ここではアプリ名を英語、日本語の両方に対応する方法を紹介します。
この記事の通りに設定を行えば、端末の言語設定が日本語の場合は日本語名が、それ以外の場合は英語名が表示されるようになります。
Androidアプリの多言語化
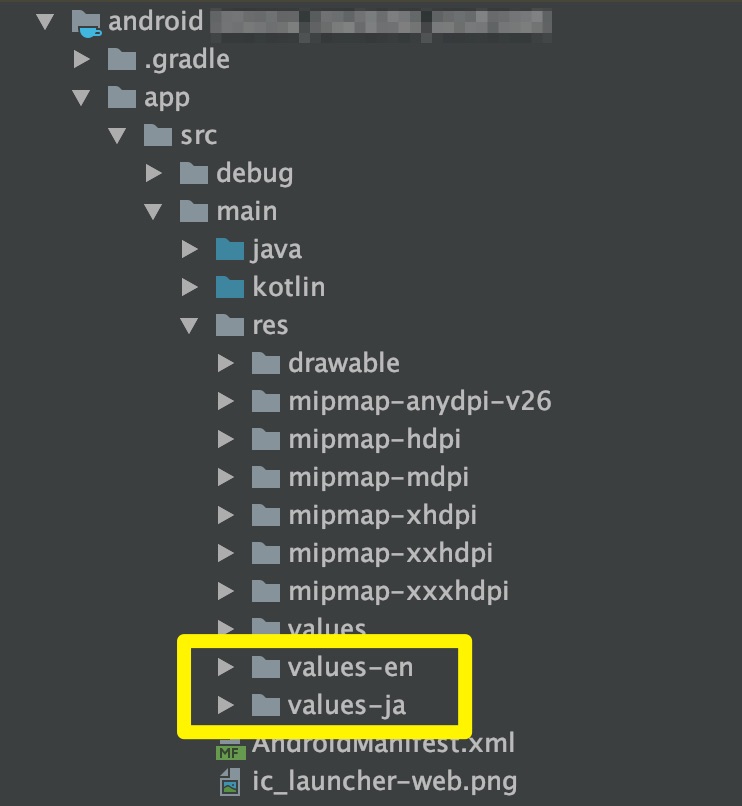
android/app/src/main/resに以下の2つのディレクトリを作成します。
・values-en
・values-ja

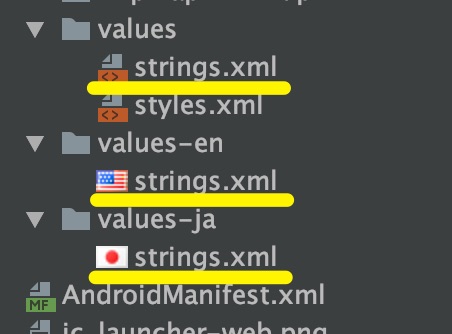
ディレクトリが作成できたら、「values」、「values-en」、「values_ja」のそれぞれに新規で「Strings.xml」を作成します。

それぞれのStrings.xmlに次のように記述します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">アプリ名</string>
</resources>上記の「アプリ名」の箇所には「values-ja」のStrings.xmlの場合は日本語名を、それ以外の場合は英語名を記述します。
最後に、android/app/src/main/res/AndroidManifest.xmlのlabel名を次のように変更します。
android:label="@string/app_name"以上で、完了です。
シミュレーターの言語設定を切り替えてアプリ名が変わっていることを確認してください。
iOSアプリの多言語化
iOSのアプリ名の多言語化はXcodeを開いて行います。
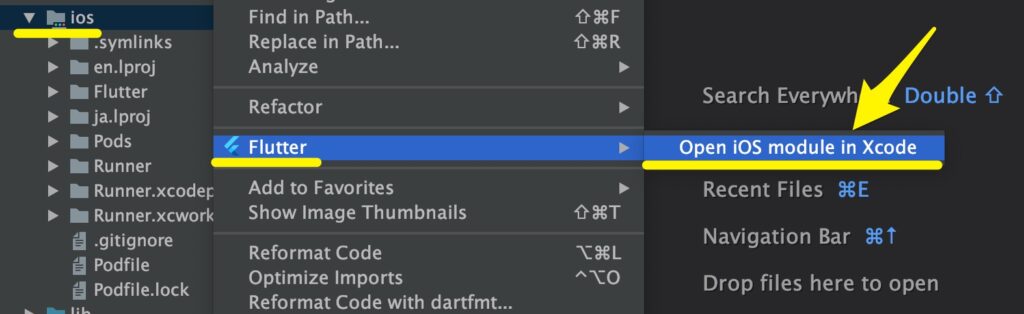
Android Studioを使っている場合は、「ios」フォルダを右クリックし「Flutter」-「Open iOS module in Xcode」を選択します。

