AnimatedSprite2Dは、Godotエンジンで2Dアニメーションを実装するためのノードです。
このノードは、複数のスプライトシートまたはフレームから構成されるアニメーションを再生するために使用されます。
このページでは、このAnimatedSprite2Dの使い方を紹介します。
作成するアニメーション
このページで作成するアニメーションは次のように飛行機のプロペラがくるくる回るアニメーションです。
事前準備
素材はこちらのKenneyからダウンロードしてください。
zipファイルを解凍すると、Spritesheetフォルダがあるので、その中にある planes.png をあからじめプロジェクト内に入れておいてください。

解説はルートノードにMainという名前で、Node2Dを追加した状態で開始しますので、あらかじめ作成しておいてください。

AnimatedSprite2Dノードの追加
アニメーションを行うために、AnimatedSprite2Dを追加します。
下の画像の+ボタンをクリックしてください。

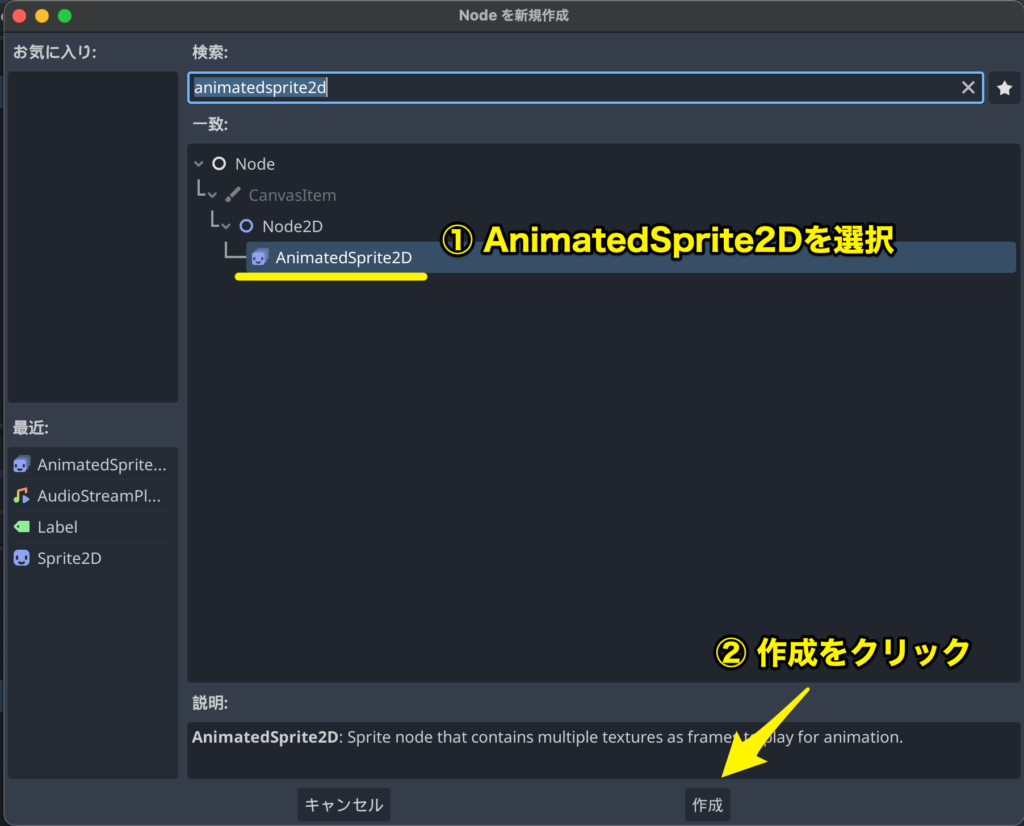
Nodeの新規作成画面が表示されるので、その中から「AnimatedSprite2D」を選択して「作成」ボタンをクリックします。

