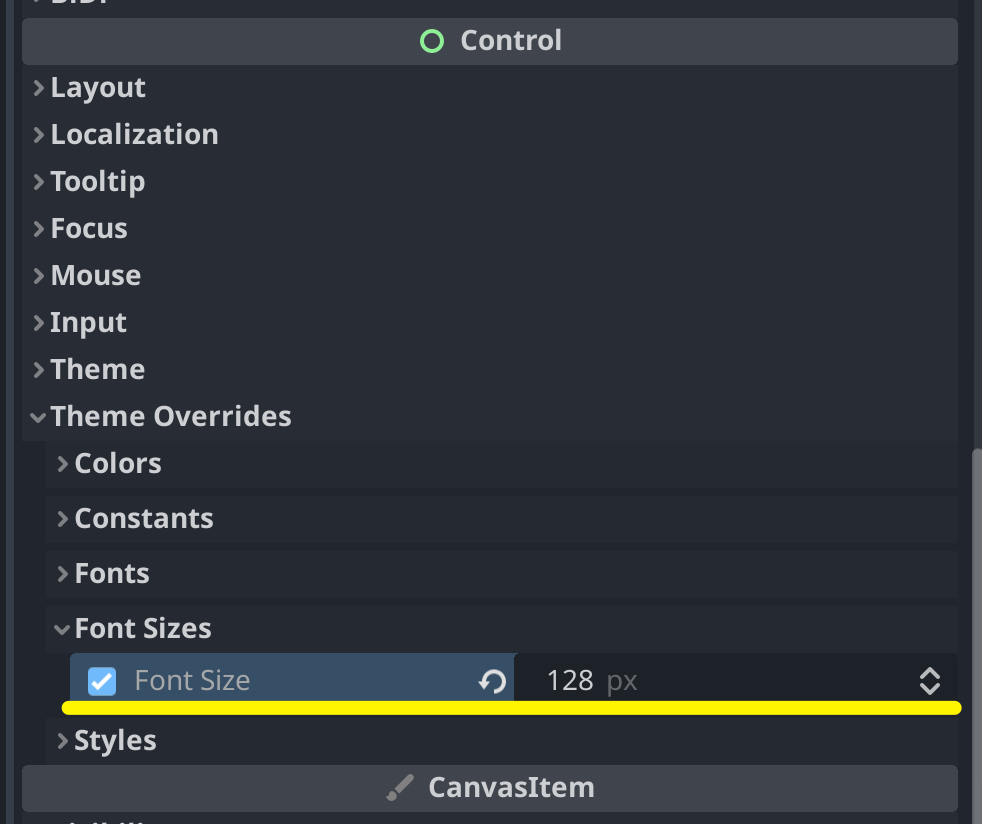
フォントサイズはインスペクタのTheme Overrides → Font Sizesで指定できます。


Labelのテキストをスクリプトから変更するには?
まずはMainにスクリプトを追加します。
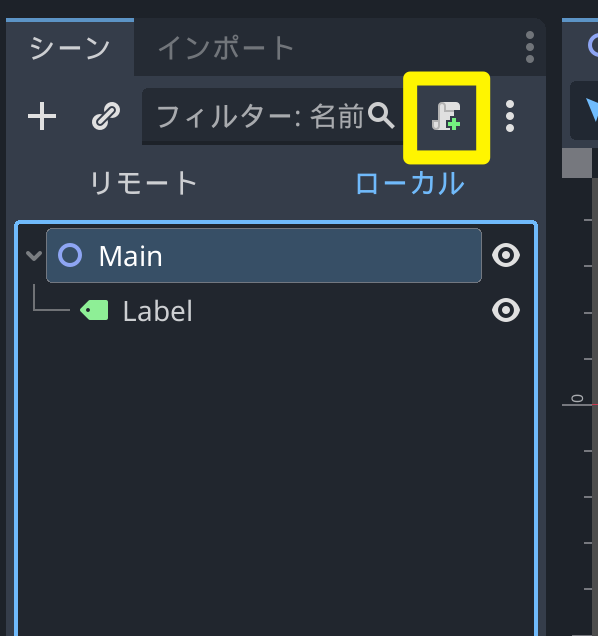
ルートノード「Main」を選んだ状態で、下の画像のアイコンをクリックしてください。

