UnityでAR Foundationを使うための初期設定手順を解説します。
AR Foundationパッケージのインポート
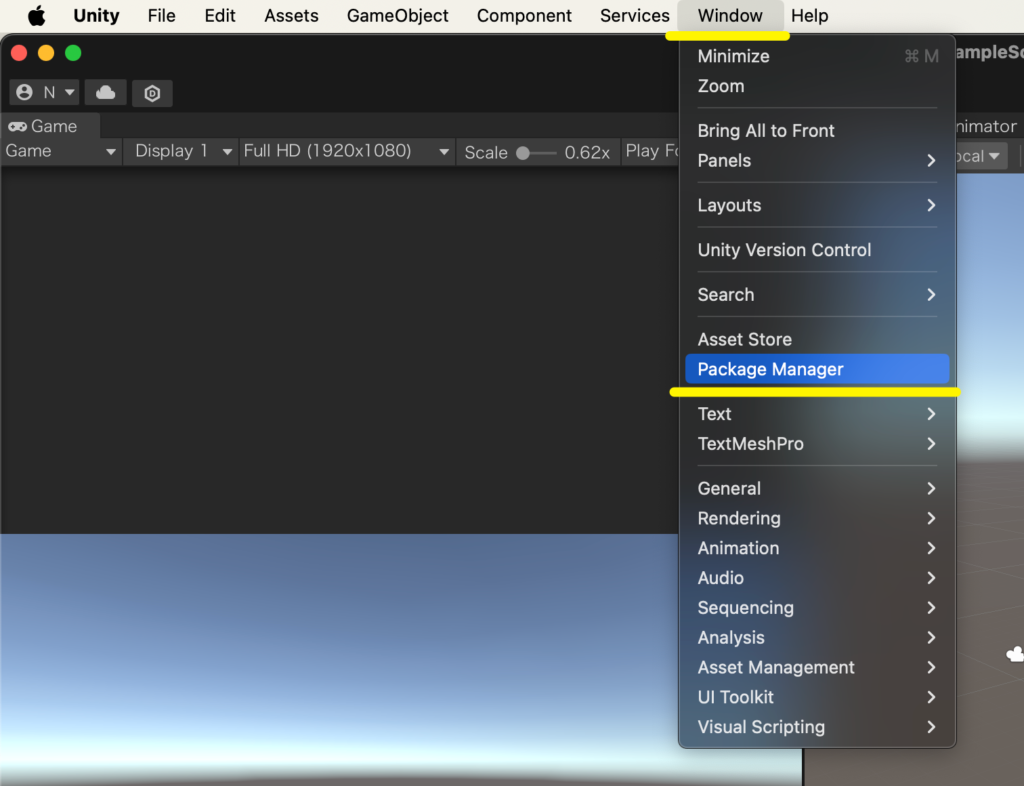
プロジェクトを開いたら WindowからPackage Managerを開きます。

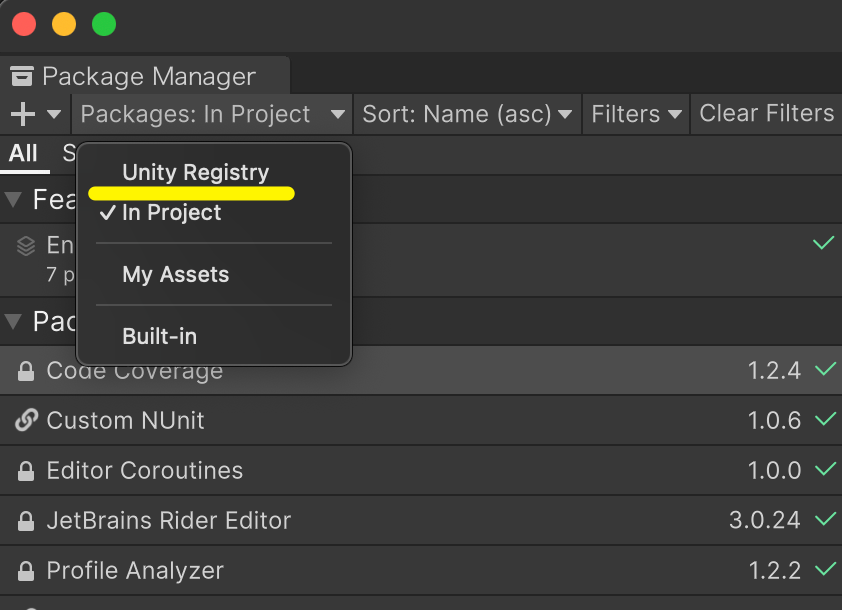
「Packages: In Project」をクリックするとドロップダウンでメニューが表示されるので、「Unity Registry」をクリックします。

