Toastは、簡単なメッセージを一時的にユーザーに表示するときに使う機能です。

このページではこのToastの使い方を解説します。
目次
Toast メッセージを表示する方法
Toastを表示するには以下のように書きます。
val context = LocalContext.current
Toast.makeText(
context,
"表示するメッセージ"
Toast.LENGTH_SHORT
).show()LocalContext.currentは、Composeの@Composable関数内で使用される特別な関数で、この関数を使用し現在のコンポーザブルが関連付けられているコンテキストを取得します。
このコンテキストを使って、Toastを表示します。
Toast.makeText(context, "表示するメッセージ", Toast.LENGTH_SHORT)でToastメッセージを作成し、.show()で作成したToastメッセージを表示しています。
Toastを少し長い時間表示したい場合は、サンプルコードのToast.LENGTH_SHORTをToast.LENGTH_LONGに変更してください。
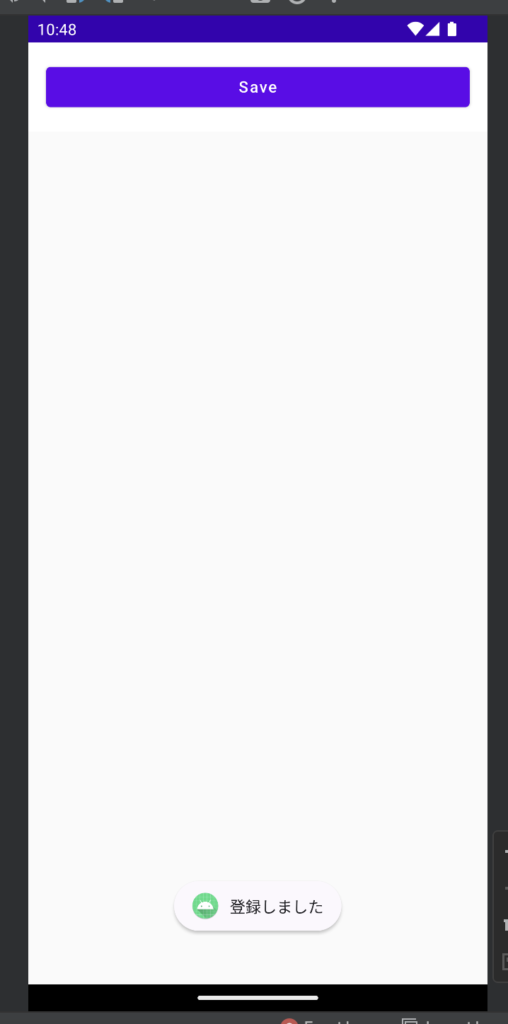
Toastを使ったサンプルコード
import android.widget.Toast
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Button
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.unit.dp
@Composable
fun ToastView() {
val context = LocalContext.current
Button(
onClick = {
showToast(context, "登録しました")
},
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
) {
Text(text = "Save")
}
}
fun showToast(context: android.content.Context, message: String) {
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
この例では、「Save」ボタンを押すと画面の下側に「登録しました」のメッセージが表示されます。



Comment