Menuビューは、ユーザーがタップまたはクリックすることで表示されるドロップダウンメニューを作成するためのビューです。
目次
Menuビューの使い方
Menu("タイトル") {
Button("Option 1") {
// Option 1のアクション
}
Button("Option 2") {
// Option 2のアクション
}
// 他のメニューアイテムを追加
}
Menuの中にMenuを作ることも可能
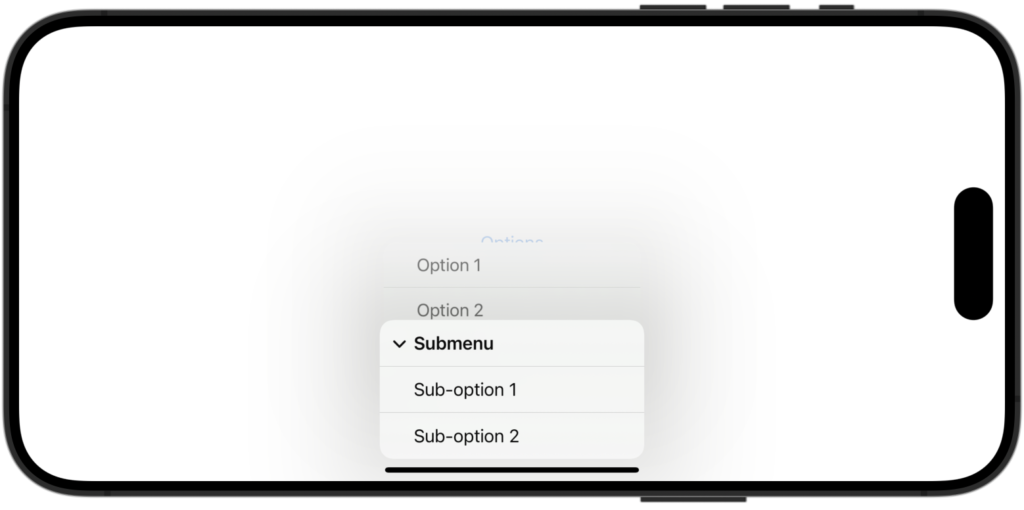
Menu内に別のMenuをネストすることで、サブメニューを作成することもできます。
struct ContentView: View {
var body: some View {
Menu("Options") {
Button("Option 1") {
// Option 1のアクション
}
Button("Option 2") {
// Option 2のアクション
}
Menu("Submenu") {
Button("Sub-option 1") {
// Sub-option 1のアクション
}
Button("Sub-option 2") {
// Sub-option 2のアクション
}
}
}
}
}
MenuにLabelを追加することも可能
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Menu {
Button("Option 1") {
// Option 1のアクション
}
Button("Option 2") {
// Option 2のアクション
}
} label: {
Label("Options", systemImage: "gear")
}
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
メニューアイテムの無効化
メニューアイテムを無効にするには、disabled メソッドを使用します。
Menu("Options") {
Button("Option 1") {
// Option 1のアクション
}
Button("Option 2") {
// Option 2のアクション
}
.disabled(true) // メニューアイテムを無効化
// 他のメニューアイテムを追加
}上記の例の場合、Option 2が無効になり、ユーザーは選択できなくなります。




Comment