Pickerは、ユーザーがリストから選択できる選択肢を提供するためのUI部品です。
目次
Pickerビューの使い方
Picker("タイトル", selection: $selectedOption) {
View.tag(1) // 選択肢1
View.tag(2) // 選択肢2
View.tag(3) // 選択肢3
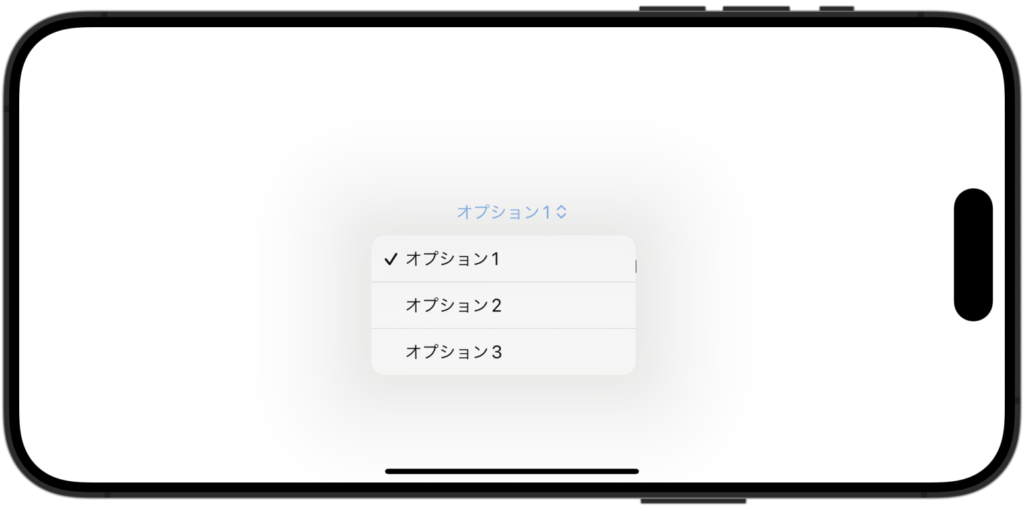
}Pickerのスタイルを指定しない場合は、ドロップダウンのPickerが作成できます。
サンプルコード
struct ContentView: View {
// 選択されたアイテムを保持するState変数
@State private var selectedOption = 0
// 選択肢のリスト
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
VStack {
// Pickerを表示
Picker("選択してください", selection: $selectedOption) {
ForEach(options.indices, id: \.self) { index in
Text(options[index]).tag(index)
}
}
// 選択されたアイテムを表示
Text("選択されたアイテム: \(options[selectedOption])")
.padding()
}
}
}この例では、Pickerの選択肢として”オプション1″、”オプション2″、”オプション3″を持つシンプルなリストを作成しています。

ピッカーのスタイルの変更する
ピッカーのスタイルを変更するには、.pickerStyleモディファイアを使います。
Picker("タイトル", selection: $selectedOption) {
View.tag(1) // 選択肢1
View.tag(2) // 選択肢2
View.tag(3) // 選択肢3
}
.pickerStyle(ピッカーのスタイル)SegmentedPickerStyle
SegmentedPickerStyleは、選択肢が横並びで表示されるスタイルです。
選択肢が1行に全て並ぶので、選択肢が少ない場合に向いています。
struct ContentView: View {
// 選択されたアイテムを保持するState変数
@State private var selectedOption = 0
// 選択肢のリスト
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
VStack {
// Pickerを表示
Picker("選択してください", selection: $selectedOption) {
ForEach(options.indices, id: \.self) { index in
Text(options[index]).tag(index)
}
}
.pickerStyle(SegmentedPickerStyle())
// 選択されたアイテムを表示
Text("選択されたアイテム: \(options[selectedOption])")
.padding()
}
}
}
WheelPickerStyle
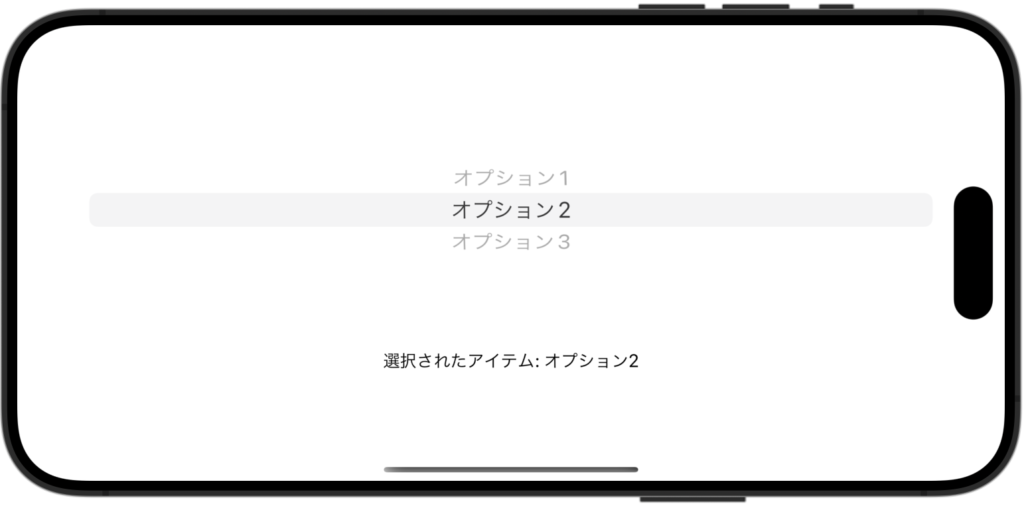
