背景色を変更するには scrollContentBackground(_:) を使用します。
.hiddenを設定することで、.backgroundで指定した色が反映されます。
List {
// Listの中身
}
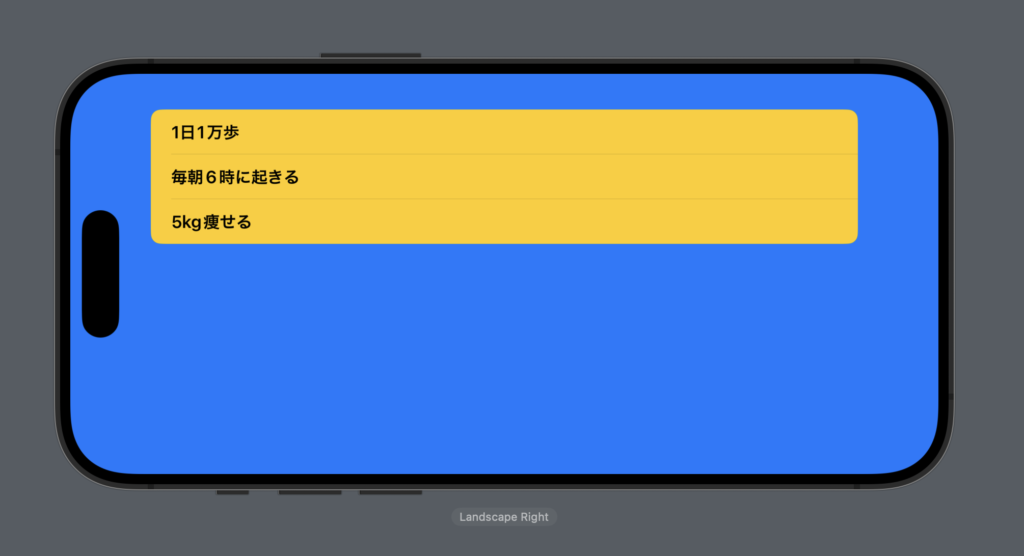
.scrollContentBackground(.hidden)
.background(Color.blue) // リスト全体の背景色を設定目次
サンプルコード
import SwiftUI
struct AllGoalView: View {
var allGoals:[String] = [
"1日1万歩",
"毎朝6時に起きる",
"5kg痩せる"
]
var body: some View {
// List View
List {
ForEach(allGoals, id: \.self) { goal in
ListRow(text: goal)
}
.onDelete{ indexSet in
// Delete logic
}
}
.scrollContentBackground(.hidden)
.background(Color.blue)
}
}
struct ListRow: View {
let text:String
var body: some View {
Text(text)
.listRowBackground(Color.yellow)
.foregroundColor(.black)
.font(.body.bold())
}
}
#Preview {
AllGoalView()
}





Comment