このページでは、Godotで画面を切り替える方法を紹介します。
目次
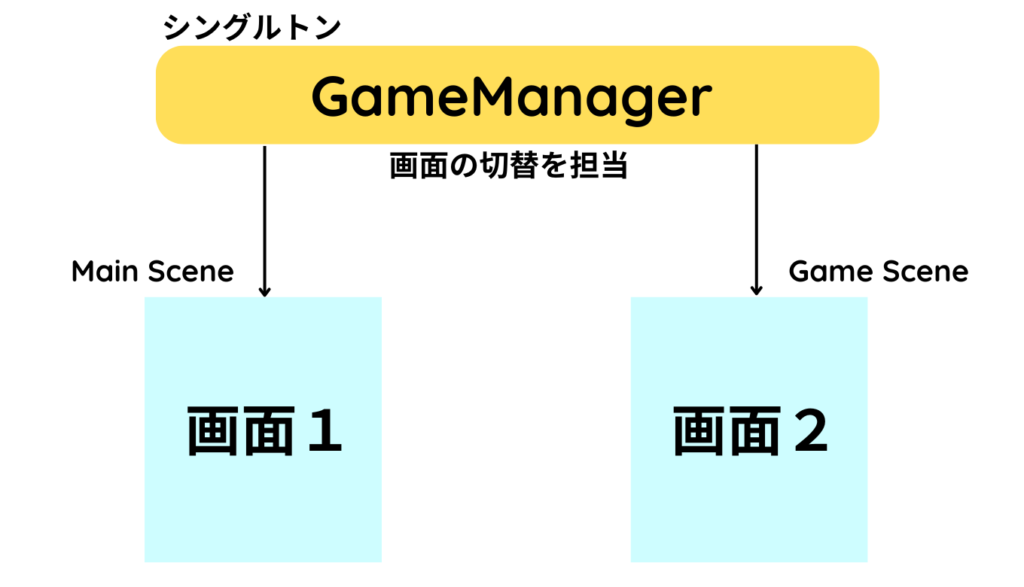
全体の構成図
- Main画面とGame画面の2つの画面(シーン)がある
- Main画面で「Game画面へ」ボタンを押すとGame画面に切り替わる
- Game画面で「戻る」ボタンを押すとMain画面に切り替わる
- 画面の切り替えはGameManager(シングルトン)で管理する

画面遷移の実装
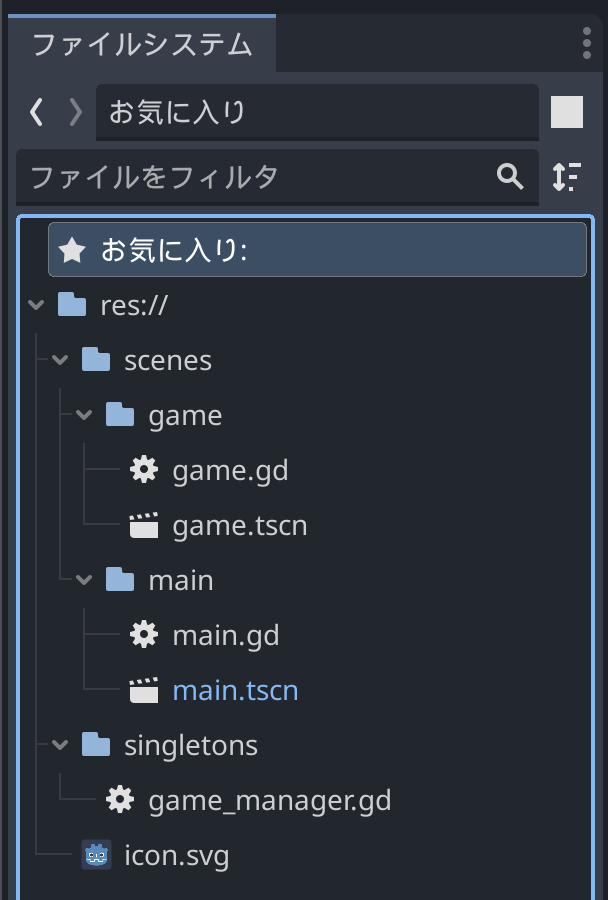
次のようなフォルダ構成で準備をしていきます。

1. 2つの画面の用意
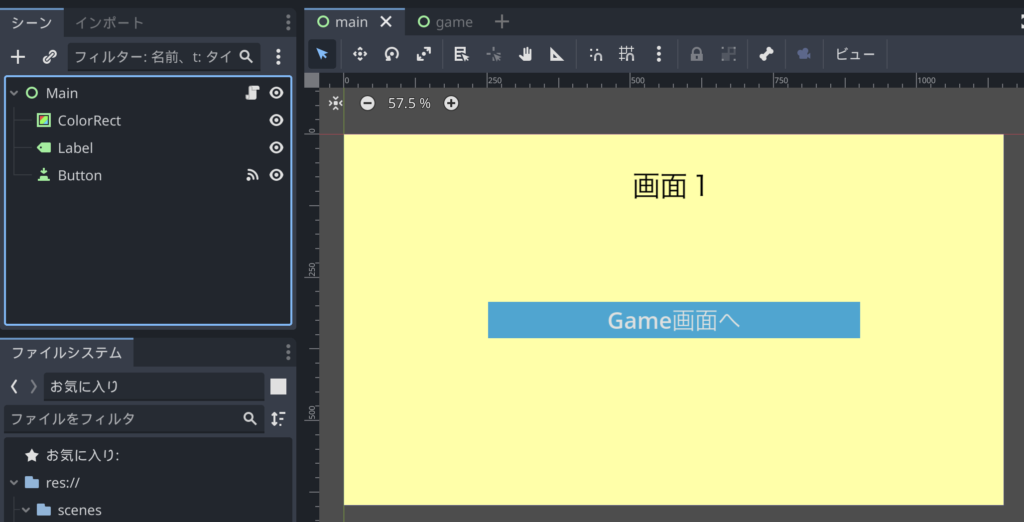
●Main画面
タイトルとボタンだけのシンプルな画面を作成しましょう。