WheelPickerStyleは、ドラムロールスタイルのPickerを提供します。
struct ContentView: View {
// 選択されたアイテムを保持するState変数
@State private var selectedOption = 0
// 選択肢のリスト
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
VStack {
// Pickerを表示
Picker("選択してください", selection: $selectedOption) {
ForEach(options.indices, id: \.self) { index in
Text(options[index]).tag(index)
}
}
.pickerStyle(WheelPickerStyle())
// 選択されたアイテムを表示
Text("選択されたアイテム: \(options[selectedOption])")
.padding()
}
}
}
MenuPickerStyle
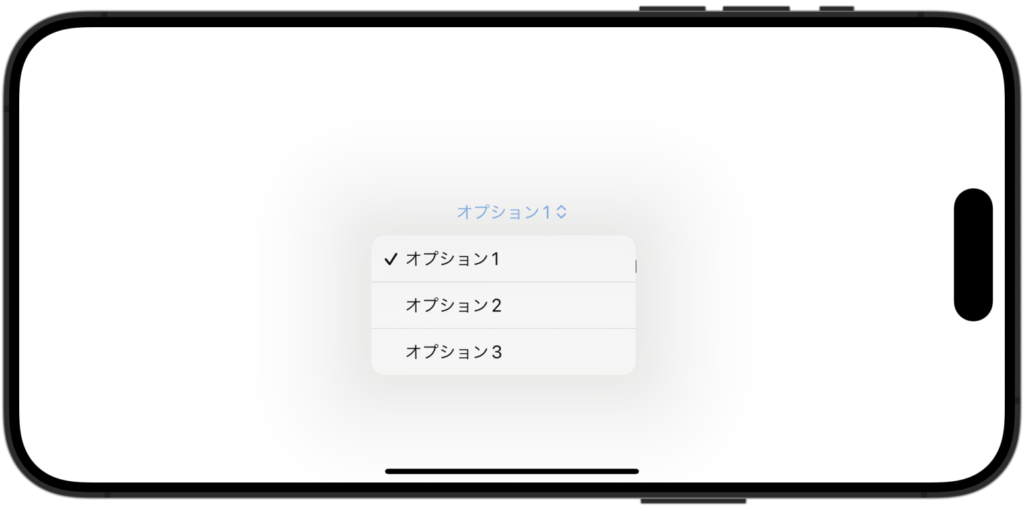
MenuPickerStyleは、メニューのアイテムがドロップダウンメニューとして表示されるスタイルです。
struct ContentView: View {
// 選択されたアイテムを保持するState変数
@State private var selectedOption = 0
// 選択肢のリスト
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
VStack {
// Pickerを表示
Picker("選択してください", selection: $selectedOption) {
ForEach(options.indices, id: \.self) { index in
Text(options[index]).tag(index)
}
}
.pickerStyle(MenuPickerStyle())
// 選択されたアイテムを表示
Text("選択されたアイテム: \(options[selectedOption])")
.padding()
}
}
}
inline
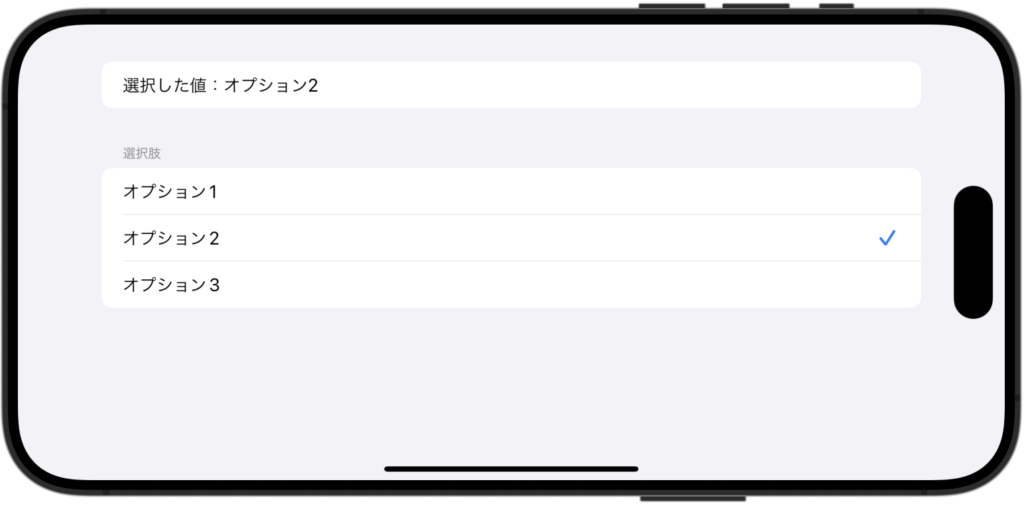
inlineスタイルは、Formと組み合わせて使うことで、選択肢をListのように表示できます。
struct ContentView: View {
// 選択されたアイテムを保持するState変数
@State private var selectedOption = 0
// 選択肢のリスト
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
Form {
Text("選択した値:\(options[selectedOption])")
Picker("選択肢", selection: $selectedOption) {
/// 選択項目の一覧
ForEach(options.indices, id: \.self) { index in
Text(options[index]).tag(index)
}
}
.pickerStyle(.inline)
}
}
}




Comment