Xcodeを開いたら、ローカライズの設定をしていきます。
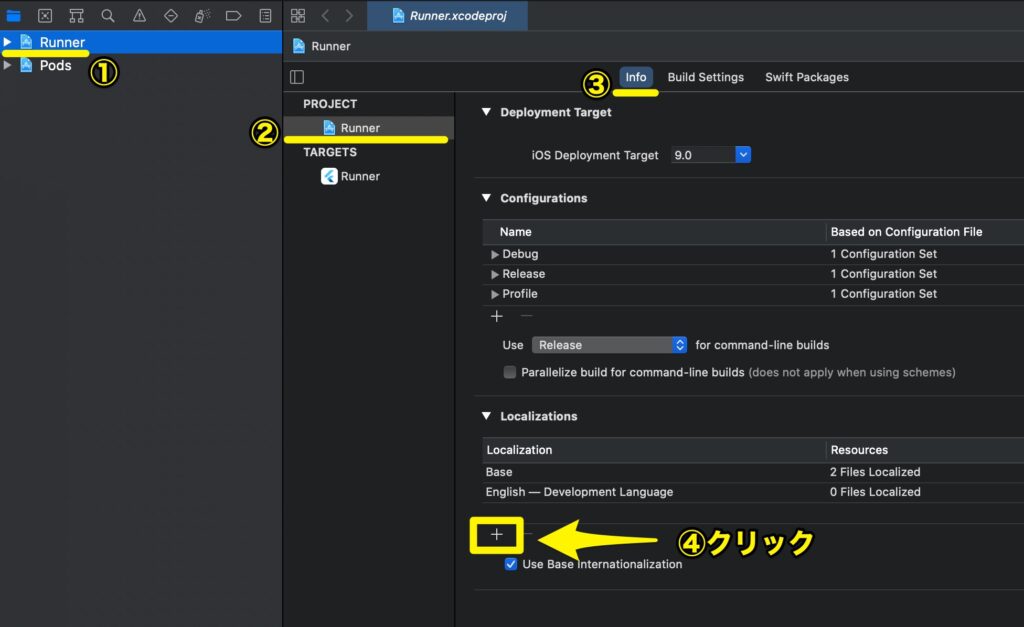
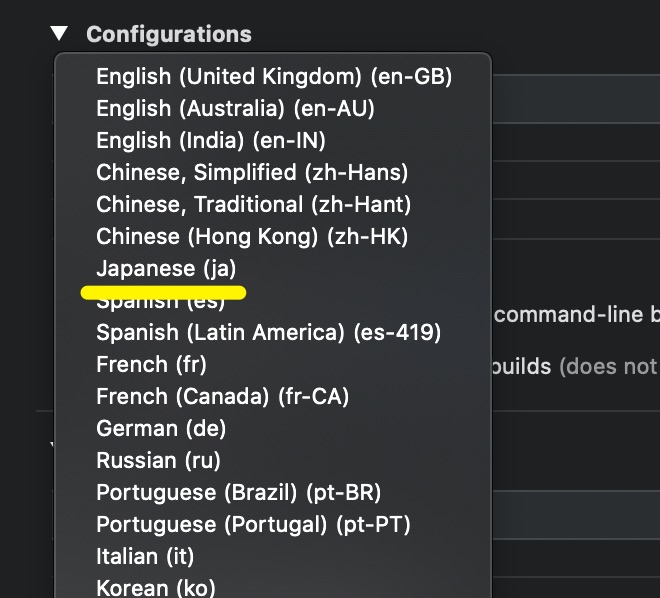
まず、「PROJECT Runner」-「Info」を開き「Localizations」の「+」アイコンをクリックします。

