FlutterでiOS風のAlertDialogを表示するには、CupertinoAlertDialogウィジェットを使用します。CupertinoAlertDialogはiOSスタイルのダイアログを提供し、デフォルトでiOSのデザインガイドラインに従います。
目次
CupertinoAlertDialogの使い方
CupertinoAlertDialogを表示するには、showCupertinoDialogメソッドを使う必要があります。
showCupertinoDialog(
context: context,
builder: (context) {}, //表示するダイアログ
);そして、builderの処理で、CupertinoAlertDialogをreturnで返します。
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
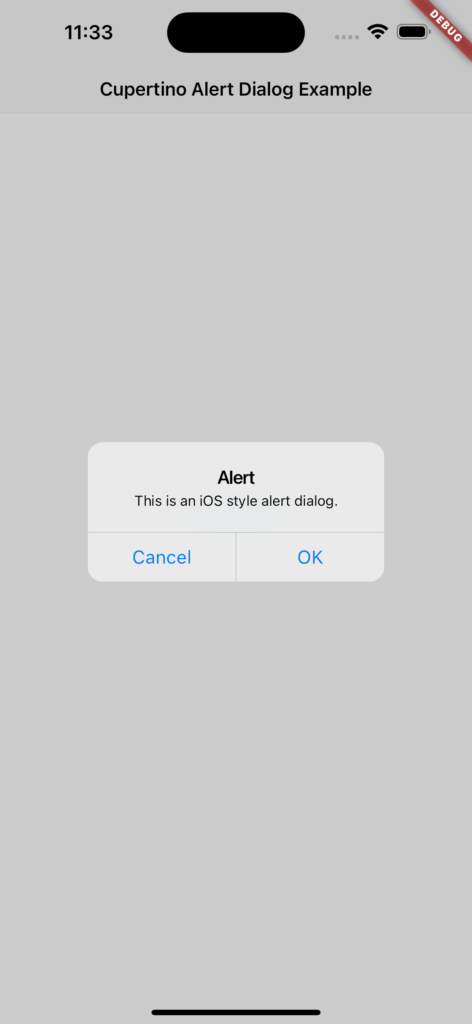
title: Text('Alert'),
content: Text('This is an iOS style alert dialog.'),
actions: <Widget>[
CupertinoDialogAction(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);CupertinoAlertDialogで使う主なプロパティは以下のとおりです。
| プロパティ | 型 | 説明 |
|---|---|---|
| title | Widget | ダイアログのタイトル部分に表示するウィジェット。通常はTextウィジェットを使ってタイトルを表示します。 |
| content | Widget | ダイアログの本文部分に表示するウィジェット。ここにはメッセージや説明を表示します。 |
| actions | List<Widget> | ダイアログに表示するアクションボタンのリスト。CupertinoDialogActionウィジェットを使ってアクションボタンを定義します。 |
サンプルコード
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CupertinoApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
void _showCupertinoDialog(BuildContext context) {
showCupertinoDialog(
context: context,
builder: (BuildContext context) {
return CupertinoAlertDialog(
title: Text('Alert'),
content: Text('This is an iOS style alert dialog.'),
actions: <Widget>[
CupertinoDialogAction(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text('Cupertino Alert Dialog Example'),
),
child: Center(
child: CupertinoButton(
child: Text('Show Alert'),
onPressed: () => _showCupertinoDialog(context),
),
),
);
}
}


補足:CupertinoDialogActionの使い方
CupertinoDialogActionは、CupertinoAlertDialogやCupertinoActionSheetのアクションボタンを定義するためのウィジェットです。
主なプロパティは以下のとおりです。
| プロパティ | 型 | 説明 |
|---|---|---|
| child | Widget | ボタンに表示するウィジェット。通常はTextウィジェットを使用してボタンのラベルを表示します。 |
| onPressed | VoidCallback | ボタンがタップされたときに実行されるコールバック関数です。 |
| isDestructiveAction | bool | ボタンが破壊的なアクション(ユーザーのデータを削除するなど)を示す場合にtrueに設定します。デフォルトはfalseです。破壊的なアクションは通常、赤色で表示されます。 |
| isDefaultAction | bool | ボタンがデフォルトのアクションである場合にtrueに設定します。デフォルトアクションは通常、強調表示されます。デフォルトはfalseです。 |
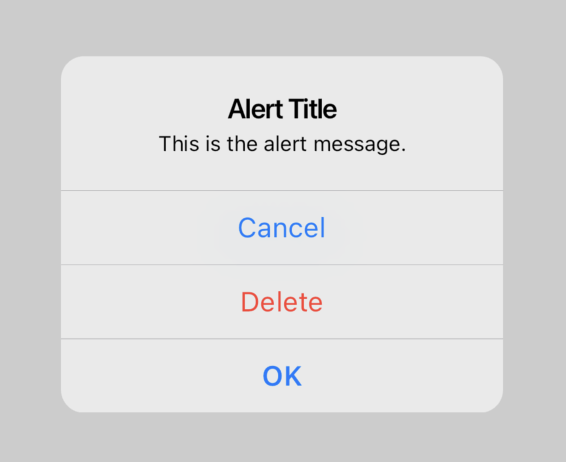
以下、簡単なサンプルです。
CupertinoAlertDialog(
title: Text('Alert Title'),
content: Text('This is the alert message.'),
actions: <Widget>[
CupertinoDialogAction(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoDialogAction(
child: Text('Delete'),
isDestructive: true,
onPressed: () {
Navigator.of(context).pop();
// Add delete action here
},
),
CupertinoDialogAction(
child: Text('OK'),
isDefaultAction: true,
onPressed: () {
Navigator.of(context).pop();
},
),
],
);


Comment