スクリプトをアタッチしてボタンを押したときの処理を追加します。
extends Control
func _on_button_pressed():
# 画面2に切り替える処理を書く
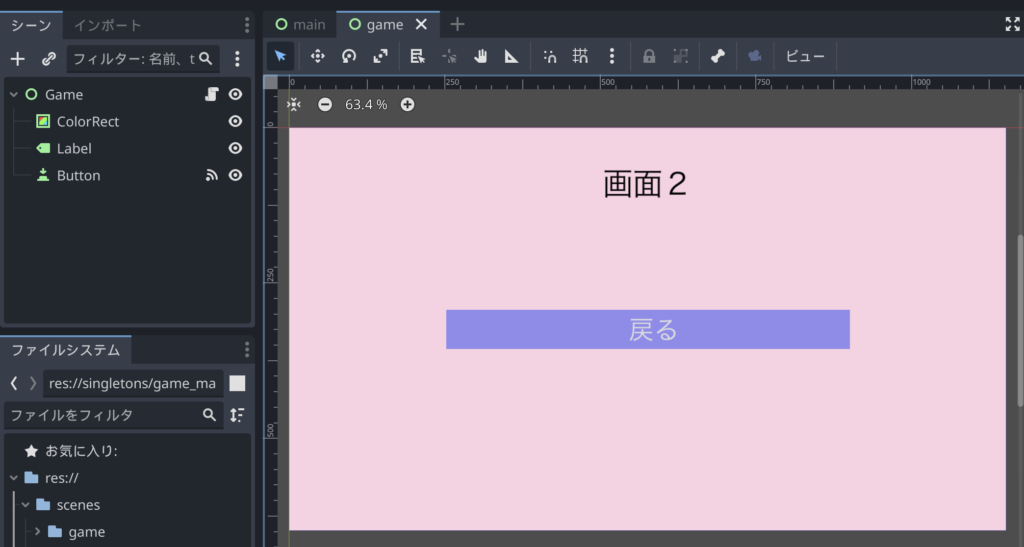
pass●Game画面
Main画面と同様に、タイトルとボタンだけのシンプルな画面を作成しましょう。

スクリプトをアタッチしてボタンを押したときの処理を追加します。
extends Control
func _on_button_pressed():
# 画面1に切り替える処理を書く
pass2. 画面管理を行うシングルトンを用意
res://singletonsにスクリプトgame_manager.gdを追加します。
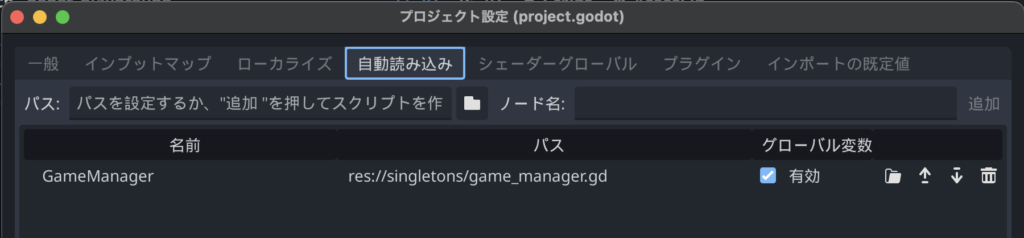
シングルトンとして使うので、プロジェクト設定の「自動読み込み」に追加したスクリプトを登録します。
ノード名はGameManagerとしておきましょう。

スクリプトにMain画面、Game画面の2つの画面をロードする処理と、画面を切り替える処理を追加します。
● game_manager.gd
extends Node
# 画面のロード
var game_scene: PackedScene = preload("res://scenes/game/game.tscn")
var main_scene: PackedScene = preload("res://scenes/main/main.tscn")
# Gameシーンに切り替え
func load_game_scene() -> void:
get_tree().change_scene_to_packed(game_scene)
# Mainシーンに切り替え
func load_main_scene() -> void:
get_tree().change_scene_to_packed(main_scene)3. ボタンを押したときに画面を切り替える
Main画面、Game画面それぞれの画面でボタンを押した時に、GameManagerに登録した画面切替え処理を呼び出します。
● main.gd
extends Control
func _on_button_pressed():
# Game画面へ切り替える
GameManager.load_game_scene()● game.gd
extends Control
func _on_button_pressed():
# Main画面へ切り替える
GameManager.load_main_scene()以上で画面の切り替えができるようになりました。
動作確認
ゲームを起動して画面遷移ができるか確認しましょう。


Comment