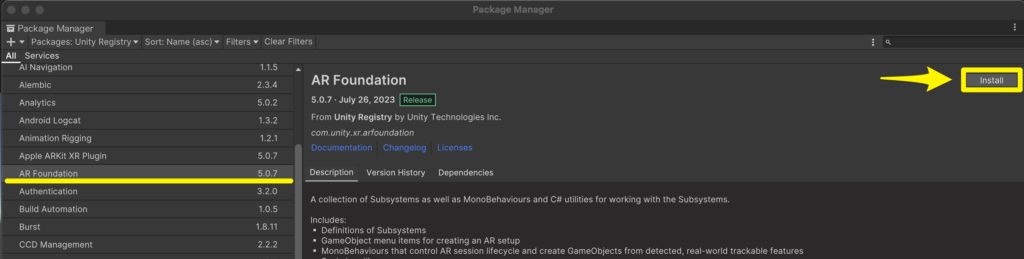
パッケージ一覧の中に「AR Foundation」があるので、こちらをクリックしてインストールします。

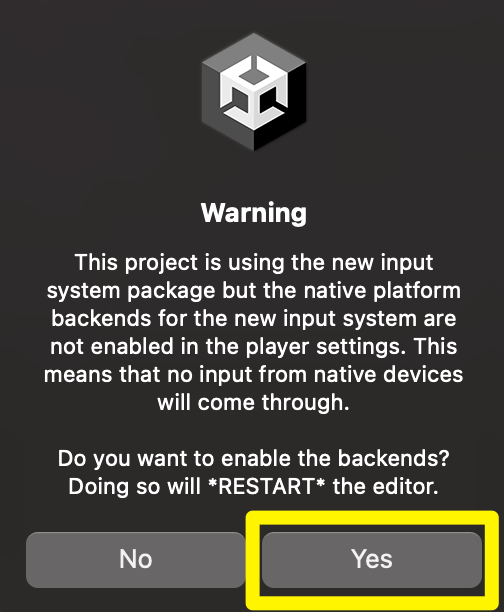
インストールの途中で下の画像のような警告が出た場合、Yesをクリックしてください。

ARKitパッケージのインポート
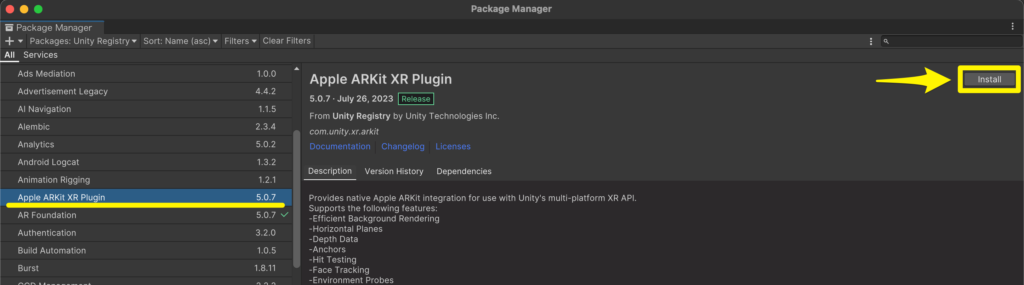
iOSデバイスにデプロイする場合、ARKitパッケージのインストールが必要です。
Package Managerの画面の一覧から「Apple ARKit XR Plugin」を選択してインストールします。