すると、AnimatedSprite2Dノードが追加されます。

アニメーションを作成する
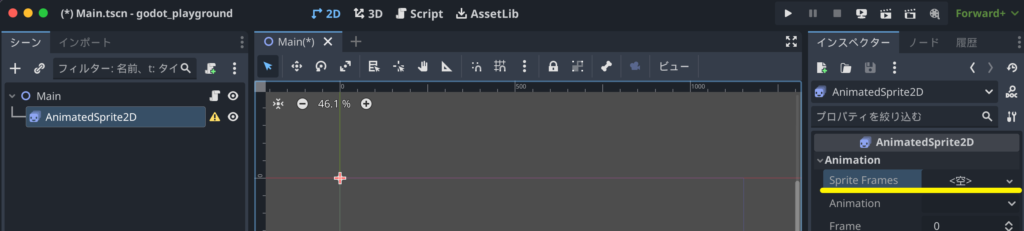
AnimationSprite2Dノードを選択した状態で画面右の「インスペクタ」の中にある「Sprite Frames」が<空>になっているので、こちらをクリックしてください。

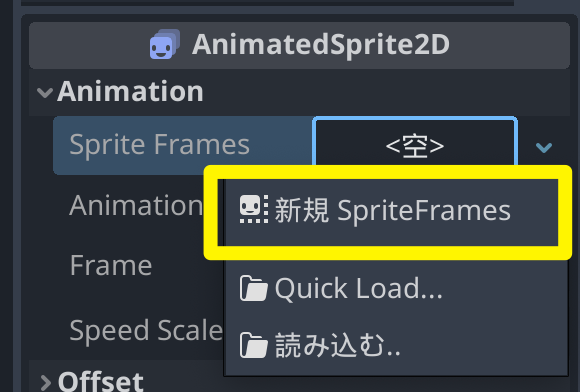
新規 SpriteFramesをクリックします。

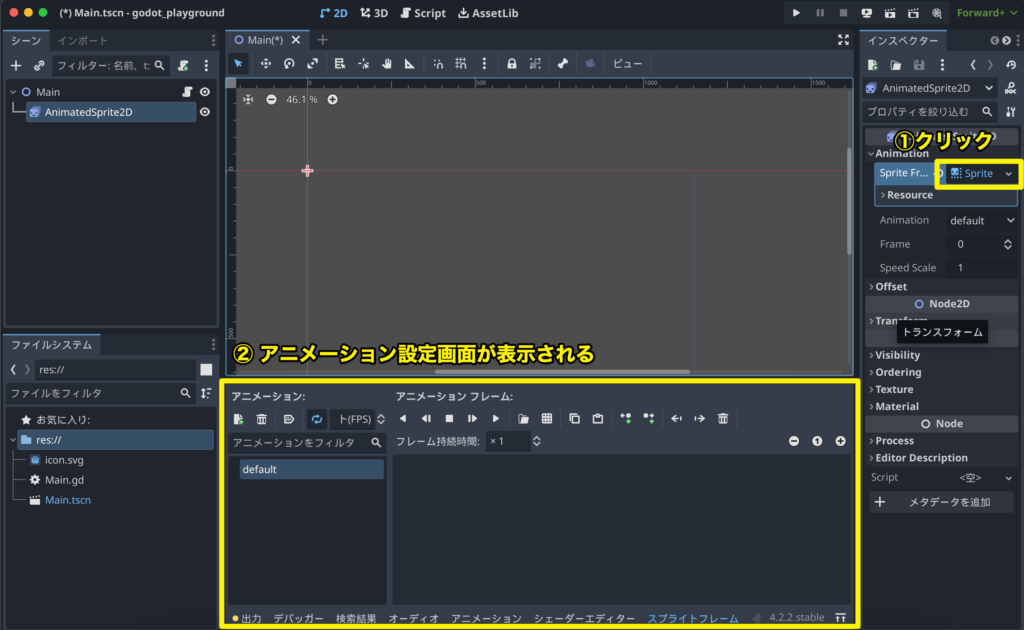
作成したSpriteFramesをクリックすると、アニメーションの設定画面が表示されるのを確認できます。

