Scaffoldコンポーザブルは、マテリアルデザインに基づいた基本的な画面構造を提供するUI部品です。
Scaffoldを使うことで、アプリの画面の構築を簡素化でき、一般的なUIパターンである「アクションバー」、「ナビゲーションバー」、「フローティングアクションボタン」などを容易に実装できるようになります。
このページではアプリ開発に必須のこのScaffoldコンポーザブルの使い方について解説します。
目次
Scaffoldの使い方
Scaffold(
topBar = {
// ここにトップバーを構築するコンポーザブルを配置します
},
bottomBar = {
// ここにボトムバーを構築するコンポーザブルを配置します
},
floatingActionButton = {
// ここにフローティングアクションボタンを構築するコンポーザブルを配置します
}
) { padding ->
// 画面のメインコンテンツをここに配置します
Text(
text = "Hello, Jetpack Compose!",
modifier = Modifier.padding(padding)
)
}
}Scaffoldは引数としてとして、topBar、bottomBar、floatingActionButtonを指定することができます。
topBar: 画面上部に配置されるアプリバー(ヘッダー)。bottomBar: 画面下部に配置されるアプリバー(フッター)。floatingActionButton: 画面の右下に配置されるボタン。
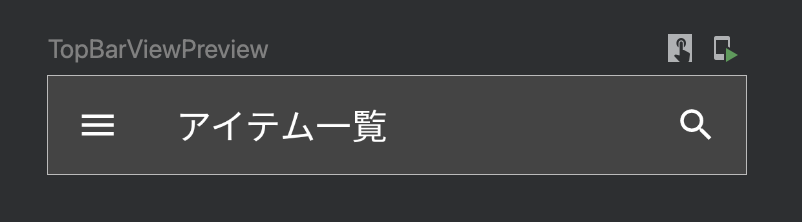
トップバーを作る
トップバー(画面のヘッダー)を作成するためにTopAppBarコンポーネントを使用します。
TopAppBarを使用すると、アプリのトップバーを簡単に作成し、カスタマイズすることができます。
TopAppBar(
title = {
// タイトルを構築するコンポーザブルを配置します
Text(
text = "アイテム一覧",
color = Color.White
)
},
backgroundColor = Color.LightGray, // トップバーの背景色
navigationIcon = {
// 画面左上に配置されるアイコンボタン
IconButton(onClick = { /* ナビゲーションアクションを処理する */ }) {
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
tint = Color.White
)
}
},
actions = {
// 画面上に配置されるアイコンボタン
IconButton(onClick = { /* アクションを処理する */ }) {
Icon(
imageVector = Icons.Default.Search,
contentDescription = null,
tint = Color.White
)
}
}
)
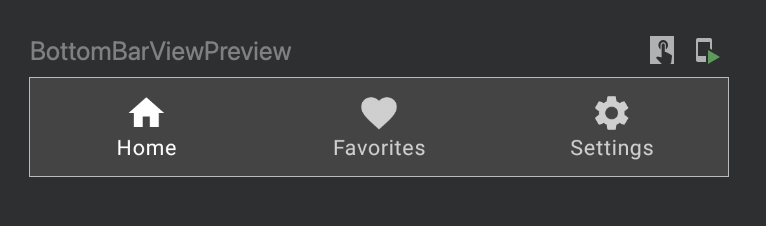
ボトムバーを作る
ボトムバー(画面のフッター)を作成するためにBottomAppBarコンポーネントを使用します。
BottomAppBarを使用すると、アプリのボトムバーを簡単に作成し、カスタマイズすることができます。
BottomAppBar(
backgroundColor = Color.Gray, // ボトムバーの背景色
contentColor = Color.White, // アイコンやテキストの色
elevation = 0.dp // 影の設定
) {
BottomNavigation {
BottomNavigationItem(
selected = true,
onClick = { /* タップ時のアクション */ },
icon = { Icon(Icons.Default.Home, contentDescription = "Home") },
label = { Text("Home") }
)
BottomNavigationItem(
selected = false,
onClick = { /* タップ時のアクション */ },
icon = { Icon(Icons.Default.Favorite, contentDescription = "Favorites") },
label = { Text("Favorites") }
)
BottomNavigationItem(
selected = false,
onClick = { /* タップ時のアクション */ },
icon = { Icon(Icons.Default.Settings, contentDescription = "Settings") },
label = { Text("Settings") }
)
}
}
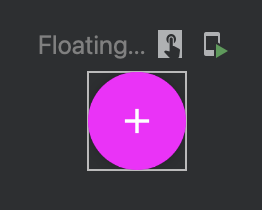
フローティングアクションボタンを作る
フローティングアクションボタンを作成するには、FloatingActionButtonコンポーネントを使用します。
FloatingActionButton(
// ボタンを押したときの処理
onClick ={},
// フローティングアクションボタンの背景色
backgroundColor = Color.Magenta,
// アイコンの色
contentColor = Color.White
) {
// アイコン
Icon(Icons.Default.Add, contentDescription = "Add")
}
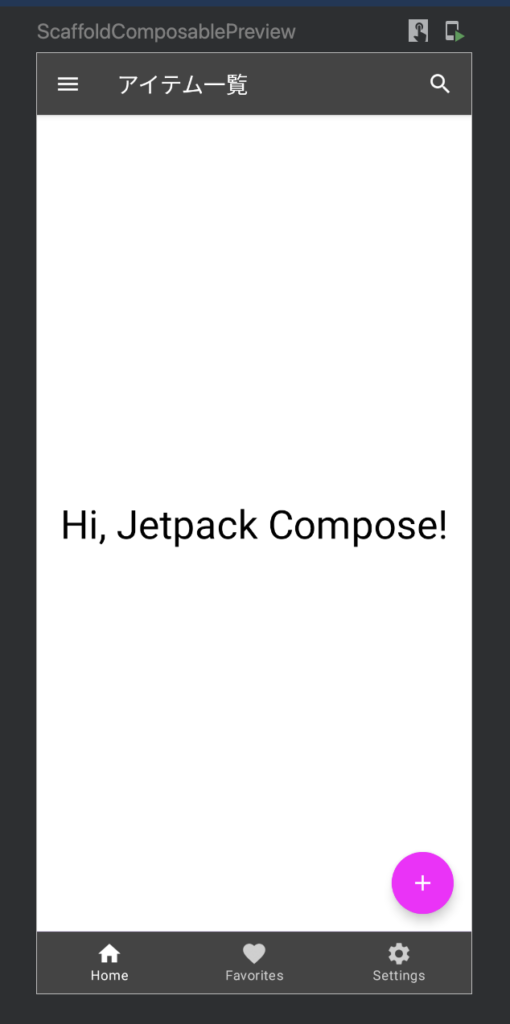
Scaffoldコンポーザブルに各パーツを組み込む
作成した、トップバー、ボトムバー、フローティングアクションボタンをScaffoldに組み込みます。
@Composable
fun ScaffoldComposable() {
Scaffold(
topBar = { TopBarView() },
bottomBar = { BottomBarView() },
floatingActionButton = { FloatingActionButtonView(onClick = {}) }
) { padding ->
// 画面のメインコンテンツをここに配置します
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(
text = "Hi, Jetpack Compose!",
modifier = Modifier.padding(padding),
fontSize = 36.sp
)
}
}
}
以上でScaffoldを使った簡単な画面ができました。


Comment