ARCoreパッケージのインポート
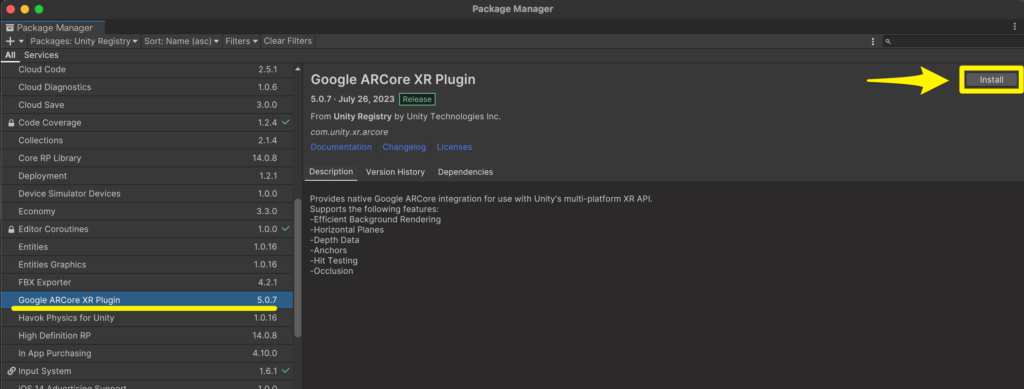
Androidデバイスにデプロイする場合、ARCoreパッケージのインストールが必要です。
Package Managerの画面の一覧から「Google ARCore XR Plugin」を選択してインストールします。

ビルドの設定
iOSでビルドする場合
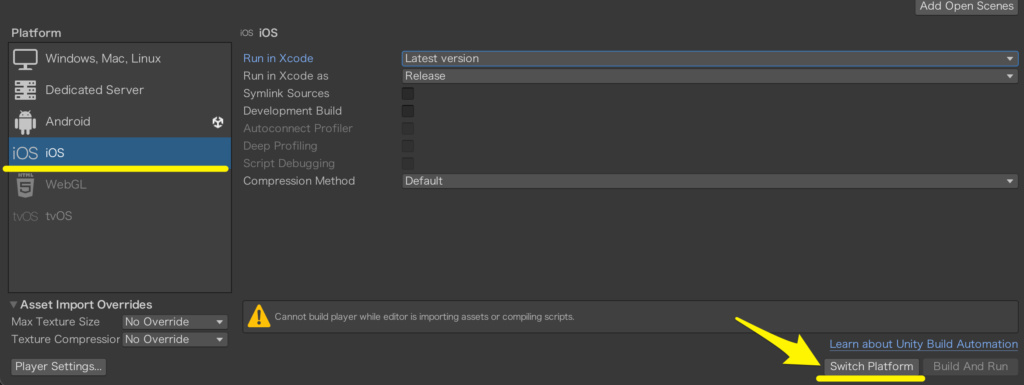
メニュー「File → Build Settings」をクリックし、ビルド設定画面を開いたら「Platform」で「iOS」を選択し「Switch Platform」をクリックします。