ズラーっとたくさん言語が出てくるので「Japanese (ja)」を選択します。

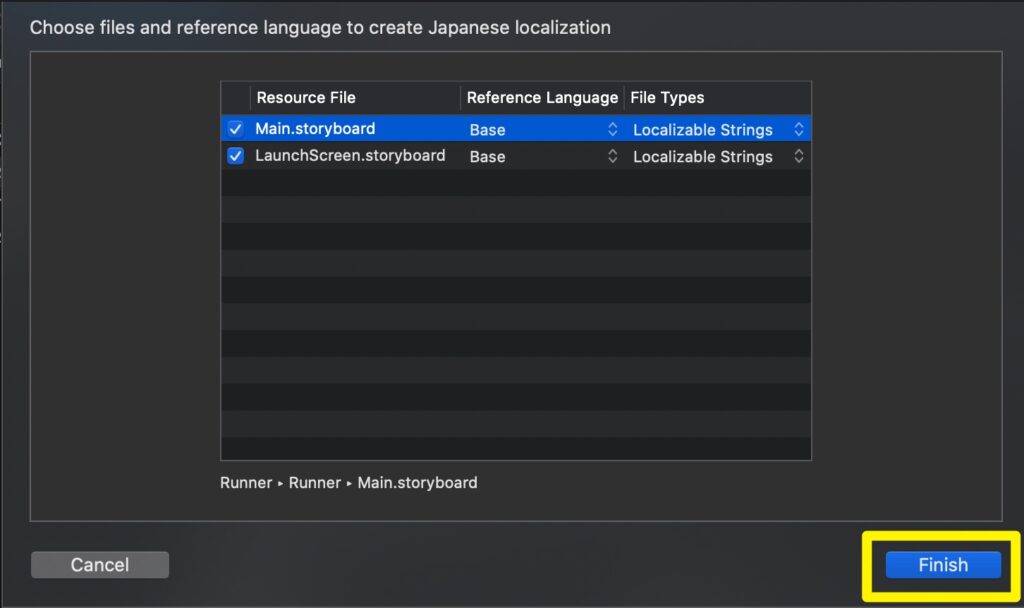
「Finish」をクリックします。

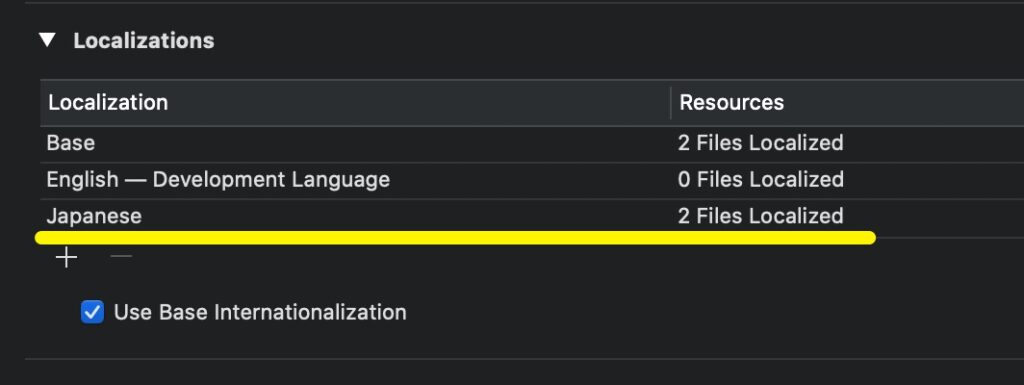
下の画像のように「Japanese」が追加されていればOKです。

続いて、翻訳ファイルを作成します。
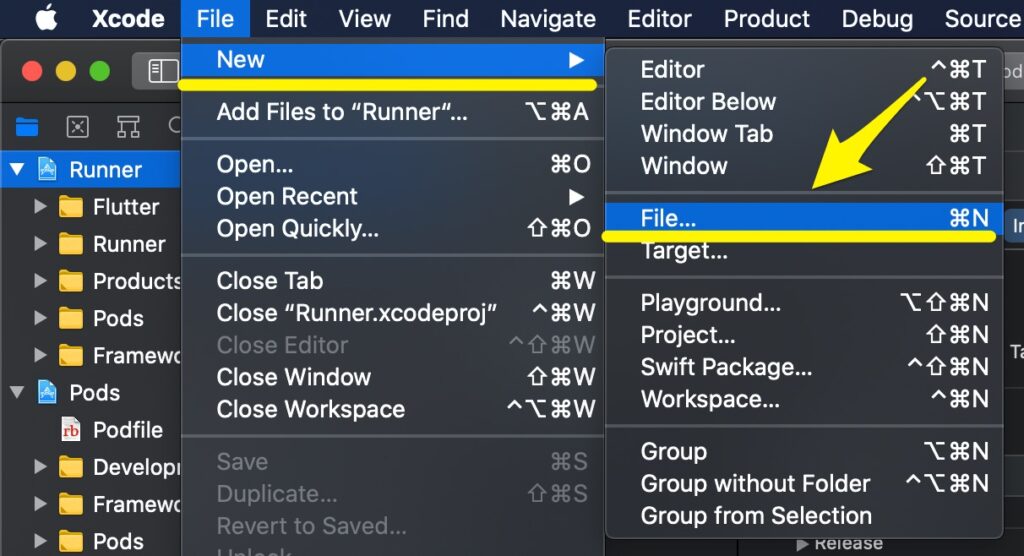
「File」-「New」-「File…」をクリックします。

