TabRowは、タブバーを作成するための便利なUI部品です。
目次
TabRowの使い方
TabRowを作成するには、TabRowとTabのコンポーネントを使用します。各タブは、表示するテキストと選択状態を指定する必要があります。
var tabIndex by remember { mutableStateOf(0) }
TabRow(
selectedTabIndex = tabIndex,
) {
Tab(
selected = tabIndex == 0,
onClick = { tabIndex = 0 },
text = { Text("Tab 1") }
)
Tab(
selected = tabIndex == 1,
onClick = { tabIndex = 1 },
text = { Text("Tab 2") }
)
// 必要に応じて更にTabを追加
}タブの内容を切り替えるためには、selectedTabIndexを使用して、選択されたタブのインデックスを追跡します。
各タブのonClickハンドラ内で、選択されたタブのインデックスを更新します。

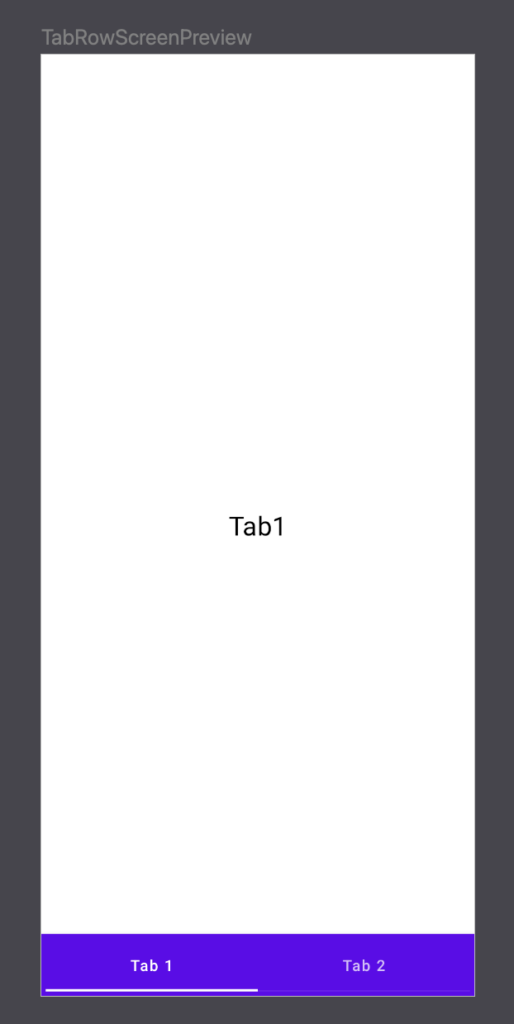
画面の下に配置してみる
画面の下に配置するには、Scaffoldコンポーザブルの引数bottomBarにTabRowをセットします。
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
@Composable
fun TabRowScreen() {
var tabIndex by remember { mutableStateOf(0) }
var tabs = listOf("ホーム", "お気に入り", "設定")
Scaffold(
bottomBar = {
BottomAppBar() {
TabRow(
selectedTabIndex = tabIndex,
) {
Tab(
selected = tabIndex == 0,
onClick = { tabIndex = 0 },
text = { Text("Tab 1") }
)
Tab(
selected = tabIndex == 1,
onClick = { tabIndex = 1 },
text = { Text("Tab 2") }
)
// 必要に応じて更にTabを追加
}
}
}
) { padding ->
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
){
when(tabIndex){
0 -> Text(text = "Tab1", fontSize = 24.sp)
1 -> Text(text = "Tab2", fontSize = 24.sp)
}
}
}
}
@Preview
@Composable
fun TabRowScreenPreview() {
TabRowScreen()
}
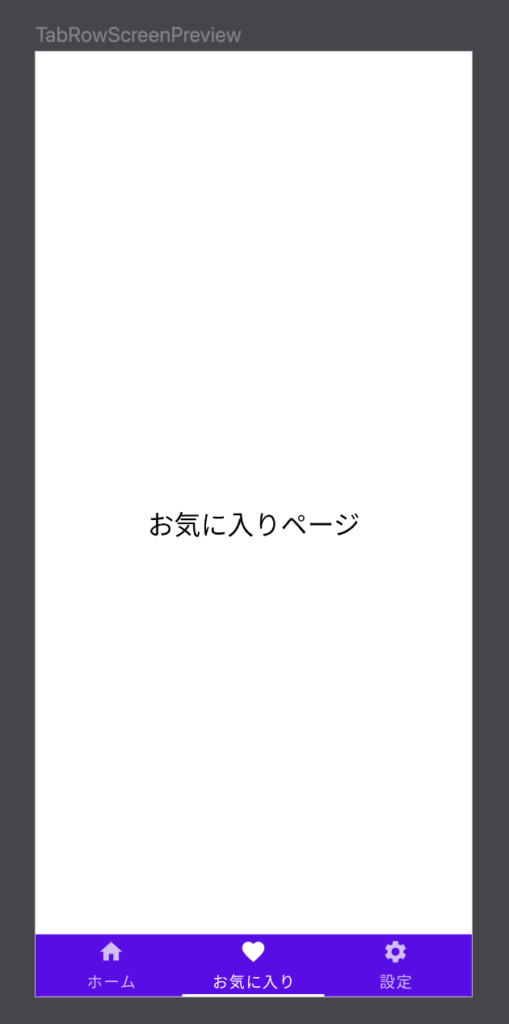
タブにアイコンを追加する
Tabコンポーネントに引数iconがあるのでこちらにアイコンをセットします。
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Settings
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
@Composable
fun TabRowScreen() {
var tabIndex by remember { mutableStateOf(0) }
var tabs = listOf("ホーム", "お気に入り", "設定")
Scaffold(
bottomBar = {
BottomAppBar() {
TabRow(selectedTabIndex = tabIndex) {
tabs.forEachIndexed {index,title ->
Tab(
selected = tabIndex == index,
onClick = { tabIndex = index },
text = { Text(title) },
icon = {
when(index) {
0 -> Icon(imageVector = Icons.Default.Home, contentDescription = null)
1 -> Icon(imageVector = Icons.Default.Favorite, contentDescription = null)
2 -> Icon(imageVector = Icons.Default.Settings, contentDescription = null)
}
}
)
}
}
}
}
) { padding ->
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
){
when(tabIndex){
0 -> Text(text = "ホームページ", fontSize = 24.sp)
1 -> Text(text = "お気に入りページ", fontSize = 24.sp)
2 -> Text(text = "設定ページ", fontSize = 24.sp)
}
}
}
}
@Preview
@Composable
fun TabRowScreenPreview() {
TabRowScreen()
}

