目次
チェックボックスの塗りつぶしの色を変更する
塗りつぶしの色を変更するには、fillColor プロパティを使用します。
fillColorには、MaterialStatePropertyを使用して、選択された状態と非選択状態それぞれに対する色を指定します。
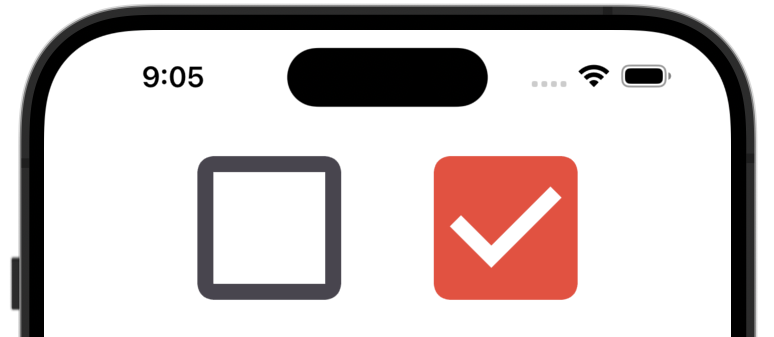
以下は、選択されたときの色を赤に、非選択状態のときは透明に設定する例です。
Checkbox(
value: false,
fillColor: MaterialStateProperty.resolveWith((states) {
if (states.contains(MaterialState.selected)) {
return Colors.red; // 選択された状態の場合の色
}
return Colors.transparent; // 非選択状態の場合は透明にする
}),
onChanged: (bool? value) { },
),
チェックマークの色を変更する
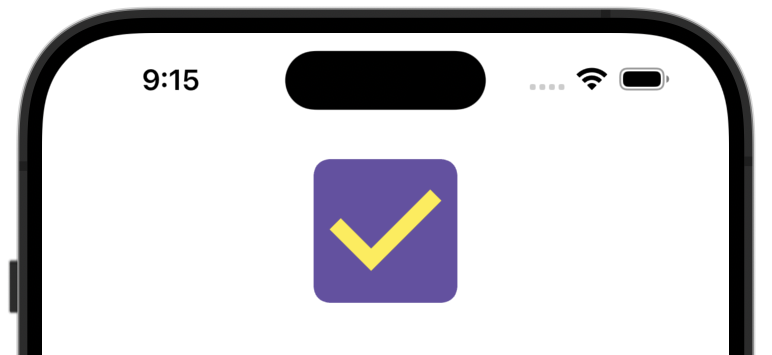
チェックマークの色を変更するにはcheckColorプロパティを使用します。
Checkbox(
value: true,
checkColor: Colors.yellow,
onChanged: (bool? value) { },
),
枠線の色を変更する
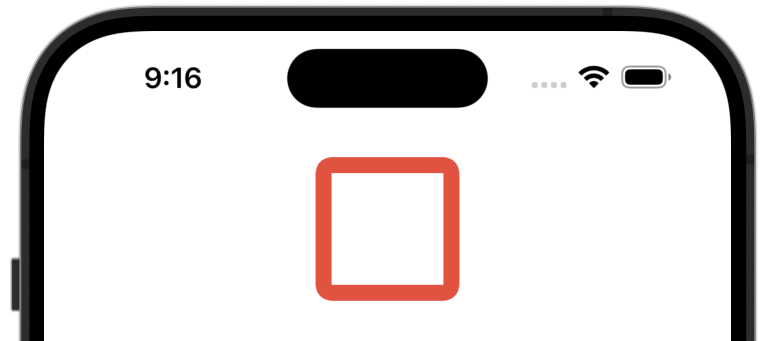
枠線の色を変更するには、sideプロパティを使用します。
Checkbox(
value: false,
side: BorderSide(width: 2.0, color: Colors.red), // 枠線の太さと色
checkColor: Colors.yellow,
onChanged: (bool? value) { },
),
関連記事
Seeds


【Flutter】Checkboxウィジェットのサイズを変える方法 | Seeds
サイズを変更する方法 Checkboxウィジェットには、今のところサイズを指定できるプロパティが存在しないため、外側にTransform.scaleでラップして外観を変更する必要があり…
Seeds


【Flutter】Checkboxウィジェットをの角を丸くする方法 | Seeds
Checkboxウィジェットの角を丸くするには、shape プロパティを使用します。 チェックボックスを正円にする shape プロパティにCircleBorderを指定することで正円にできます…





Comment