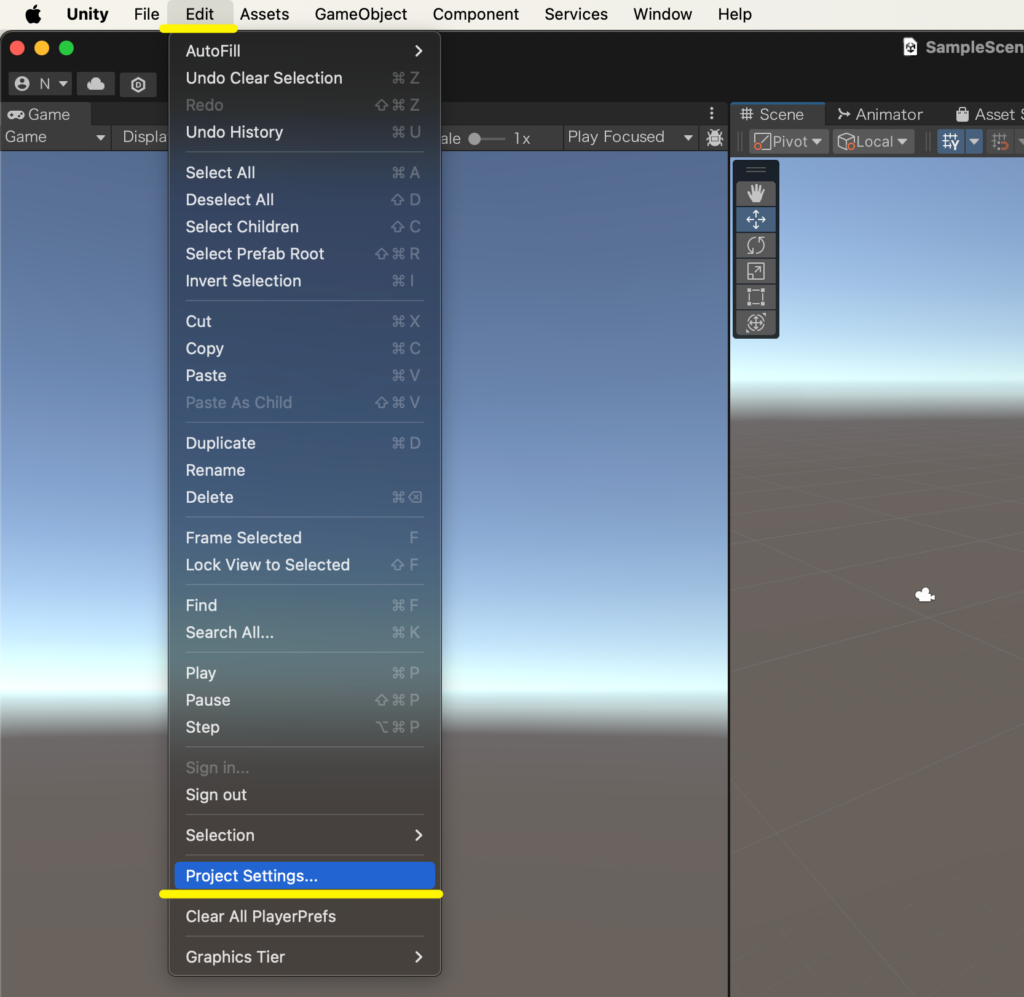
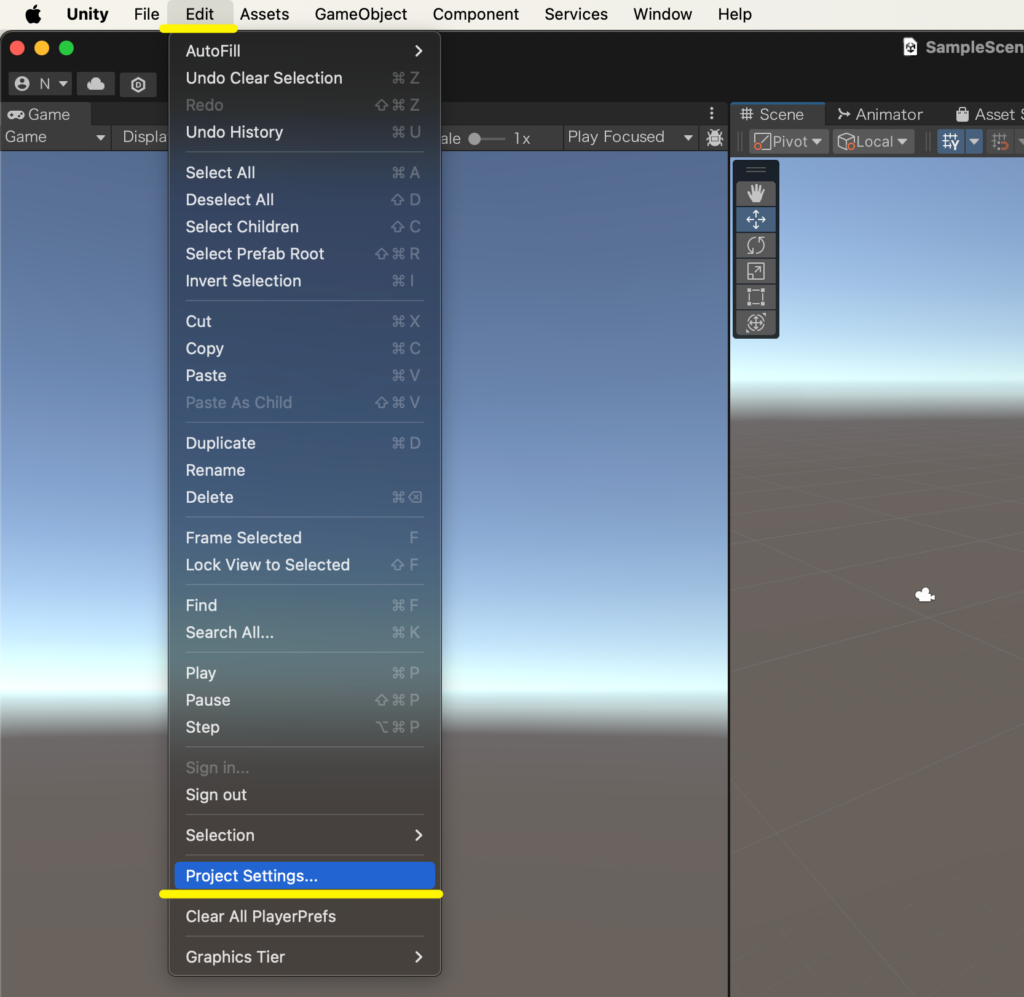
メニュー「Edit → Project Settings」をクリックして、プロジェクト設定画面を開きます。