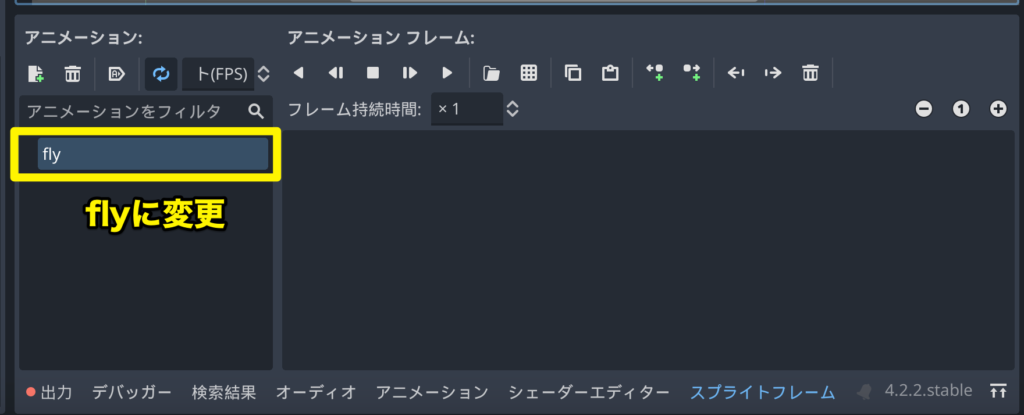
最初から登録されているdefaultのアニメーションの名前をflyに変えましょう。

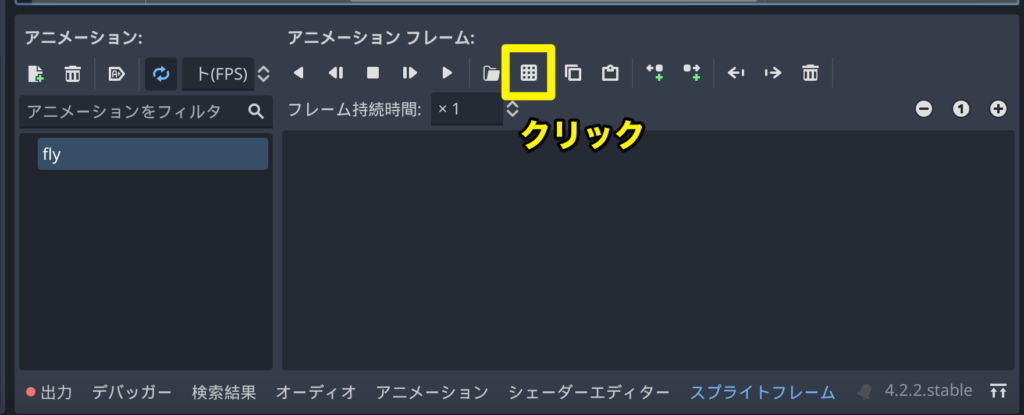
次にアニメーションを作成するために、スプライトシートからアニメーションに使うフレームを追加します。
下の画像を参考にサイコロみたいなアイコンをクリックしてください。

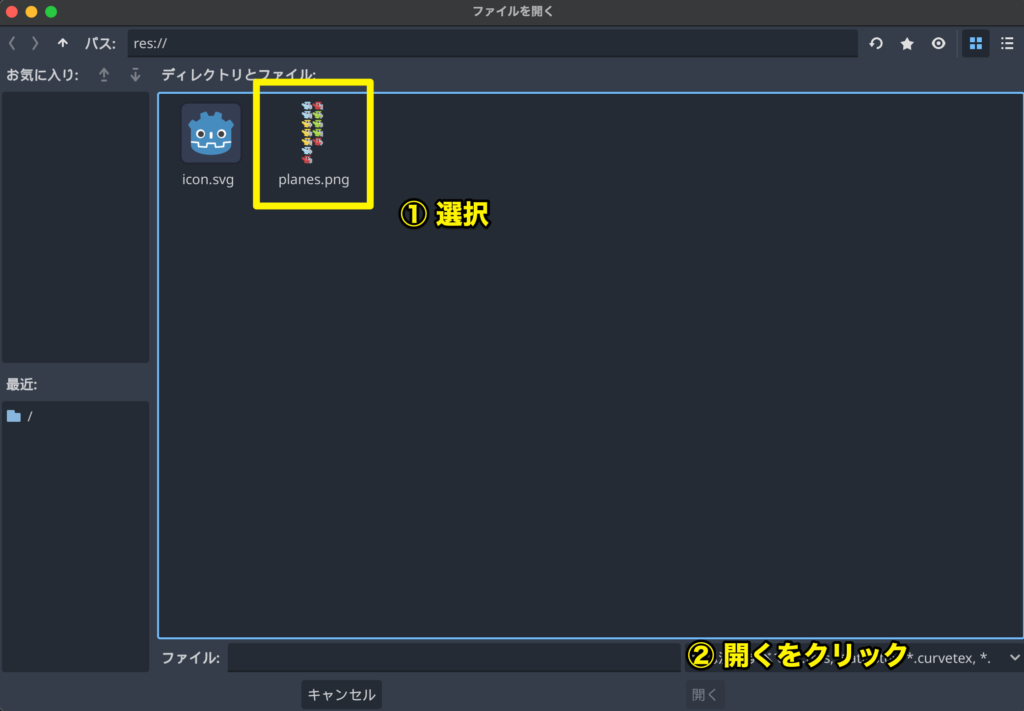
ファイルの選択画面が出てくるので、あらかじめ用意しておいた「planes.png」を選択して開きます。