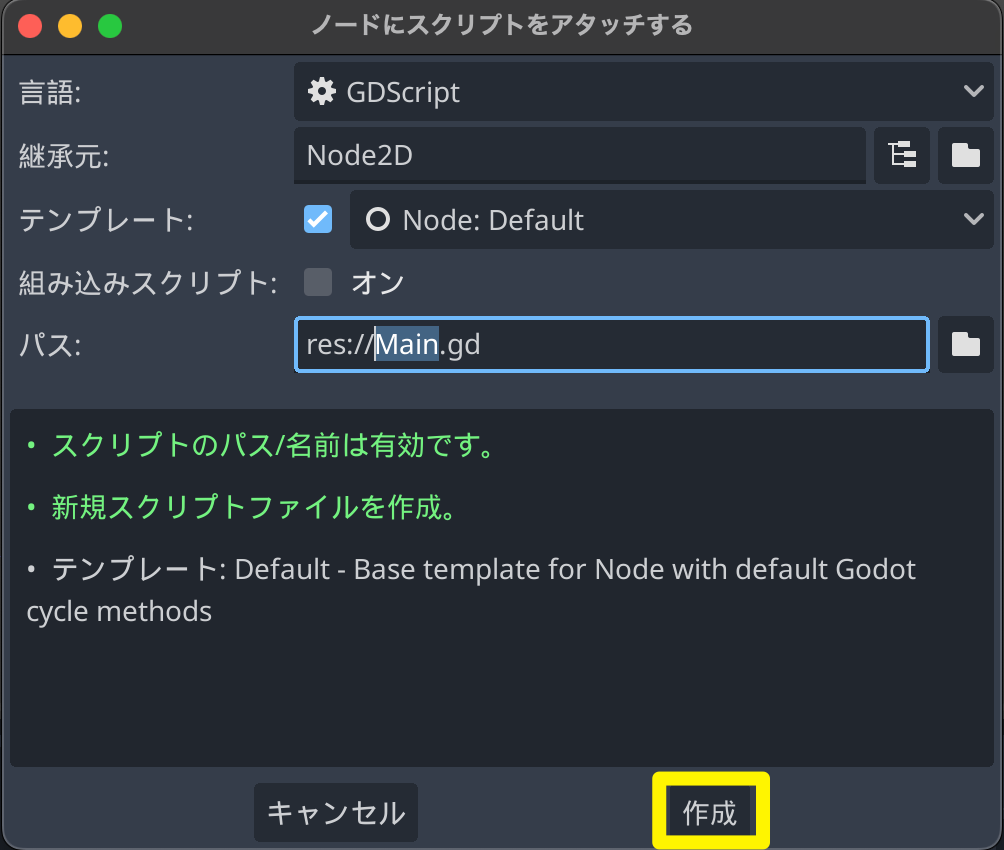
「ノードにスクリプトをアタッチする」の画面が出てくるので、「作成」ボタンをクリックします。

スクリプトが追加されたので、以下のスクリプト内で「Hello World!」を「Hello Godot!」に置き換えてみましょう。
extends Node2D
func _ready():
get_node("Label").text = "Hello Godot!"
func _process(delta):
pass
スクリプトはMainに紐づいているので、まずLabelノードを取得する必要があります。
それが、get_node("Label")です。
取得したLabelノードのテキストを変更するには、Labelノード.textにテキストを代入する必要があります。
ですので、get_node("Label").text = "Hello Godot!"は取得したLabelノードのテキストに”Hello Godot!”というテキストを代入するという処理になります。
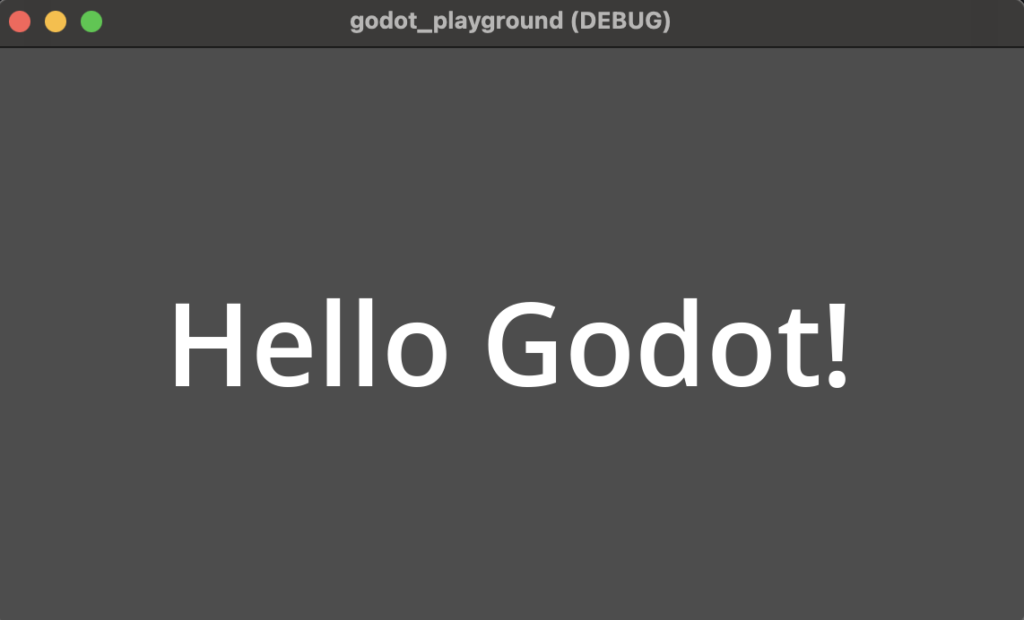
ゲームを実行すると次のようになります。



Comment