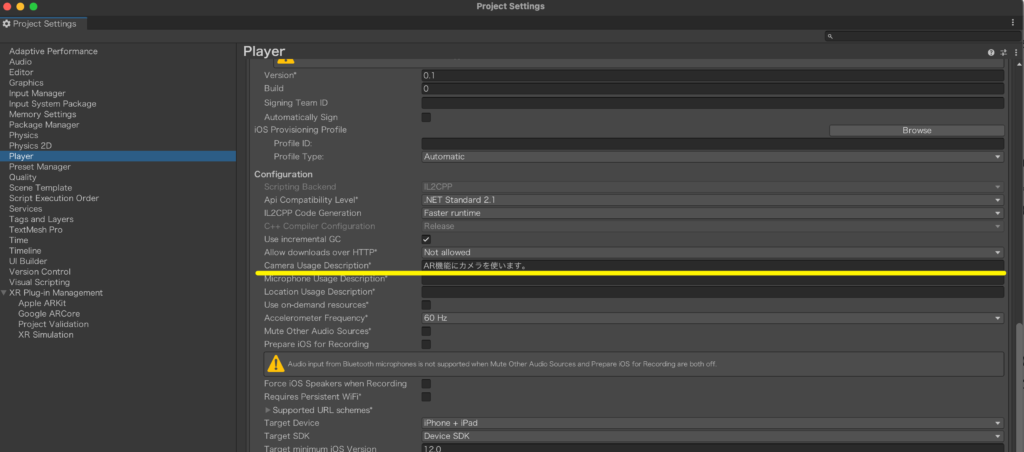
Player設定の「Other Settings」に「Camera Usage Description」という項目があるので、こちらにカメラを使う理由を入力します。


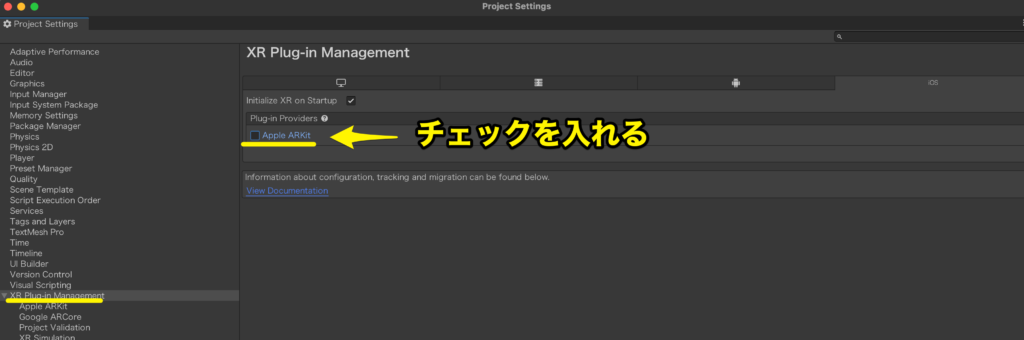
最後に「Project Settings → XR Plug-in Management」でiOSを選択し、「Apple ARKit」にチェックを入れます。

