以前、運営しているアプリでDarwerを開いたときにAdmob広告の上に重なっているからという理由でポリシー違反になったことがあります。
●イメージ

その時は、Drawerを開いたときは広告を非表示にすることで対応しました。
今後もこのような対応が必要になるかもしれないため、メモとしてDrawerが開いているのか閉じているのかを判定する方法を残しておきます。
目次
Drawerが開いているか閉じているかを判定する
Drawerが開いたか閉じたかを判定するためには、onDrawerChangedコールバックを使用します。
onDrawerChanged: (bool isDrawerOpen) {
_isDrawerOpen = isDrawerOpen;
},Drawerを開いたり、閉じたりした時にこの処理が呼ばれるため、変数_isDrawerOpenを用意しておき、そこに代入することで、Drawerの状態をリアルタイムで追跡できます。
サンプルコード
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isDrawerOpen = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Drawerの状態'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
ListTile(
title: const Text('項目1'),
onTap: () {
// ドロワー項目がタップされたときの処理
},
),
// 他のリストタイル
],
),
),
body: Center(
child: Text(_isDrawerOpen ? "Drawerは開いています" : "Drawerは閉じています"),
),
onDrawerChanged: (bool isDrawerOpen) {
setState(() {
_isDrawerOpen = isDrawerOpen;
});
},
);
}
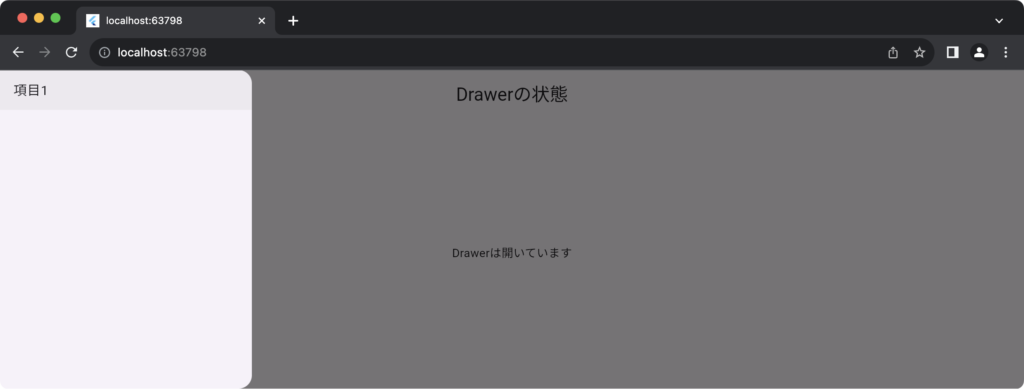
}●Drawerを開いているとき

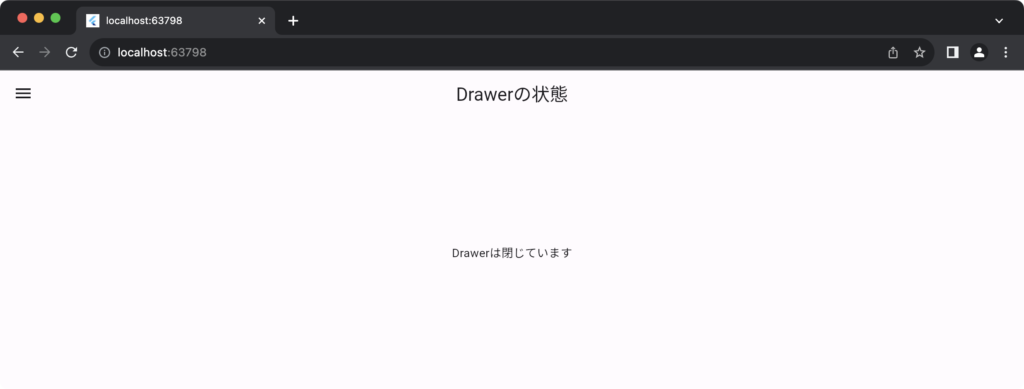
●Drawerを閉じているとき

endDrawerを使う場合
Scaffoldの右側からスライドインするDrawerで、これを使ってDrawerの開閉を判定する場合はonEndDrawerChangedコールバックを使用します。
onEndDrawerChanged: (bool isDrawerOpen) {
_isDrawerOpen = isDrawerOpen;
},使い方はDrawerの時と同様です。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isDrawerOpen = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('End Drawerの状態'),
),
body: Center(
child: Text(_isDrawerOpen ? 'End Drawerは開いています' : 'End Drawerは閉じています'),
),
endDrawer: Drawer(
child: ListView(
children: <Widget>[
ListTile(
title: Text('End Drawer項目1'),
onTap: () {
// End Drawer項目がタップされたときの処理
},
),
// 他のリストタイル
],
),
),
onEndDrawerChanged: (bool isDrawerOpen) {
setState(() {
_isDrawerOpen = isDrawerOpen;
});
},
);
}
}
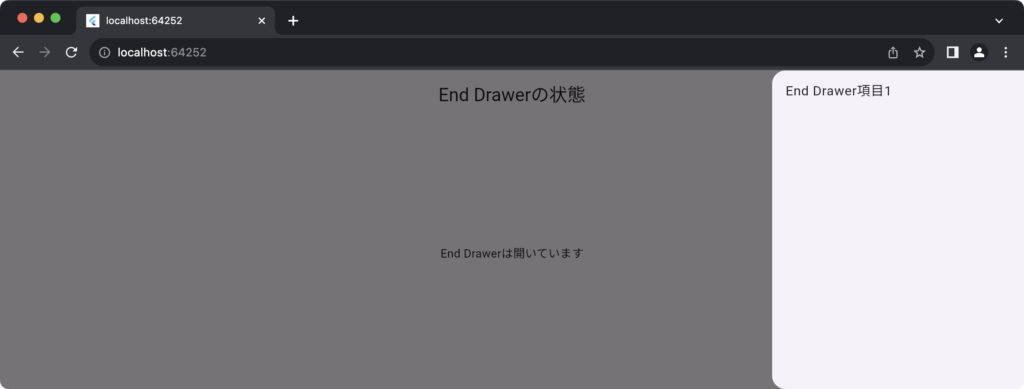
●Drawerを開いているとき

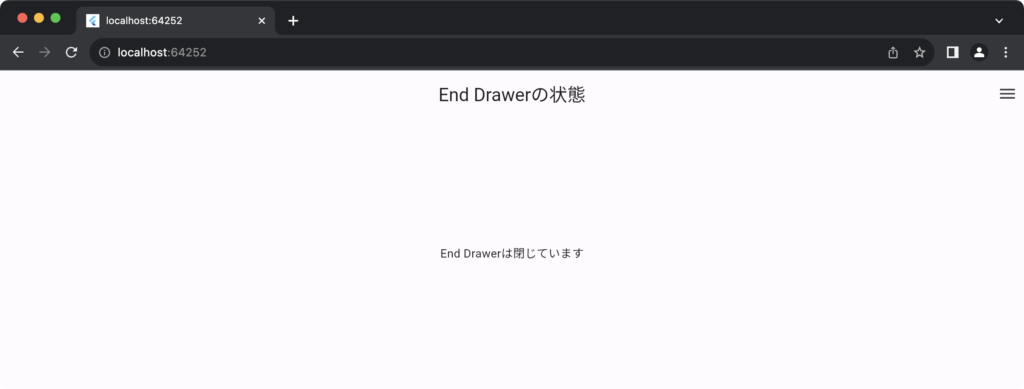
●Drawerを閉じているとき






Comment