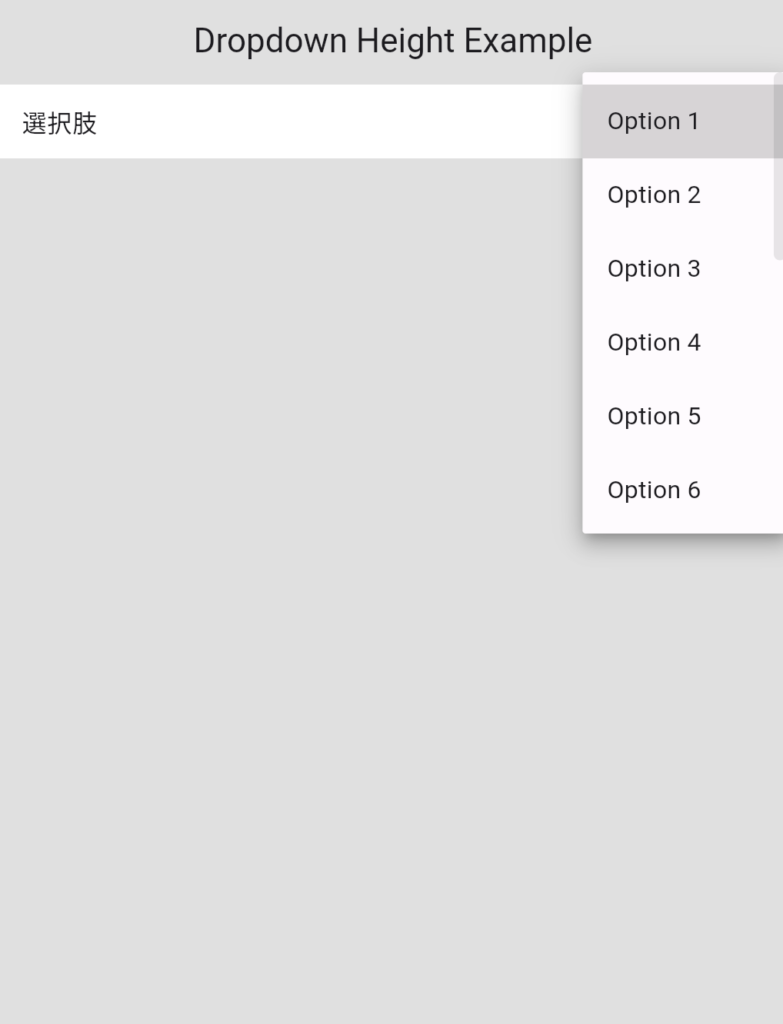
DropdownButtonのitemsの数が多い場合、画面上下いっぱいに広がって表示されます。

画面の上下いっぱいに広がること自体、特に問題がないですが、以前にこのウィンドウとAdmob広告が重なっているために、ポリシー違反で広告が一時的に表示されなくなったことがあるので、注意が必要です。
そこでこのページでは、item一覧のウィンドウの高さを制限する方法を紹介します。
目次
item一覧のウィンドウの高さを指定する方法
方法といっても単純で、DropdownButtonウィジェットにはmenuMaxHeightというプロパティを持っているので、こちらで最大の高さを設定することで、制御できます。
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? _selectedItem;
@override
Widget build(BuildContext context) {
// 画面のサイズを取得
Size screenSize = MediaQuery.sizeOf(context);
return Scaffold(
backgroundColor: Colors.grey.shade300,
appBar: AppBar(
backgroundColor: Colors.grey.shade300,
title: const Text('Dropdown Height Example'),
),
body: ListTile(
title: const Text("選択肢"),
tileColor: Colors.white,
trailing: DropdownButtonHideUnderline(
child: DropdownButton<String>(
menuMaxHeight: 300, // 高さを制限する
value: _selectedItem,
items: <String>[
'Option 1',
'Option 2',
'Option 3',
'Option 4',
'Option 5',
'Option 6',
'Option 7',
'Option 8',
'Option 9',
'Option 10',
'Option 11',
'Option 12',
'Option 13',
'Option 14',
'Option 15',
]
.map((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value)
);
}).toList(),
onChanged: (String? newValue) {
setState(() {
_selectedItem = newValue;
});
},
),
),
),
);
}
}この例では、menuMaxHeightプロパティに高さ300を設定しています。これにより、ドロップダウンメニューの高さが指定した高さより大きくならないようになります。






Comment