Androidでビルドする場合
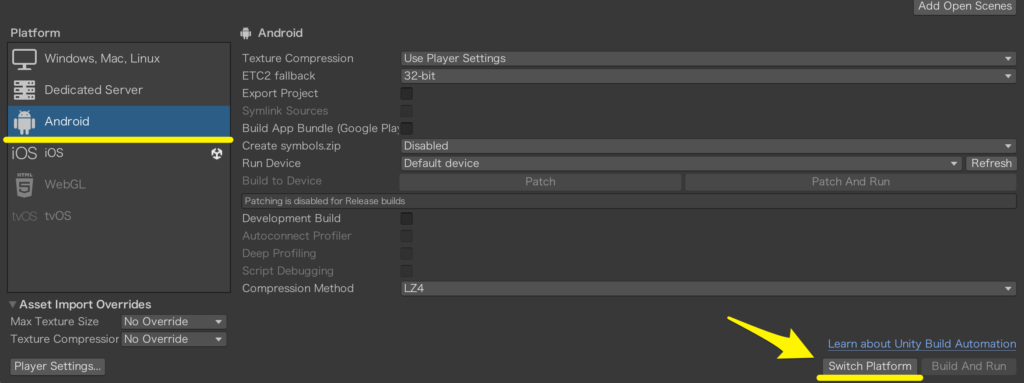
メニュー「File → Build Settings」をクリックし、ビルド設定画面を開いたら「Platform」で「Android」を選択し「Switch Platform」をクリックします。

メニュー「Edit → Project Settings」をクリックして、プロジェクト設定画面を開きます。

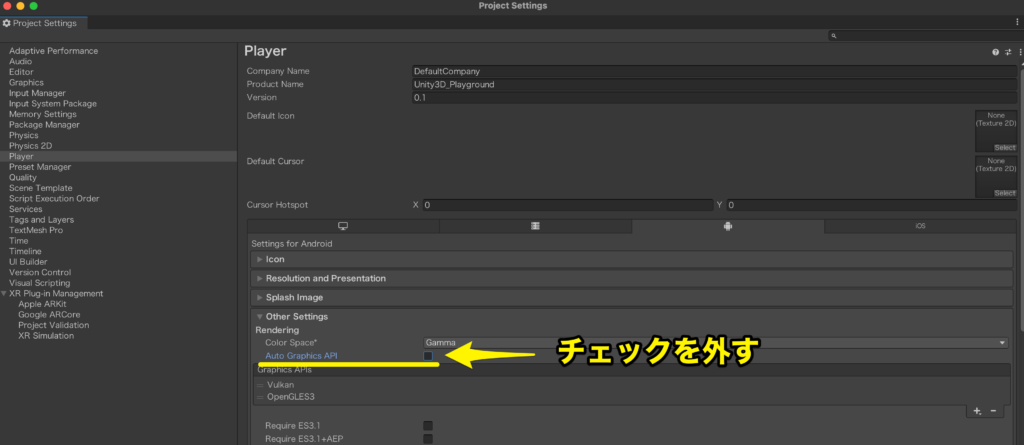
Player設定の「Other Settings」にある「APIs Graphics API」という項目があるので、こちらのチェックを外します。

