SwiftUIのLabelビューは、テキストとアイコン(または画像)で構成されたラベルを表示するためのViewです。
これは、視覚的に分かりやすいコンテンツを表示するために使用されます。
目次
Labelビューの使い方
Label("テキスト", systemImage: "アイコン名")"テキスト": ラベルに表示されるテキストを指定します。systemImage: "アイコン名": システム提供のアイコンを指定します。"heart"や"star"などのシンボル名を使用できます。
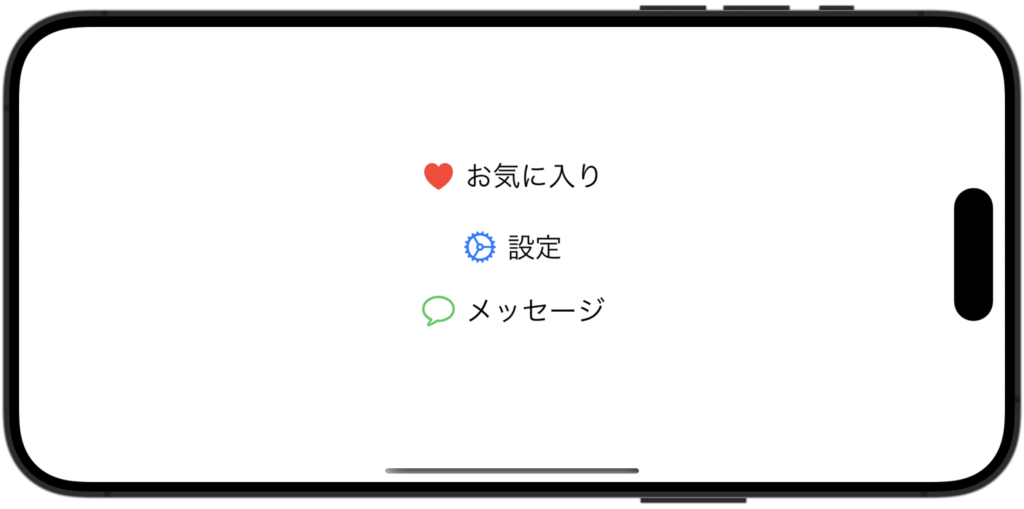
struct ContentView: View {
var body: some View {
VStack {
Label("お気に入り", systemImage: "heart.fill")
.font(.title)
.foregroundColor(.red)
Label("設定", systemImage: "gear")
.font(.title)
.foregroundColor(.blue)
.padding(.vertical)
Label("メッセージ", systemImage: "message")
.font(.title)
.foregroundColor(.green)
}
.padding()
}
}
タイトルとアイコンにカスタムのビューを定義したい場合
LabelのtitleとiconにそれぞれカスタムViewを設定するには、以下のようにLabelのイニシャライザにカスタムViewを渡します。
Label(
title: {
CustomTitleView()
},
icon: {
CustomIconView()
}
)以下、カスタムViewを使った例です。
struct ContentView: View {
var body: some View {
VStack {
Label(
title: {
Text("お気に入り")
.font(.title)
.foregroundColor(.black)
},
icon: {
Image(systemName: "heart.fill")
.font(.title)
.foregroundColor(.red)
}
)
Label(
title: {
Text("設定")
.font(.title)
.foregroundColor(.black)
},
icon: {
Image(systemName: "gear")
.font(.title)
.foregroundColor(.blue)
}
)
.padding(.vertical)
Label(
title: {
Text("メッセージ")
.font(.title)
.foregroundColor(.black)
},
icon: {
Image(systemName: "message")
.font(.title)
.foregroundColor(.green)
}
)
}
}
}




Comment