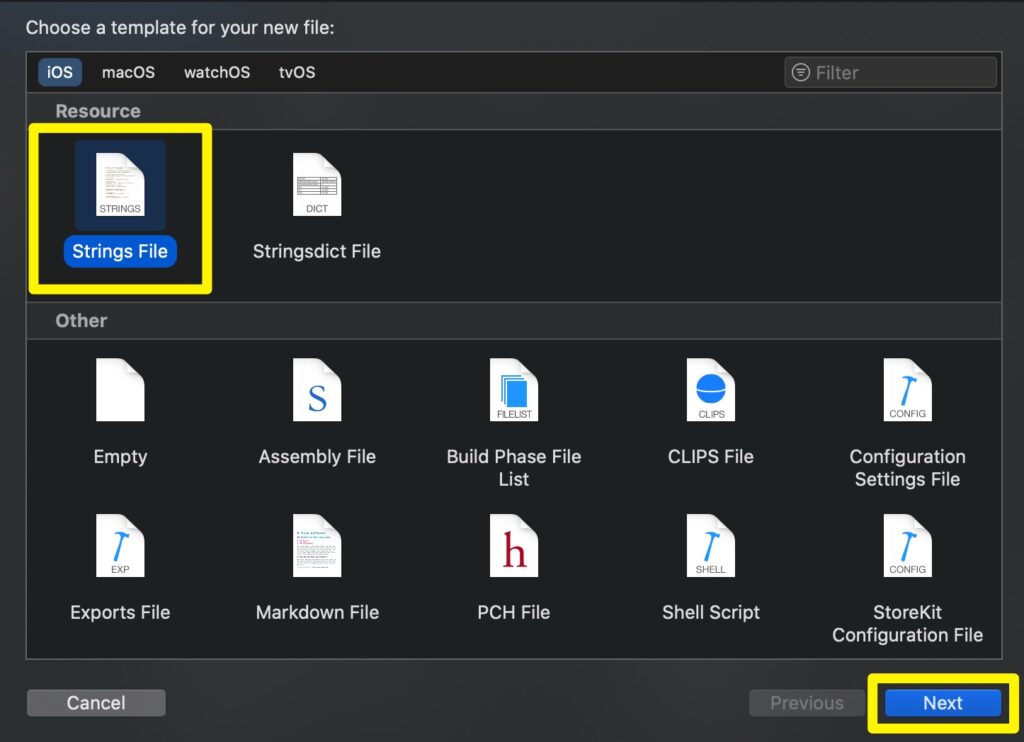
「Strings File」を選択して「Next」をクリックします。

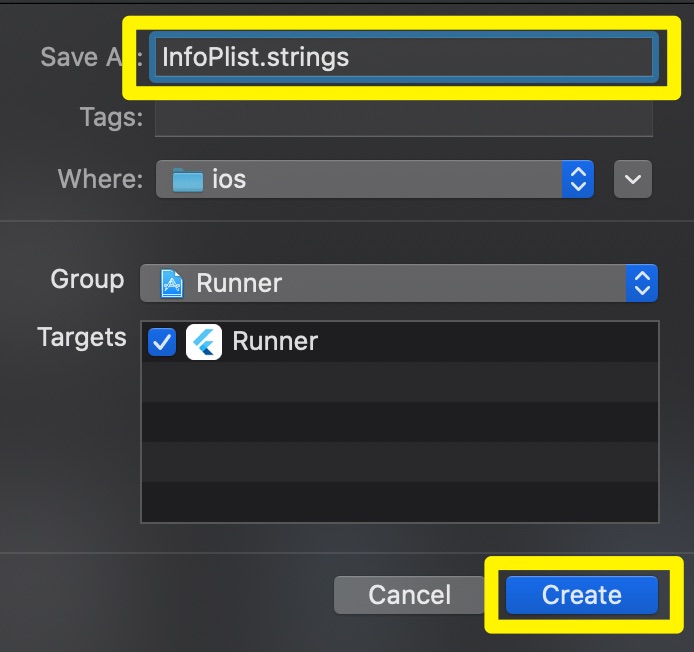
ファイル名を「InfoPlist.strings」にして「Create」をクリックします。

