Flameを使ってゲームの背景画像を設定する方法を紹介します。
目次
ゲーム画面を作成
まずは何もない空のゲーム画面を作成します。
import 'package:flame/game.dart';
import 'package:flutter/material.dart';
void main() {
final game = SampleGame();
runApp(
GameWidget(game: game)
);
}
class SampleGame extends FlameGame {
}

背景画像を準備
プロジェクトにassets/imagesフォルダを作成し、そこに背景画像を設置します。
背景画像はいらすとやからお借りしました。
ファイル名は何でも良いですが、今回は「backgroung」としておきました。

画像の読み込みができるようにpubspec.yamlにも以下のように追記しておきます。
assets:
- assets/images/背景画像用のクラスを作成
import 'package:flame/components.dart'; // 追加
import 'package:flame/flame.dart'; // 追加
import 'package:flame/game.dart';
import 'package:flutter/material.dart';
void main() {
final game = SampleGame();
runApp(
GameWidget(game: game)
);
}
class SampleGame extends FlameGame {
}
// 追加
class Background extends SpriteComponent with HasGameRef<SampleGame> {
@override
Future<void> onLoad() async {
// 背景画像を非同期でロードし、backgroundに代入
final background = await Flame.images.load("background.jpg");
// サイズをゲーム画面のサイズに設定
size = gameRef.size;
// 背景画像をSpriteに設定
sprite = Sprite(background);
}
}SpriteComponentはFlameフレームワークで使用されるクラスの一つで、2Dゲームで使われるスプライト(画像)を表現し、それらを画面上に描画するために使用します。
HasGameRefは、Flameフレームワークで使用されるMixinです。HasGameRef<SampleGame>と書くことで、BackgroundクラスがSampleGameクラスを参照できるようになります。
上記の例では、ゲーム画面のサイズを取得して、背景画像のサイズを調整しています。
ゲーム内で背景画像を読み込む
最後にSampleGameクラス内で、背景画像を読み込みます。
import 'package:flame/components.dart';
import 'package:flame/flame.dart';
import 'package:flame/game.dart';
import 'package:flutter/material.dart';
void main() {
final game = SampleGame();
runApp(
GameWidget(game: game)
);
}
class SampleGame extends FlameGame {
// 追加
@override
Future<void> onLoad() async {
add(Background()); // 背景を追加
}
}
class Background extends SpriteComponent with HasGameRef<SampleGame> {
@override
Future<void> onLoad() async {
// 背景画像を非同期でロードし、backgroundに代入
final background = await Flame.images.load("background.jpg");
// サイズをゲーム画面のサイズに設定
size = gameRef.size;
// 背景画像をSpriteに設定
sprite = Sprite(background);
}
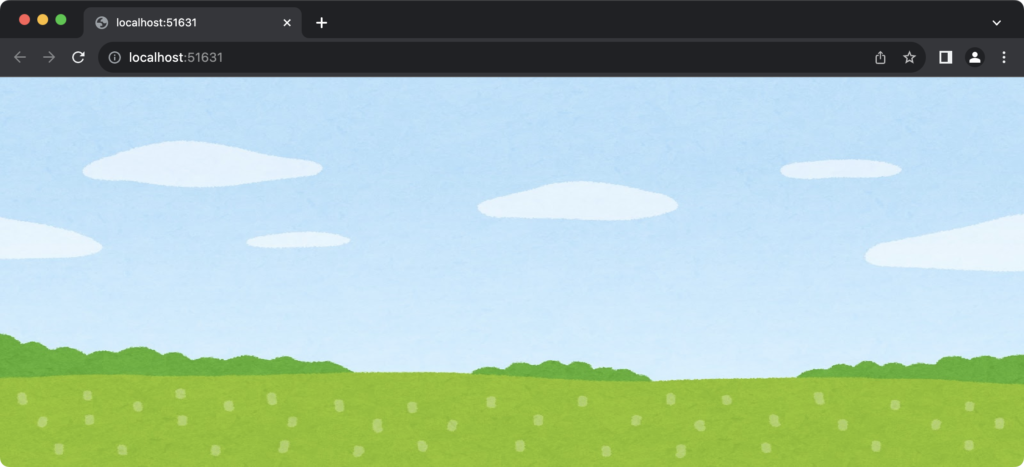
}アプリを動かしてみると、以下のように背景画像が設定されているのが確認できます。



Comment