目次
フォントサイズの種類
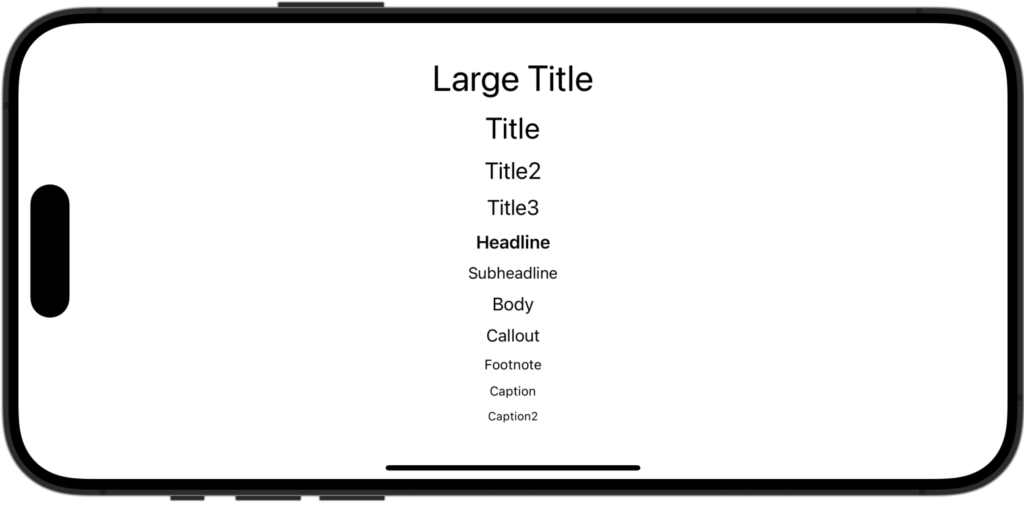
iOS側であらかじめ用意されているフォントサイズは次の通りです。

スクロールできます
| フォントスタイル | 用途 |
|---|---|
| .largeTitle | 画面の大見出しに適しています。 トップページやセクションの見出しなどに使用されます。 |
| .title | 大きな見出しに使われ、.largeTitleよりも小さいです。 セクションの見出しやページのタイトルに適しています。 |
| .title2 | .title よりも小さいサイズの見出しに適しています。 ページ内の小セクションの見出しに使用されることがあります。 |
| .title3 | .title よりも更に小さいサイズの見出しです。 より細かいセクションやヘッダーに使われることがあります。 |
| .headline | 通常の本文よりも大きな見出しに適しています。 主要なコンテンツや記事のタイトルに使用されます。 |
| .subheadline | .headline よりも小さい見出しで、補足情報やサブタイトルに使用されます |
| .body | 通常の本文に適したフォントサイズです。 一般的な文章や段落に使用されます。 |
| .callout | 通常の本文よりも大きいが、見出しよりも小さいサイズで、注釈や補足情報に適しています。 |
| .footnote | .body よりも小さいサイズで、通常はテキストの下に注釈や脚注として使用されます。 |
| .caption | 画像のキャプションや細かな説明に使われます。 |
| .caption2 | .caption よりもやや小さいサイズのフォントで、細かいキャプションや説明に使用されます。 |
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
Text("Large Title").font(.largeTitle)
Text("Title").font(.title)
Text("Title2").font(.title2)
Text("Title3").font(.title3)
Text("Headline").font(.headline)
Text("Subheadline").font(.subheadline)
Text("Body").font(.body)
Text("Callout").font(.callout)
Text("Footnote").font(.footnote)
Text("Caption").font(.caption)
Text("Caption2").font(.caption2)
}
.padding()
}
}
フォントサイズを自分で設定するには?
.font(.system(size: フォントサイズ))用意されたフォントサイズではなく、自分でフォントサイズを指定したい場合、sizeパラメータにサイズを設定します。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!")
.font(.system(size: 50)) // フォントサイズを指定
}
}
カスタムフォントを使う場合の書き方
.font(.custom("カスタムフォント名", size: フォントサイズ))カスタムフォントを使う場合は、表示するフォント名とフォントサイズを指定します。




Comment