SwiftUIにおいて、TextやImageなどのViewを縦に並べるにはVStackを使います。
VはVerticalの略で、「垂直」を意味します。
目次
VStackの基本的な使い方
VStack {
子View1
子View2
子View3
} サンプルコード
struct ContentView: View {
var body: some View {
VStack {
Text("Hello")
.font(.system(size: 100))
.frame(width:300)
.background(Color.yellow)
Text("World")
.font(.system(size: 50))
.frame(width:300)
.background(Color.orange)
}
}
}
VStack内の子ビューの間隔を調整するには?
子ビューの間隔を調整するには、spacing プロパティを使用します。
VStack(spacing: 子View同士の間隔) {
子View1
子View2
子View3
} サンプルコード
struct ContentView: View {
var body: some View {
VStack(spacing: 50) {
Text("Hello")
.font(.system(size: 100))
.frame(width:300)
.background(Color.yellow)
Text("World")
.font(.system(size: 50))
.frame(width:300)
.background(Color.orange)
}
}
}
VStackでの配置指定を変更するには?
VStack内での配置位置を変更するには、alignmentプロパティを使用します。
VStack(alignment: 配置位置) {
子View1
子View2
子View3
} 配置位置は.leading .center.trailingの3種類あります。leadingは左寄せ、trailingは右寄せです。
サンプルコード
struct ContentView: View {
var body: some View {
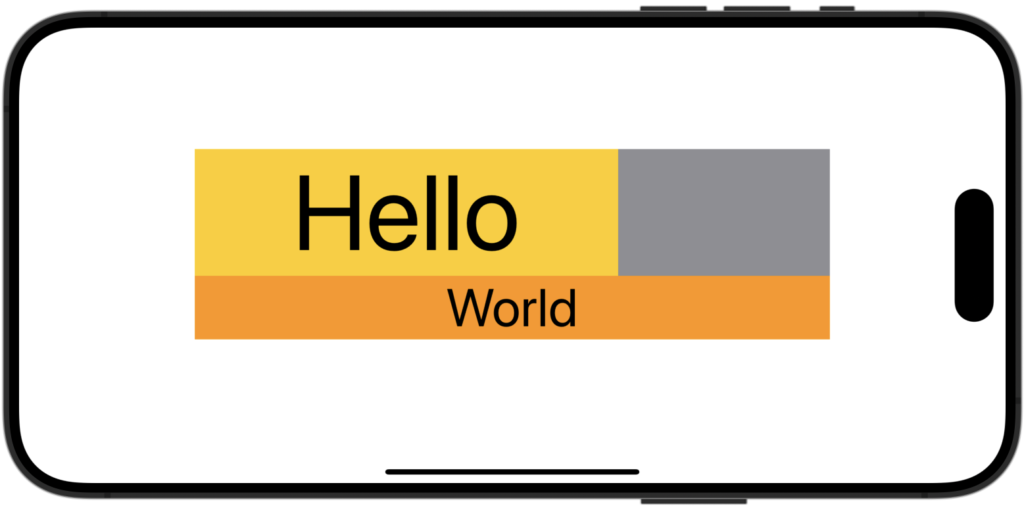
VStack(alignment:.leading) {
Text("Hello")
.font(.system(size: 100))
.frame(width:400)
.background(Color.yellow)
Text("World")
.font(.system(size: 50))
.frame(width:600)
.background(Color.orange)
}
.background(Color.gray)
}
}
関連記事
Seeds


【SwiftUI】HStackでViewを横に並べる | Seeds
SwiftUIにおいて、TextやImageなどのViewを横に並べるにはHStackを使います。 HはHorizontalの略で、「水平」を意味します。 HStack基本的な使い方 HStack { 子View1 子Vie…
Seeds


【SwiftUI】ZStackでViewを重ねる | Seeds
TextやImageなどのViewを重ねて表示するにはZStackを使います。 Zは特に何かの単語の略ではなく、Z軸が奥行きを表すので、そのZが使われていると思われます。 ZStackの基本…




Comment