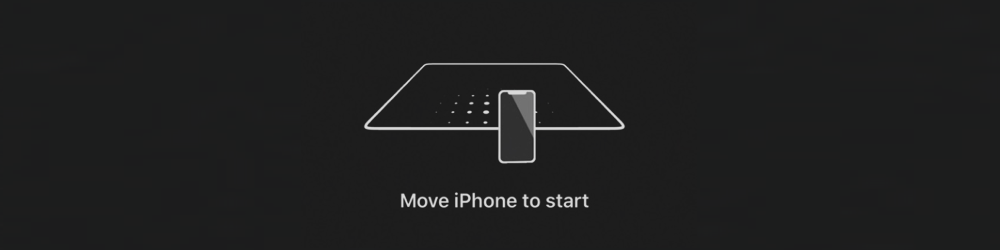
ARCoachingOverlayViewは、ユーザーにAR体験をよりスムーズに行うためのガイダンスや指示を提供するためのビューです。
例えば、デバイスを適切な位置に保持するようにユーザーに指示を出したり、AR空間内の特定の機能やボタンの使用方法を教えたりするのに使用されます。

目次
ARCoachingOverlayViewの実装例
import SwiftUI
import ARKit
import RealityKit
struct ContentView: View {
// Coaching Overlayの表示状態を管理するState
@State private var isCoachingOverlayActive: Bool = true
var body: some View {
// ARViewContainerを使用してARViewを構築
ARViewContainer(isCoachingOverlayActive: $isCoachingOverlayActive)
.onAppear {
// アプリが表示されたときにARセッションを開始
ARViewContainer.startARSession()
}
}
}
struct ARViewContainer: UIViewRepresentable {
// AR Coaching Overlayの表示状態を管理するBinding
@Binding var isCoachingOverlayActive: Bool
// ARセッションの開始処理
static func startARSession() {
// ARがサポートされているか確認
guard ARWorldTrackingConfiguration.isSupported else {
return // サポートされていない場合は何もしない
}
// AR World Tracking Configurationを作成してARセッションを開始
let configuration = ARWorldTrackingConfiguration()
configuration.planeDetection = .horizontal
let session = ARSession()
session.run(configuration)
}
// ARViewを構築
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
arView.session.delegate = context.coordinator
return arView
}
// UIViewRepresentableが更新されたときに呼ばれる処理
func updateUIView(_ uiView: ARView, context: Context) {
// Coaching Overlayがアクティブな場合は表示する
if isCoachingOverlayActive {
addCoachingOverlay(to: uiView, context: context)
}
}
// Coordinatorを作成
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
// Coaching OverlayをARViewに追加する処理
private func addCoachingOverlay(to arView: ARView, context: Context) {
// AR Coaching Overlayのインスタンスを作成
let coachingOverlay = ARCoachingOverlayView()
// ARセッションをAR Coaching Overlayに設定
coachingOverlay.session = arView.session
// AR Coaching OverlayのデリゲートをCoordinatorに設定
coachingOverlay.delegate = context.coordinator
// Coaching Overlayが自動的にアクティブになるように設定
coachingOverlay.activatesAutomatically = true
// Coaching Overlayの目標を設定(水平な面を見つける)
coachingOverlay.goal = .horizontalPlane
// Coaching Overlayが親ビューのサイズに合わせてリサイズされるように設定
coachingOverlay.autoresizingMask = [.flexibleWidth, .flexibleHeight]
// Coaching Overlayをアクティブにする(activatesAutomaticallyがtrueでもアクティブにならないことがあるので、手動でアクティブにする)
coachingOverlay.setActive(true, animated: true)
// ARViewにCoaching Overlayを追加
arView.addSubview(coachingOverlay)
}
// Coordinatorクラスの定義
class Coordinator: NSObject, ARSessionDelegate, ARCoachingOverlayViewDelegate {
var parent: ARViewContainer
init(_ parent: ARViewContainer) {
self.parent = parent
}
// Coaching Overlayがアクティブになるタイミングで呼ばれる処理
func coachingOverlayViewWillActivate(_ coachingOverlayView: ARCoachingOverlayView) {
print("Coaching overlay will activate")
}
// Coaching Overlayが完全に非アクティブ化されたときに呼ばれる処理
func coachingOverlayViewDidDeactivate(_ coachingOverlayView: ARCoachingOverlayView) {
print("Coaching overlay did deactivate")
// Coaching Overlayが非アクティブになったらStateを更新して非表示にする
parent.isCoachingOverlayActive = false
}
// Coaching Overlayがリセットされたときに呼ばれる処理
func coachingOverlayViewDidRequestSessionReset(_ coachingOverlayView: ARCoachingOverlayView) {
print("Coaching overlay did request session reset")
// ユーザーがリセットボタンを押した場合、ARセッションを再開する
ARViewContainer.startARSession()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ARCoachingOverlayView実装箇所はaddCoachingOverlayメソッドです。
// Coaching OverlayをARViewに追加する処理
private func addCoachingOverlay(to arView: ARView, context: Context) {
// AR Coaching Overlayのインスタンスを作成
let coachingOverlay = ARCoachingOverlayView()
// ARセッションをAR Coaching Overlayに設定
coachingOverlay.session = arView.session
// AR Coaching OverlayのデリゲートをCoordinatorに設定
coachingOverlay.delegate = context.coordinator
// Coaching Overlayが自動的にアクティブになるように設定
coachingOverlay.activatesAutomatically = true
// Coaching Overlayの目標を設定(水平な面を見つける)
coachingOverlay.goal = .horizontalPlane
// Coaching Overlayが親ビューのサイズに合わせてリサイズされるように設定
coachingOverlay.autoresizingMask = [.flexibleWidth, .flexibleHeight]
// Coaching Overlayをアクティブにする(activatesAutomaticallyがtrueでもアクティブにならないことがあるので、手動でアクティブにする)
coachingOverlay.setActive(true, animated: true)
// ARViewにCoaching Overlayを追加
arView.addSubview(coachingOverlay)
}coachingOverlay.activatesAutomatically = true にしておくことで自動で Coaching Overlayがアクティブになるはずですが、私の環境ではうまくいかなかったので、coachingOverlay.setActive(true, animated: true)で手動でアクティブになるようにしています。


Comment