Slider コンポーザブルを使うと、ユーザーが値を選択できるスライダーを簡単に作成することができます。
目次
Sliderの基本的な使い方
Slider(
value = 現在のスライダーの値,
onValueChange = {
// スライダーの値が変わった時の処理
},
)Slider を使用することで、 0 から 1 の範囲で値を選択できるようになります。
value パラメータは現在選択されている値を表し、onValueChange パラメータは値が変更されたときに呼び出されるコールバック関数を指定します。
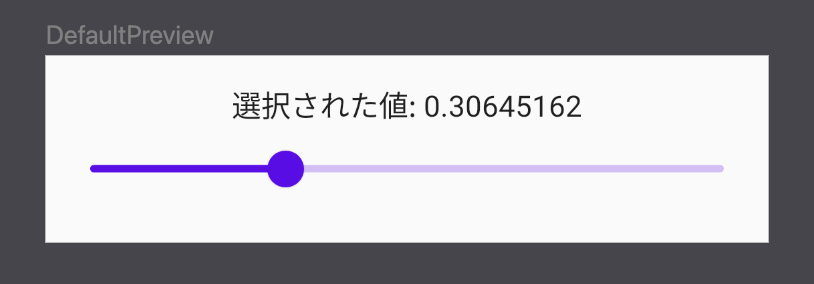
以下、Sliderを使った簡単なプログラムです。
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Slider
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
@Composable
fun MyComposable() {
var sliderPosition by remember { mutableStateOf(0f) }
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "選択された値: $sliderPosition")
Slider(
value = sliderPosition,
onValueChange = { sliderPosition = it},
)
}
}
Valueの値を0〜1から変更したい場合
Sliderの引数valueRangeを設定することで範囲を変更することができます。
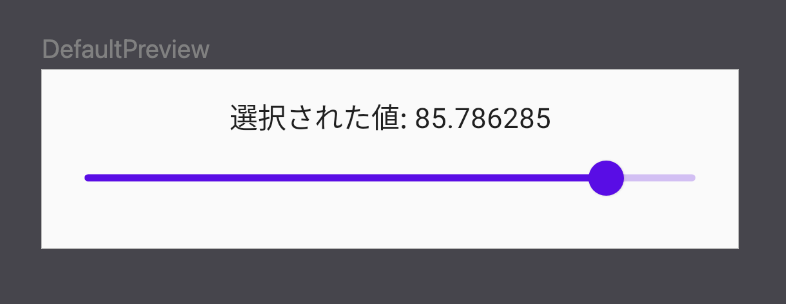
以下、範囲を0〜100に変更した例です。
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Slider
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
@Composable
fun MyComposable() {
var sliderPosition by remember { mutableStateOf(0f) }
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "選択された値: $sliderPosition")
Slider(
value = sliderPosition,
onValueChange = { sliderPosition = it},
valueRange = 0f..100f
)
}
}


Comment