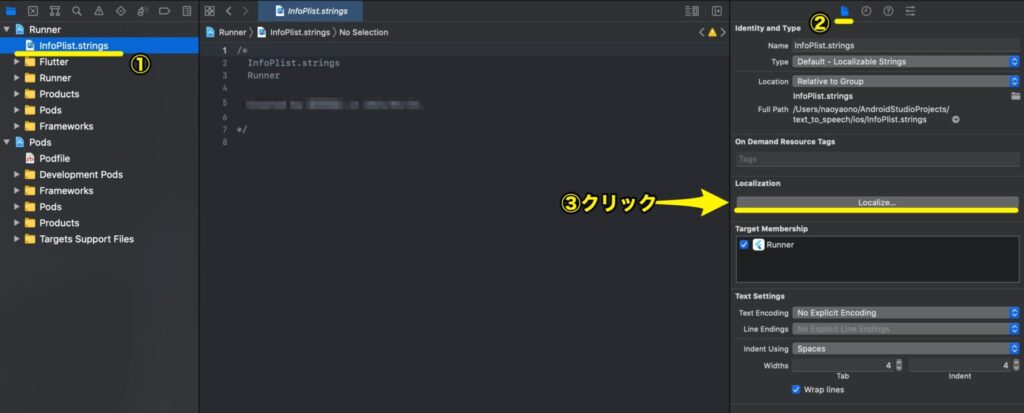
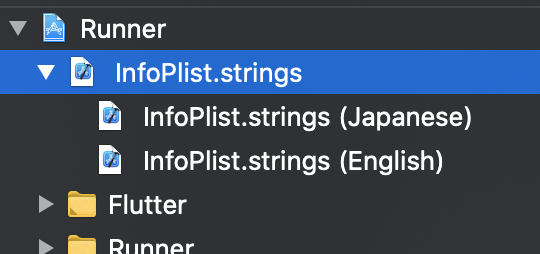
InfoPlist.stringsが作成されるので、それをクリックします(下画像①)。
右側の「ファイルアイコン」をクリックすると(下画像②)、「Localize…」という項目が表示されるので、こちらをクリックしてください(下画像③)。