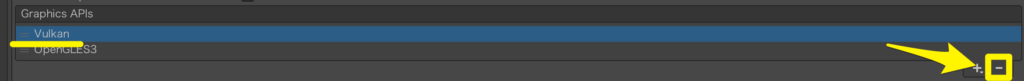
Graphics APIsにあるVulkanを削除します。

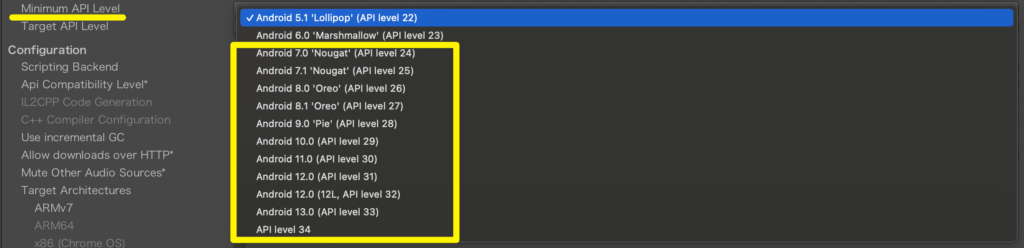
Minimum API Level を7.0以上にします。

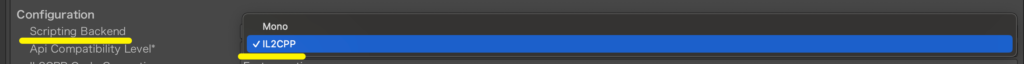
ConfiguationのScripting BackendをIL2CPPに変更します。

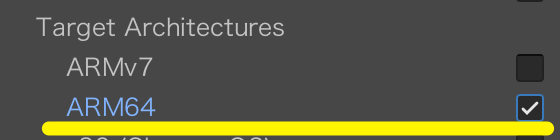
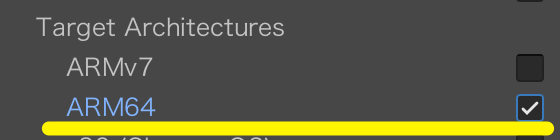
Target ArchitecturesのARM64にチェックを入れます。

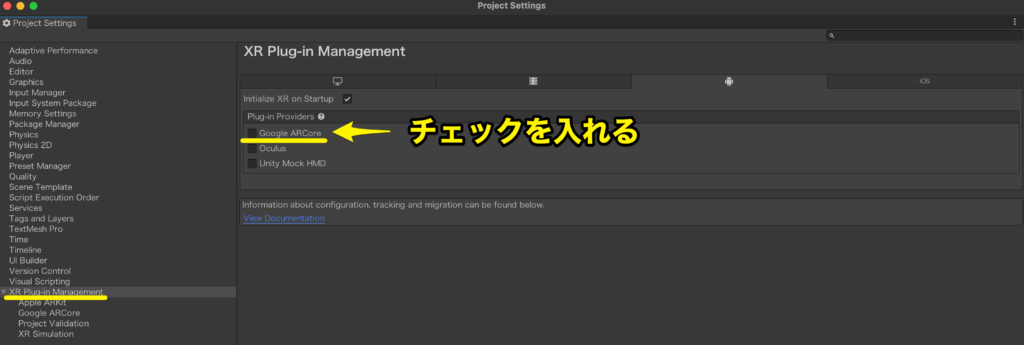
最後に「Project Settings → XR Plug-in Management」でAndroidを選択し、「Google ARCore」にチェックを入れます。

簡単なARアプリを作って体験してみる
サンプルとしてCubeを配置し、それがカメラを通して表示されるか確認してみましょう。
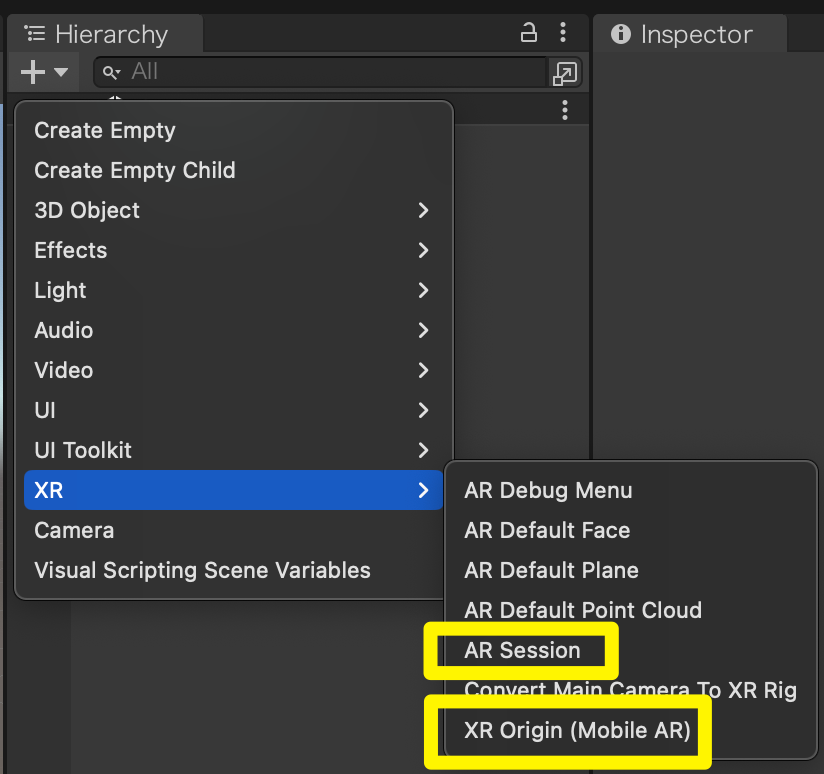
AR SessionとXR Originを追加する
AR FoundationでAR機能を実装するには、「AR Session」と「XR Origin」が必要です。
Hierarchyの+ボタンをクリックして、追加してください。

