エックスサーバーにGodotで作成したゲームをアップロードして開いてみると、以下のようなエラーが出てゲームがプレイできませんでした。

Error
The following features required to run Godot projects on the Web are missing:
Cross Origin Isolation – Check web server configuration (send correct headers)
SharedArrayBuffer – Check web server configuration (send correct headers)
このときの解決方法を紹介します。
解決方法
.htaccessファイルを使用してApacheウェブサーバーのヘッダーを設定することができるので、以下のような設定を.htaccessファイルに追加することで、Cross Origin IsolationとSharedArrayBufferに対応できます。
<IfModule mod_headers.c>
# Cross Origin Isolation を有効にする
Header set Cross-Origin-Opener-Policy "same-origin"
Header set Cross-Origin-Embedder-Policy "require-corp"
# その他のヘッダー設定
Header set Cross-Origin-Resource-Policy "same-origin"
</IfModule>
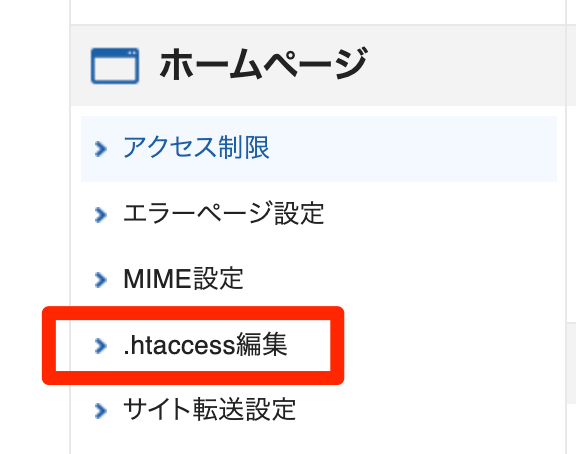
エックスサーバーを使っている場合
サーバー管理画面の「ホームページ」のところに「.htaccess編集」という項目があるのでこちらをクリックします。

編集画面が開くので、先ほど紹介した内容を追記し、保存すればOKです。

注意点
この方法の場合、サイト全体に設定が適応されてしまうので、例えばGoogle Adsenseを使っている場合は、一切広告が表示されなくなります。
それを防ぎたい場合は、public_htmlの中に任意のフォルダ(例えばgodotやgameなど)を1つ作り、その中に.htaccessを作成して、先程の設定を追加します。
追加したフォルダにゲームをアップロードすることで、サイト全体でなく、追加した任意のフォルダ内だけに設定が適応されます。


Comment