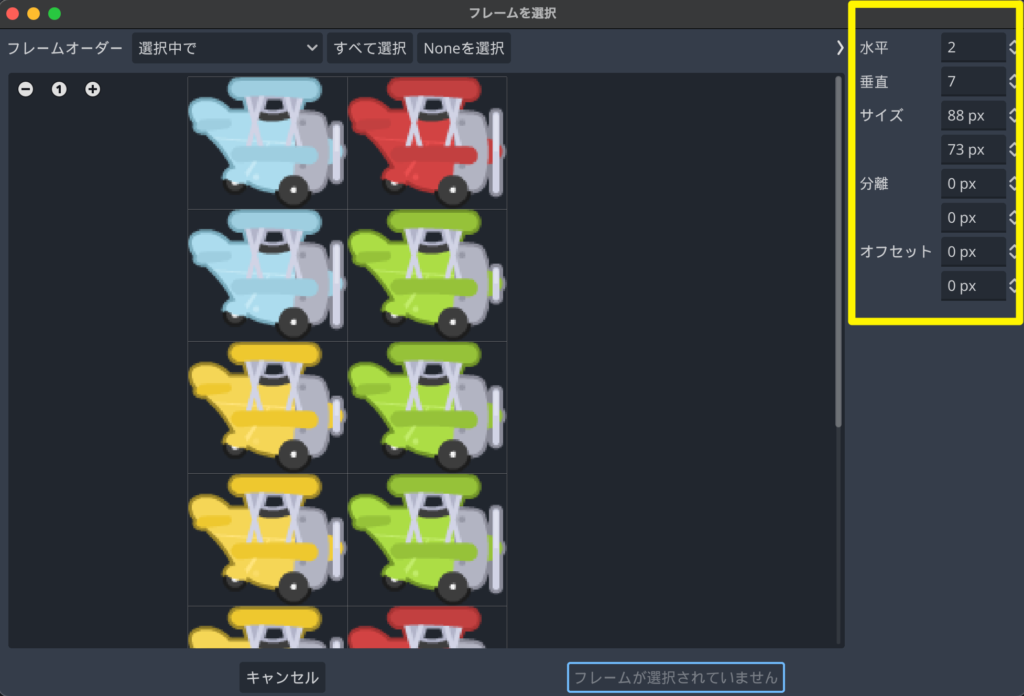
フレームが各画像のサイズに合うように画面の右端の設定を次のように変更します。
- 水平:2
- 垂直:7
- サイズ(横):88px
- サイズ(縦):73px

緑の飛行機3つを選んで、フレームを追加します。

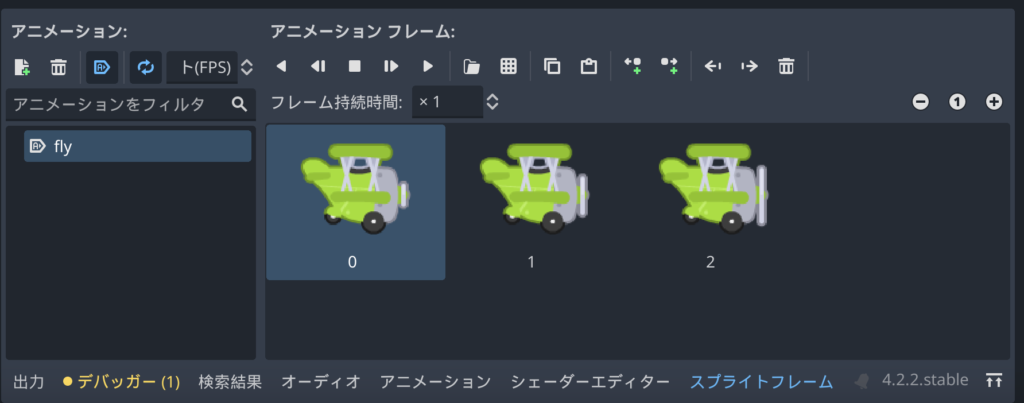
追加すると、次のように3フレーム分の画像が表示されます。
アニメーションを実行すると、0→1→2の順で、アニメーションが実行されます。