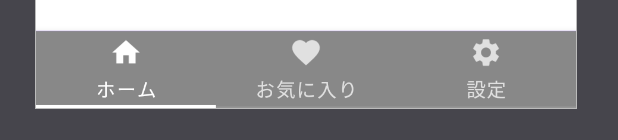
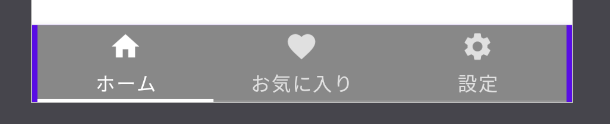
タブ全体の背景色を変えるには?
背景色はTabRowの引数backgroundで設定できます。
TabRow(
modifier = Modifier.fillMaxWidth(),
selectedTabIndex = tabIndex,
backgroundColor = Color.Gray // タブ全体の背景色を指定
)
ただし、1つ注意点があって、ScaffoldコンポーザブルのbottomBarにTabRowをセットする場合、BottomAppBarにはデフォルトで内部のコンテンツにマージンがあるため、これを無効にしておく必要があります。
BottomAppBar(
contentPadding = PaddingValues(0.dp)
)これを指定しておかないとTabRowの端っこだけ色が変わりません。

●全体のコード
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material.icons.filled.Home
import androidx.compose.material.icons.filled.Settings
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
@Composable
fun TabRowScreen() {
var tabIndex by remember { mutableStateOf(0) }
var tabs = listOf("ホーム", "お気に入り", "設定")
Scaffold(
bottomBar = {
BottomAppBar(
contentPadding = PaddingValues(0.dp)
) {
TabRow(
modifier = Modifier.fillMaxWidth(),
selectedTabIndex = tabIndex,
backgroundColor = Color.Gray // 背景色をグレーに
) {
tabs.forEachIndexed {index,title ->
Tab(
selected = tabIndex == index,
onClick = { tabIndex = index },
text = { Text(title) },
icon = {
when(index) {
0 -> Icon(imageVector = Icons.Default.Home, contentDescription = null)
1 -> Icon(imageVector = Icons.Default.Favorite, contentDescription = null)
2 -> Icon(imageVector = Icons.Default.Settings, contentDescription = null)
}
}
)
}
}
}
}
) { padding ->
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
){
when(tabIndex){
0 -> Text(text = "ホームページ", fontSize = 24.sp)
1 -> Text(text = "お気に入りページ", fontSize = 24.sp)
2 -> Text(text = "設定ページ", fontSize = 24.sp)
}
}
}
}
@Preview
@Composable
fun TabRowScreenPreview() {
TabRowScreen()
}
タブのインディケーター(下線)を消すには?
TabRowの引数indicatorで下線をカスタマイズすします。
下線を非表示にするには、高さ0dpの線を設定します。
TabRow(
modifier = Modifier.fillMaxWidth(),
selectedTabIndex = tabIndex,
backgroundColor = Color.Gray,
// 下線を非表示にする
indicator = { tabPositions ->
// 何も表示しない
}
)


Comment