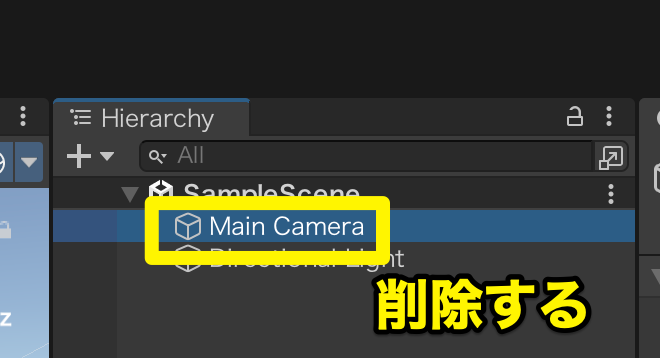
XR Originにカメラが含まれているので、「Main Camera」を削除します。

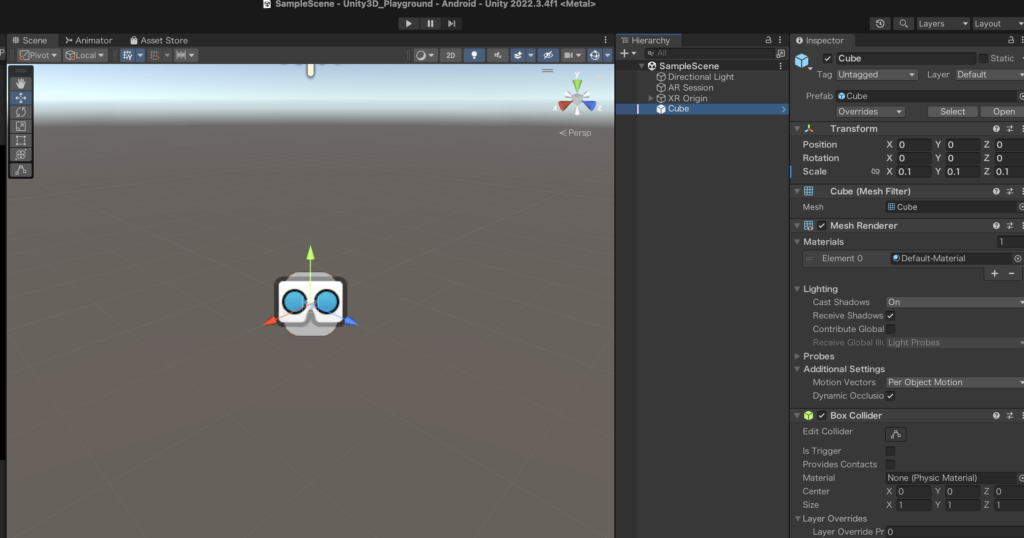
Cubeを配置する
中央にCubeを配置します。
Scaleは1だと大きすぎるので、0.1ぐらいにしてください。

実機で確認する
「Build Settings」から「Build And Run」をクリックして実行します。
ビルドが終わると自動でアプリが起動し、動作を確認できます。






Comment