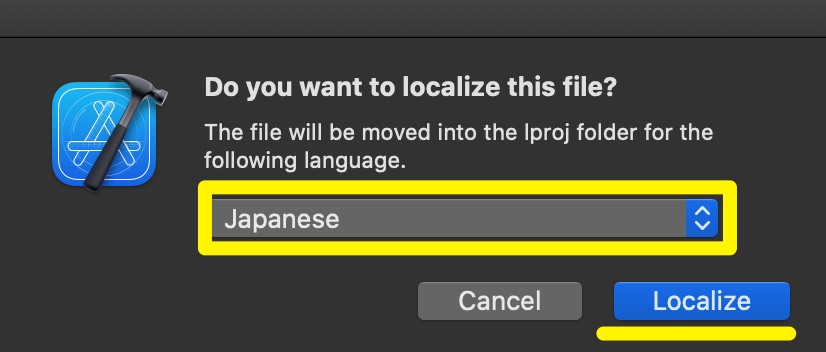
「Japanese」を選択し、「Localize」をクリックします。

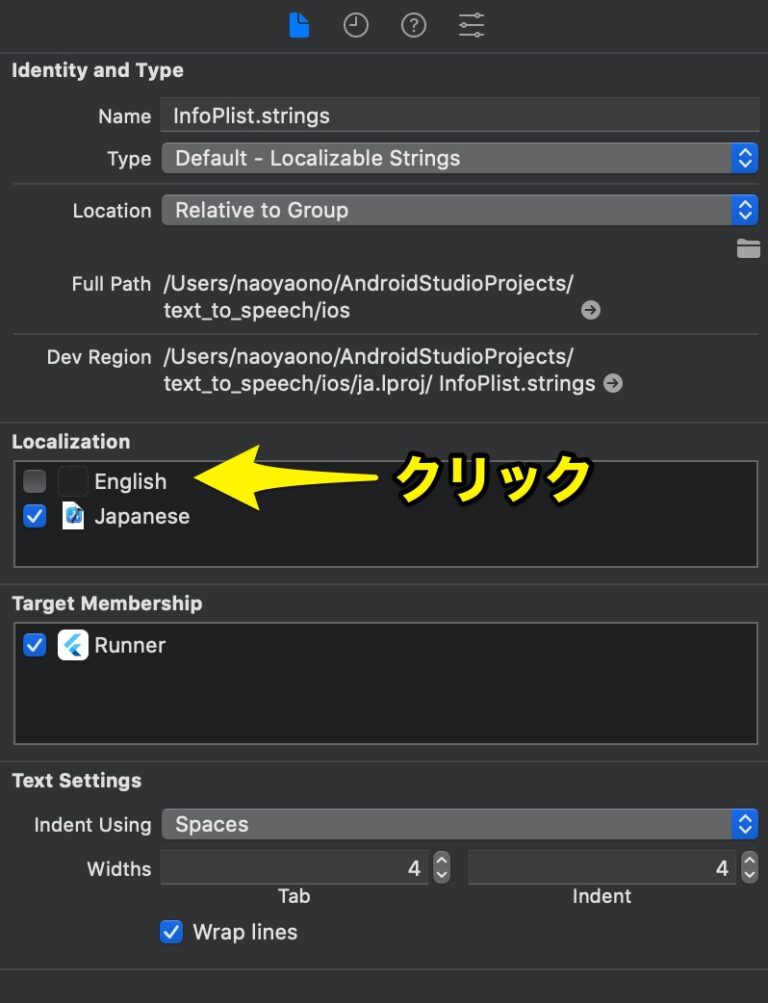
「Localization」の項目を見ると「Japanese」にチェックが入っているので、「English」にもチェックを入れましょう。

これで、日本語訳用と英語訳用の翻訳ファイルが生成できました。

あとはそれぞれのファイルに次のようにアプリ名を記述します。
CFBundleDisplayName = "アプリ名";以上で設定完了です。
ビルドしたら、端末の言語設定を変更しローカライズできているかどうか確認してください。





Comment