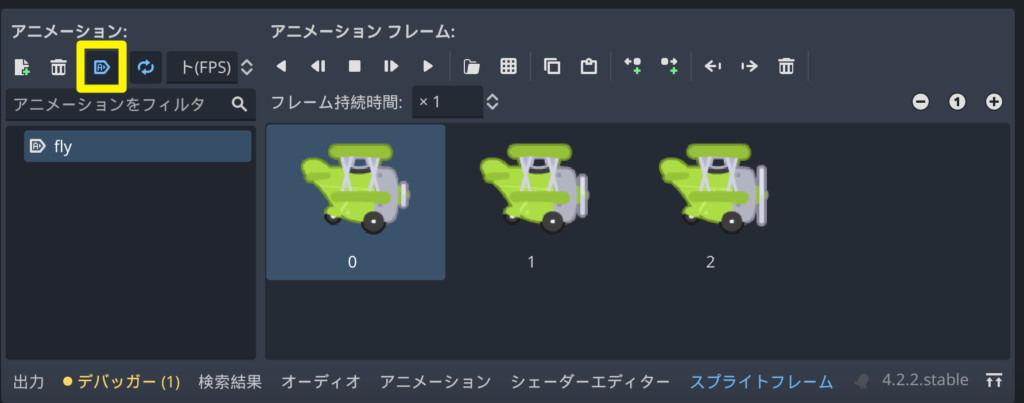
ゲーム実行時に自動でアニメーションが再生されるようにしたいので、下の画像のアイコンが青になっていない場合はクリックして青になっている状態にしてください。

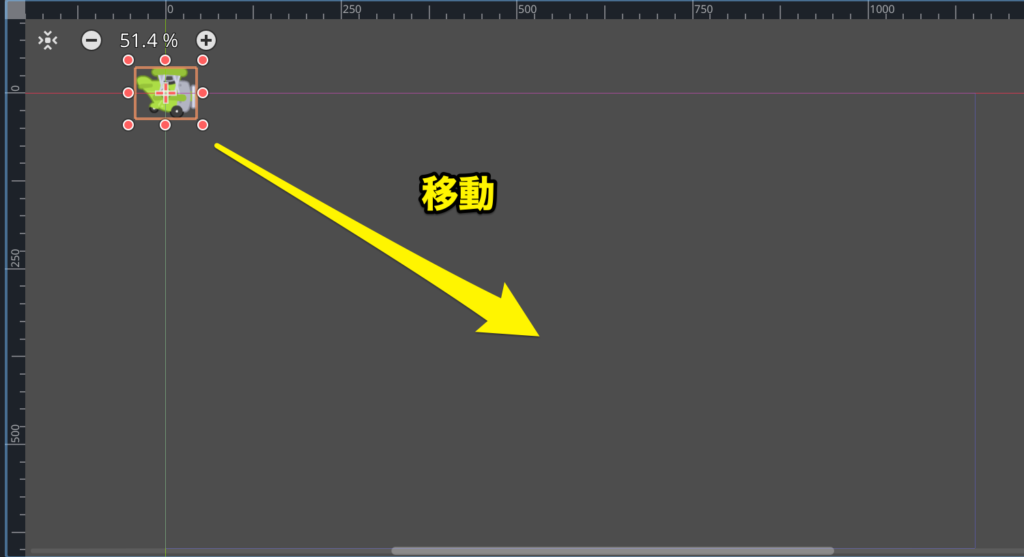
飛行機が画面の中央に来るように移動させましょう。

以上で、アニメーションの設定は完了です。
ゲームを実行して動作を確認してみましょう。


Comment